GitHub Copilot in VS Code
GitHub Copilot is an AI-powered coding assistant integrated into Visual Studio Code. It provides code suggestions, explanations, and automated implementations based on natural language prompts and existing code context. Copilot has been trained on public code repositories and can assist with most programming languages and frameworks.
Core capabilities
Inline suggestions
Copilot provides inline code suggestions as you type, ranging from single line completions to entire function implementations. With next edit suggestions, it predicts the next logical code change based on your current context.
Examples:
- Type
function calculateTax(to get a complete tax calculation implementation - Write
// Create a REST API endpoint for user authenticationto generate Express.js route code - Begin a React component with
const UserProfile = ({to receive a complete functional component with TypeScript types
Learn more about inline suggestions in VS Code.
Autonomous coding
Your organization might have disabled agents in VS Code. Contact your admin to enable this functionality.
Agents can autonomously plan and execute complex development tasks, coordinating multi-step workflows that involve running terminal commands or invoking specialized tools. It can transform high-level requirements into working code.
Install Model Context Protocol (MCP) servers or tools from Marketplace extensions to further enhance the capabilities of the autonomous coding experience. For example, pull information from a database or connect to external APIs.
Example tasks:
- Implement authentication using OAuth
- Migrate the codebase to a new framework or language
- Debug failing tests and apply fixes
- Optimize performance across the application
Learn more about autonomous coding with agents and configuring MCP servers in VS Code.
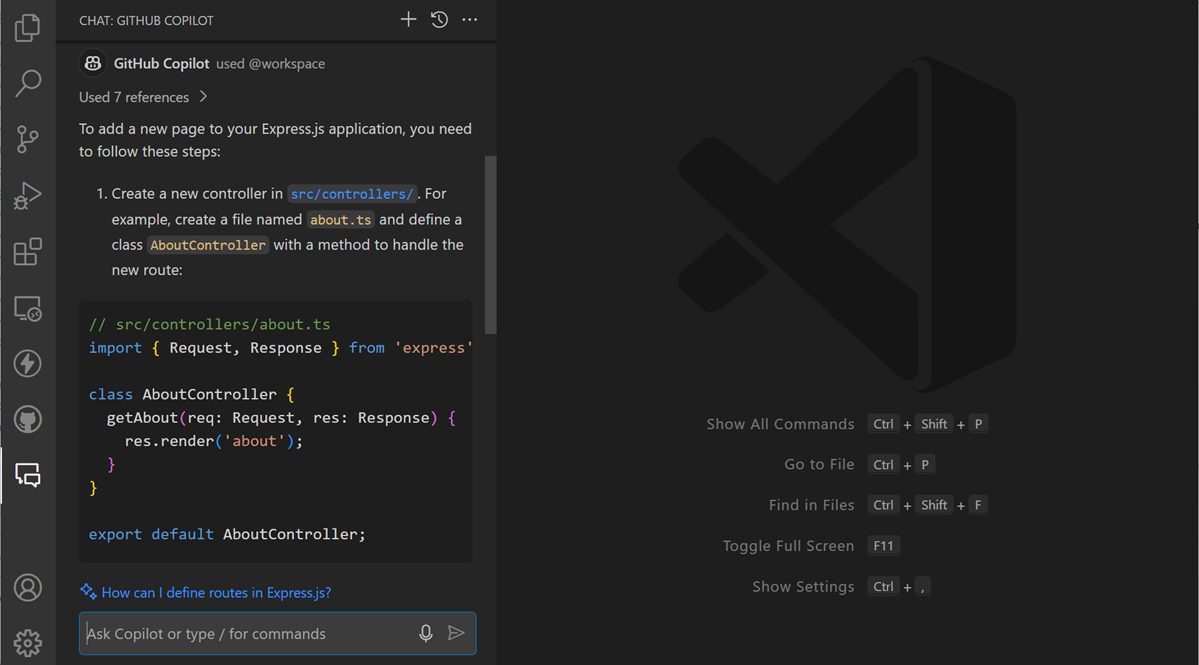
Natural language chat
Use natural language to interact with your codebase through chat interfaces. Ask questions, request explanations, or specify code changes using conversational prompts.
Apply changes across multiple files in your project using single prompts. Copilot analyzes your project structure and makes coordinated modifications.
Common queries:
- "How does authentication work in this project?"
- "What's causing the memory leak in the data processing function?"
