Get started with chat in VS Code
Chat in Visual Studio Code enables you to use natural language for AI-powered coding assistance. Ask questions about your code, get help understanding complex logic, generate new features, fix bugs, and more - all through a conversational interface.
In this article, you learn how to access the different chat experiences in VS Code, submit your first prompt, write effective prompts to get better results, and customize chat for your workflow.
Access chat in VS Code
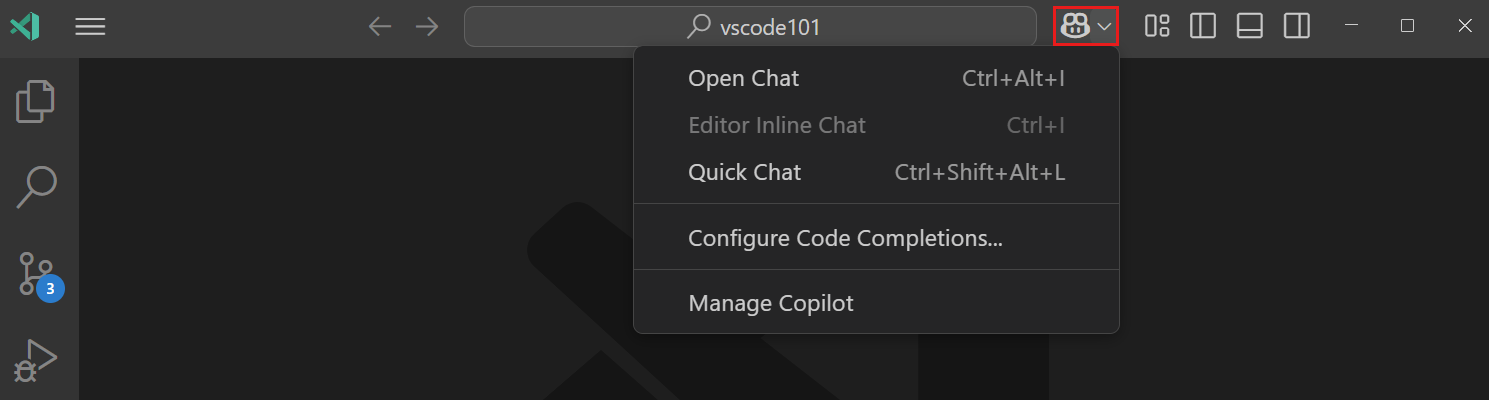
VS Code provides three ways to start an AI chat conversation, each optimized for different workflows and tasks. To access each chat experience, use the Chat menu in the VS Code title bar or the corresponding keyboard shortcuts.