- "Add error handling to the payment processing service"
- "Add a login form and backend API"

Learn more about using chat in VS Code.
Smart actions
VS Code has many predefined actions for common development tasks that are enhanced with AI capabilities and integrated into the editor.
From helping you write commit messages or pull requests descriptions, renaming code symbols, fixing errors in the editor, to semantic search that helps you find relevant files.

Learn more about the smart actions in VS Code.
Getting started
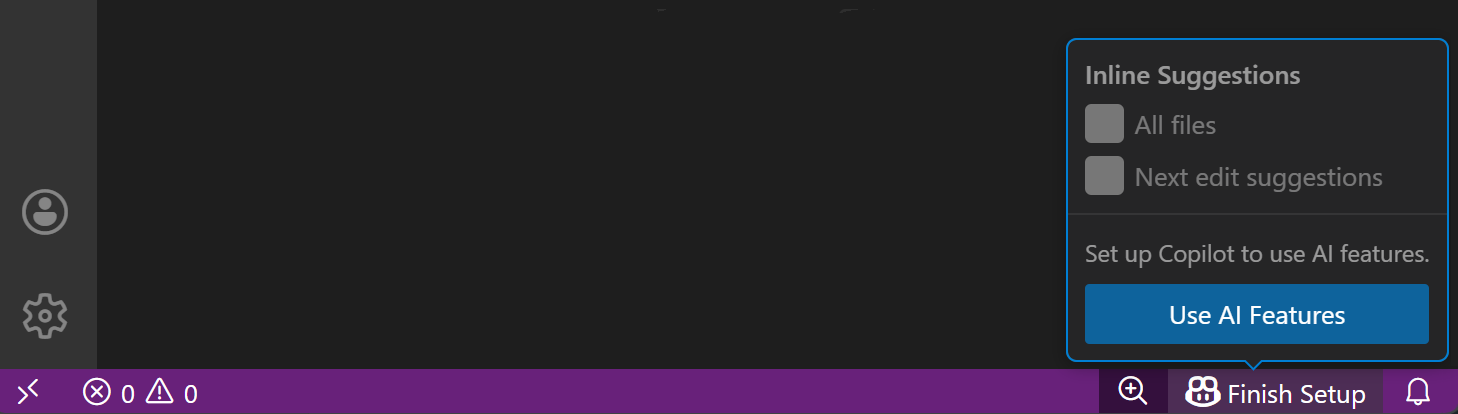
Step 1: Set up Copilot
-
Hover over the Copilot icon in the Status Bar and select Set up Copilot.

-
Choose a sign-in method and follow the prompts. If you don't have a Copilot subscription yet, you'll be signed up for the Copilot Free plan.
Step 2: Basic inline suggestions
-
Create a new file and start typing. VS Code shows inline suggestions in ghost text in the editor.
For example, create a new JavaScript file and start typing a function definition:
// Try typing this in a new .js file: function factorial( -
Accept the inline suggestions with the Tab key.
Step 3: Autonomous coding
To perform more complex tasks in an autonomous manner, use agents in the chat interface. The AI will iterate on the code until the task is complete.
-
Open the Chat view (⌃⌘I (Windows, Linux Ctrl+Alt+I))
-
Select Agent from the agent picker
-
Ask to generate a basic web app, for example:
Create a basic node.js web app for sharing recipes. Make it look modern and responsive.
Notice how the agent independently generates code across multiple files and installs dependencies as needed for the task.
Step 4: Inline chat
To get help with generating, refactoring, or explaining code directly in the editor, you can use editor inline chat. Enter a prompt and the AI will suggest code changes in the current file, keeping you in the flow of coding.
- Select some code in your editor
- Press ⌘I (Windows, Linux Ctrl+I) to open editor inline chat
- Ask to explain or make a modification like: "Refactor this code to ..."
- Review and accept the suggested changes
Usage scenarios
Code analysis and review
Understanding existing codebases and identifying issues:
- "Explain the authentication flow in this application"
- "What are the potential security issues in this payment handler?"
- "Document this API endpoint with proper JSDoc comments"
Debugging and troubleshooting
Identifying and resolving code issues:
- "Why is this component re-rendering unnecessarily?"
- "Find and fix the memory leak in this data processing pipeline"
- "Optimize this database query for better performance"
Learn more about using AI for debugging.