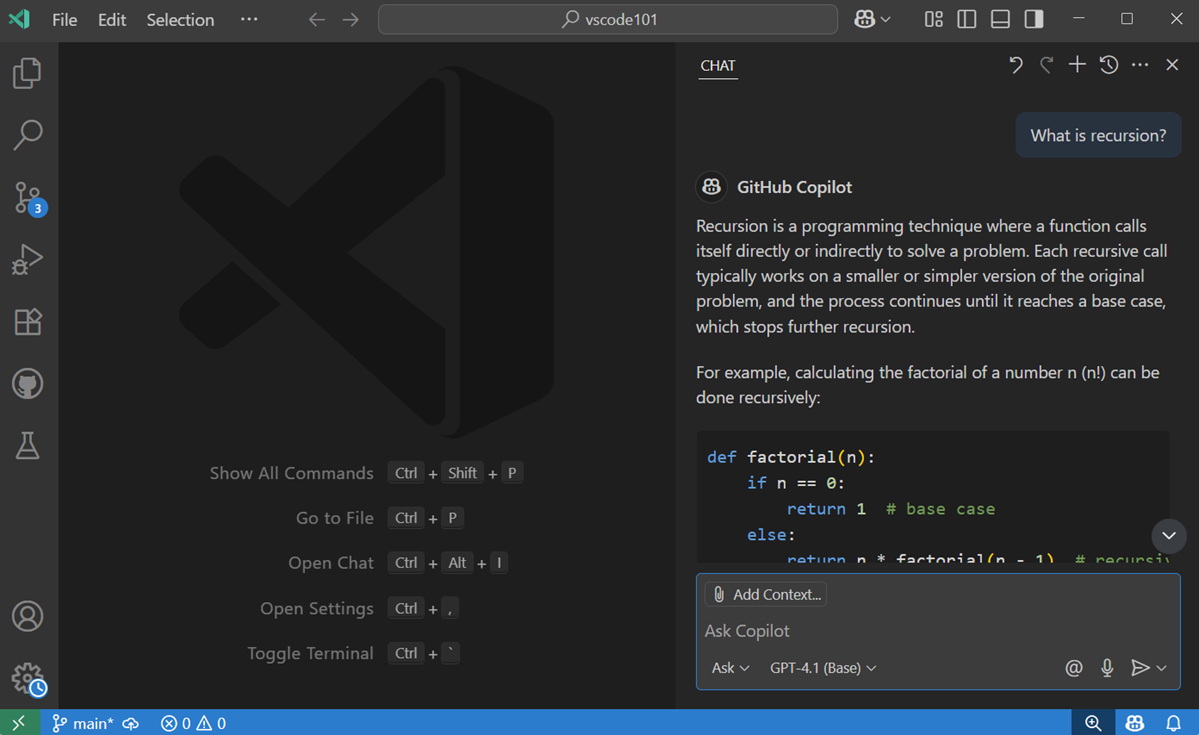
Chat view
Press ⌃⌘I (Windows, Linux Ctrl+Alt+I) to open the Chat view in a dedicated side panel. If you prefer a larger workspace for chat, you can open it as an editor tab by selecting New Chat Editor from the chat menu or as a separate window by selecting New Chat Window.
Use the Chat view for:
- Ongoing, multi-turn chat conversations
- Switching between different agents to ask questions, make code edits across files, or start autonomous coding workflows
- Working on features that span multiple files
- Planning and implementing complex changes

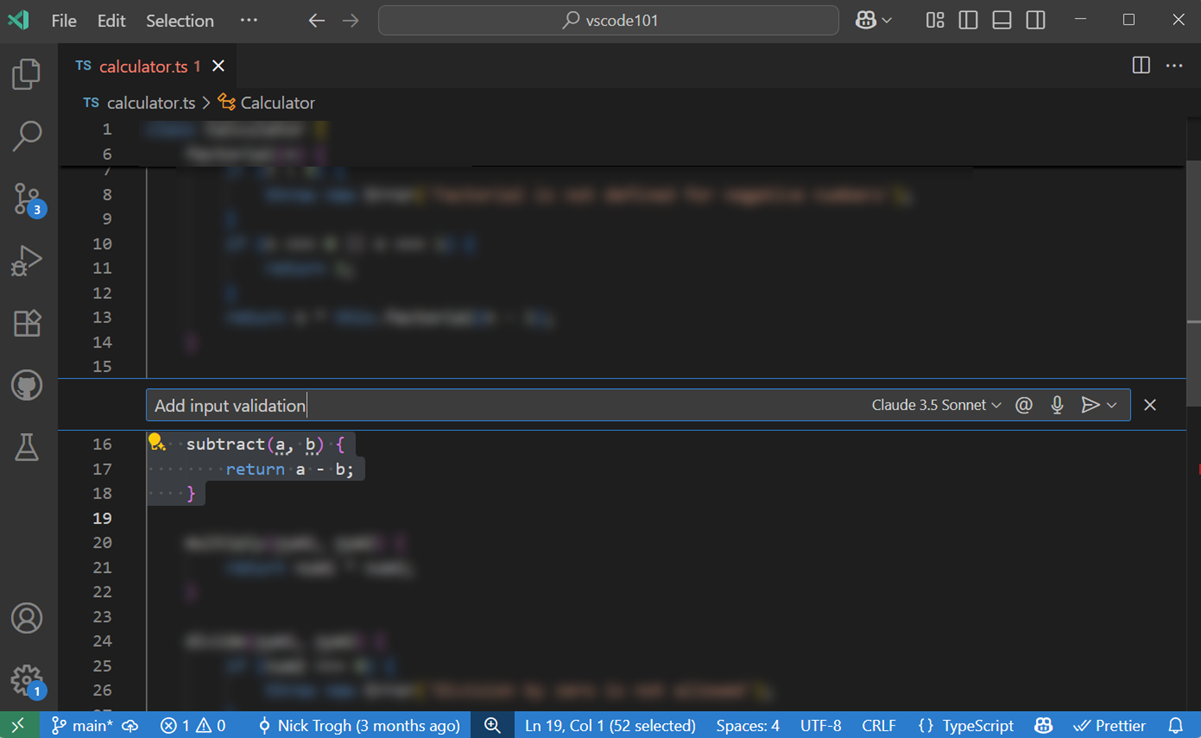
Inline chat
Press ⌘I (Windows, Linux Ctrl+I) to start a chat conversation directly in your editor or terminal.