Feature implementation
Building new functionality:
- "Create a user registration system with email verification"
- "Add real-time notifications using WebSockets"
- "Implement a shopping cart with local storage persistence"
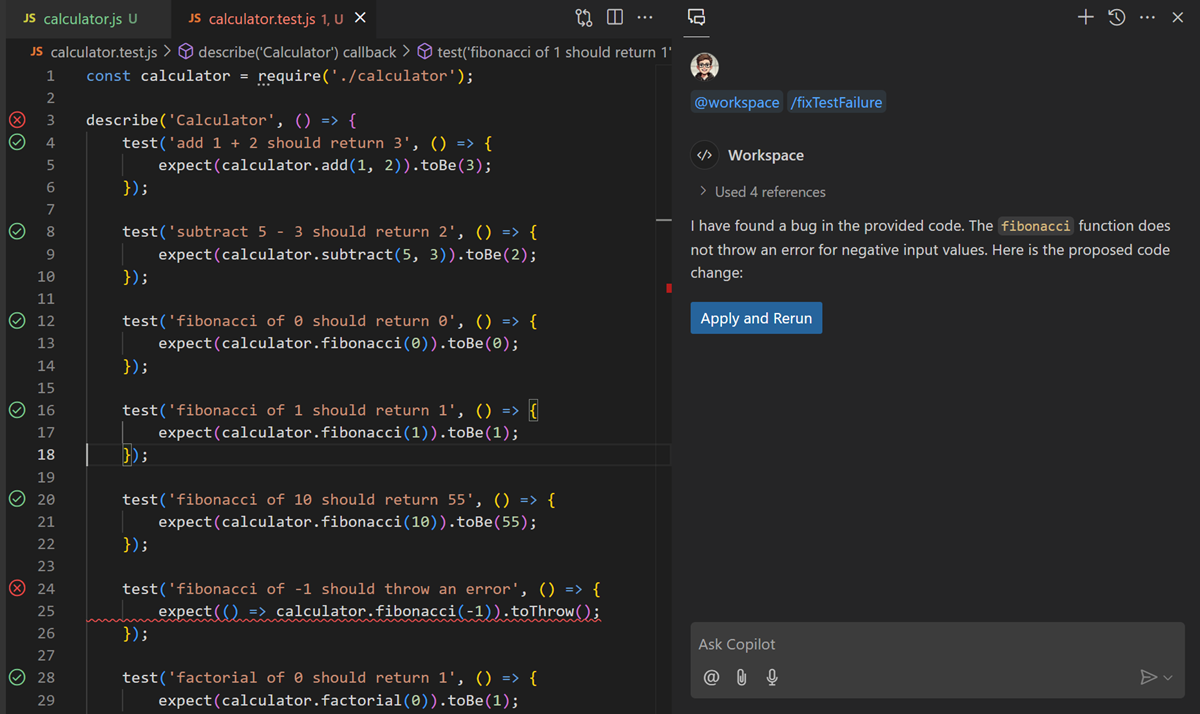
Testing and quality assurance
Generating tests and ensuring code quality:
- "Generate comprehensive unit tests for this service class"
- "Create integration tests for the API endpoints"
- "Add property-based tests for this data validation function"
Learn more about using AI for testing.
Learning and documentation
Understanding new technologies and patterns:
- "Show me the differences between async/await and Promises"
- "How would you implement this pattern in Go instead of Python?"
- "What are the best practices for error handling in React?"
Customize the AI to your workflow
Custom instructions
Use custom instructions to define project-specific coding conventions and patterns, and the AI will generate code that matches your style. Automatically apply these instructions to all chat requests or only for specific file types.
---
applyTo: "**"
---
# My Coding Style
- Use arrow functions for components
- Prefer const over let
- Always include TypeScript types
- Use descriptive variable names
- Follow the Repository pattern for data access
Learn more about using custom instructions to tailor the AI to your coding style.
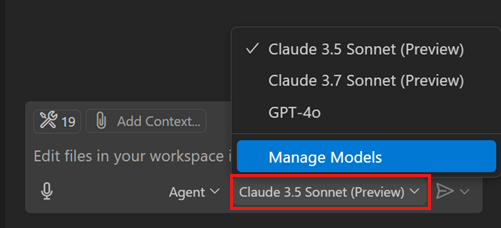
Language models
Quickly switch between different AI models to optimize for speed, reasoning, or specialized tasks. Choose from various built-in models or connect to external providers and bring your own API keys.

Learn more about using language models in VS Code.
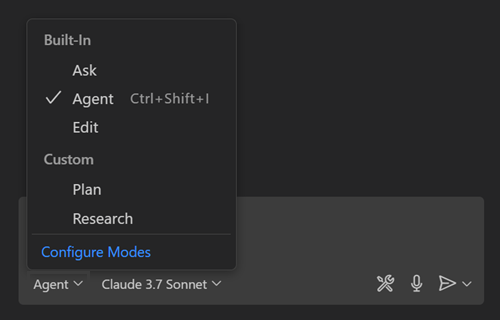
Custom agents
The chat experience in VS Code can use different agents to switch between asking questions, making edits, or running autonomous coding sessions. You can also create custom agents that fit your workflow. For example, create a custom agent that focuses on planning and architecture discussions. Specify which tools the agent is allowed to use, and provide custom instructions to provide the right context in which it should operate.

Learn more about creating your own custom agents.
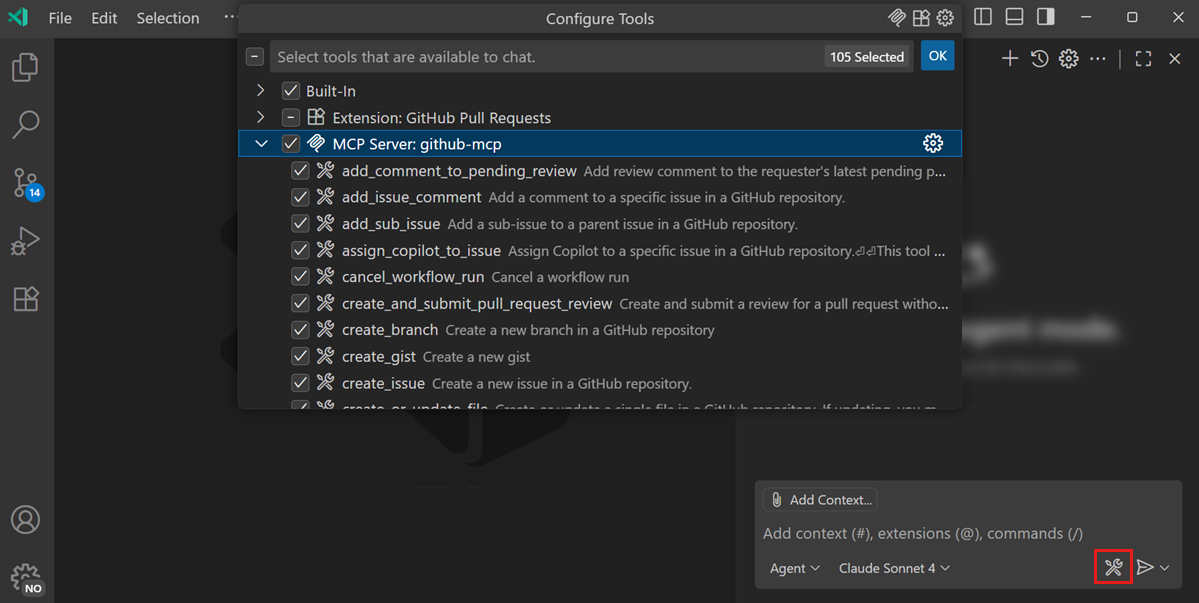
Extend chat with tools
Extend the capabilities of the chat experience with specialized tools from MCP servers or Marketplace extensions. For example, add tools for querying databases, connecting to external APIs, or performing specialized tasks.

Learn more about using MCP servers and tools.
Best Practices
-
Choose the right tool for the task. Get inline suggestions while you're coding, use chat for natural language queries, and pick the agent that fits your workflow.
-
Write effective prompts to get the best results. Be specific, provide the right context, and iterate often.
-
Customize the AI to your coding style and project conventions by using custom instructions, prompt files, or custom agents.
-
Extend the AI's capabilities with tools from MCP servers or Marketplace extensions.
-
Choose a language model that is optimized for your task. Use fast models for quick code suggestions, reasoning models for more complex requests.
Get more tips and tricks for using AI in VS Code.
Support
Support for GitHub Copilot Chat is provided by GitHub and can be reached at https://support.github.com.
To learn more about Copilot's security, privacy, compliance, and transparency, see the GitHub Copilot Trust Center FAQ.
Pricing
You can start using GitHub Copilot for free with monthly limits on inline suggestions and chat interactions. For more extensive usage, you can choose from various paid plans.
View detailed GitHub Copilot pricing