Use inline chat for:
- Getting suggestions inline, right where you're working
- Understanding code in your current context
- Getting help with terminal commands and output

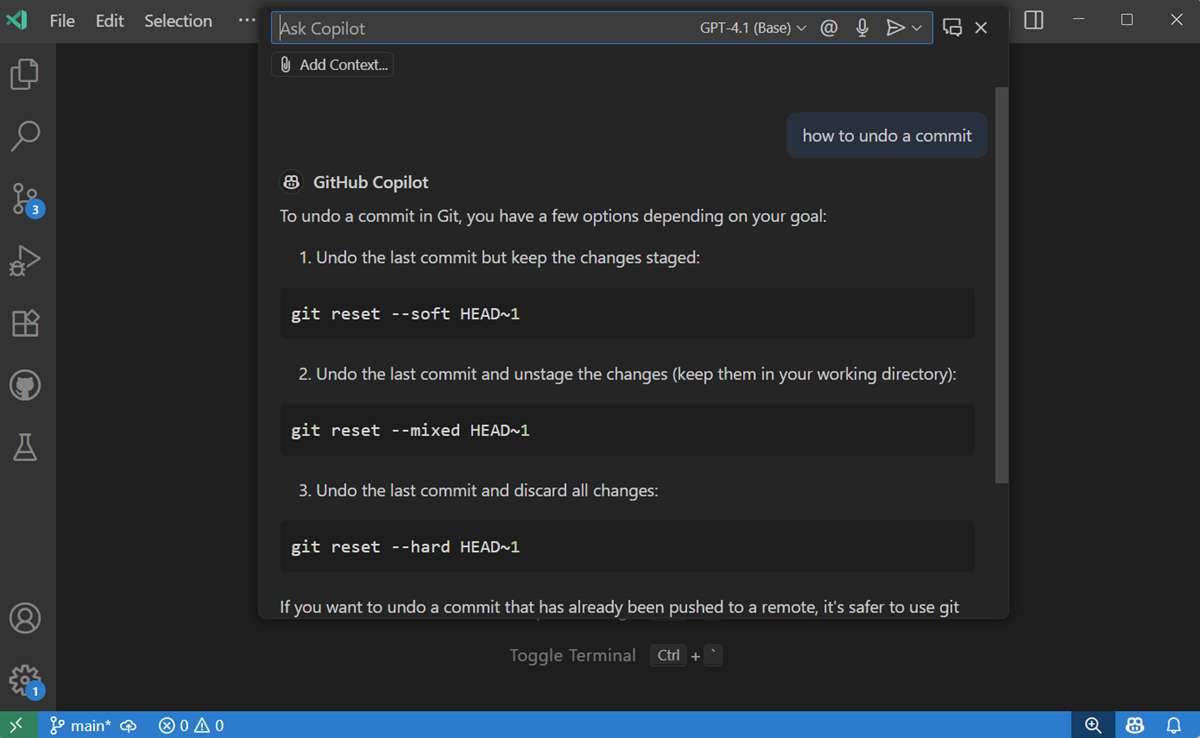
Quick chat
Press ⇧⌥⌘L (Windows, Linux Ctrl+Shift+Alt+L) to open a lightweight chat overlay.
Use quick chat for:
- Quick questions that don't require extended conversation
- Getting answers without changing your current view
- Looking up information while maintaining focus on your work

You can start chat directly from the command line by using the code chat command. For more information, see the VS Code Command Line documentation.
Submit your first chat prompt
Let's start by creating a basic calculator app to see how chat works in VS Code:
-
Open the Chat view by pressing ⌃⌘I (Windows, Linux Ctrl+Alt+I) or selecting Chat from the VS Code title bar.
-
Select Agent from the agent picker.
When using an agent, chat autonomously determines what needs to be done and makes the necessary changes to your workspace.
ImportantIf you don't see the agent option, make sure agents are enabled in your VS Code settings (
chat.agent.enabledORG). Your organization might also have disabled agents - contact your admin to enable this functionality. -
Type the following prompt in the chat input field and press Enter to submit it:
Create a basic calculator app with HTML, CSS, and JavaScriptThe agent applies changes directly to your workspace and might also run terminal commands, for example, to install dependencies or run build scripts.
-
In the editor, review the suggested changes and choose to keep or discard them.
-
Ask follow-up questions to enhance the app. For example, you might ask:
Add a dark mode toggleor
Style it with a modern designAs you continue the conversation, VS Code uses the history of chat prompts and responses as context. This context enables you to have multi-turn conversations with chat to refine and improve the results.
Use voice input to interact with chat in VS Code. Learn more about using voice input with chat.
Explore different language models
VS Code offers different language models to choose from, each optimized for different tasks. Some models are designed for fast coding tasks, while others excel at complex reasoning and planning.
To change the language model, use the model picker in the chat input field and select the model that best fits your needs.

You can also add models from other model providers and use them in chat. Get more details about how to use models from other providers.
The list of available models might vary based on your Copilot subscription and might change over time. See the GitHub Copilot documentation for more information about the available language models.
Switch between agents
Agents let chat assume a different role or persona optimized for specific tasks. You can switch between agents at any time during a chat session.
-
Open the Chat view (⌃⌘I (Windows, Linux Ctrl+Alt+I)).
-
Select the desired agent from the agent picker.

Built-in agents
VS Code provides four built-in agents: Agent, Plan, Ask, and Edit. For more specialized workflows, you can also create your own custom agents.
Agent
Agent is optimized for complex coding tasks based on high-level requirements that might require running terminal commands and tools. The AI operates autonomously, determining the relevant context and files to edit, planning the work needed, and iterating to resolve issues as they arise.
VS Code directly applies code changes in the editor and the editor overlay controls enable you to navigate between the suggested edits and review them. The agent might invoke multiple tools to accomplish different tasks.
You can customize chat with extra tools by adding MCP servers or installing extensions that contribute tools.
Open chat with Agent: Stable | Insiders
If you don't see the agent option, make sure agents are enabled in your VS Code settings (
Get started with agents
For a hands-on tutorial that demonstrates working with different agent types including background and cloud agents, see the agents tutorial.
To start a local agent session:
-
Select Agent from the agent picker in the Chat view.
-
Type a high-level prompt in the chat input field. For example, you might ask:
Implement a user authentication system with OAuth2 and JWT.or
Set up a CI/CD pipeline for this project. -
Use the tools picker to enable tools and give the agent more capabilities.
-
Select Send or press Enter to submit your prompt.
-
Review and confirm code changes and tool invocations as the agent works through your request.
TipVS Code helps you protect against inadvertent edits to sensitive files, such as workspace configuration settings or environment settings. Learn more about editing sensitive files.
Plan
The plan agent is optimized for creating a structured implementation plan for a coding task. Use the plan agent when you want to break down a complex feature or change into smaller, manageable steps before implementation.
The plan agent generates a detailed plan outlining the steps needed and ask clarifying questions to ensure a comprehensive understanding of the task. You can then handoff the plan to an implementation agent or use it as a guide.
Open chat with Plan: Stable | Insiders
Get started with the plan agent
-
Type a high-level prompt in the chat input field. For example, you might ask:
Update the application to support multi-language localization.or
Add a search feature to the application. -
Select Plan from the agent picker in the Chat view.
-
Select Send or press Enter to submit your prompt.
-
Answer any clarifying questions or refine the plan as needed.
-
Select Start Implementation to hand off the plan to an implementation agent.
Ask
Ask is optimized for answering questions about your codebase, coding, and general technology concepts. Use Ask when you want to understand how something works, explore ideas, or get help with coding tasks. For larger changes across multiple files or more complex coding tasks, consider using agents.
Responses can contain code blocks that you apply individually to your codebase. This works well for smaller edits within a single file. To apply a code block to your codebase, hover over the code block and select the Apply in Editor button.
Open chat with Ask: Stable | Insiders
Get started with Ask
-
Type your prompt in the chat input field. For example, you might ask:
Provide 3 ways to implement a search feature in React.or
Where is the db connection configured in this project? #codebase -
Select Ask from the agent picker in the Chat view.
-
Optionally, add context to your prompt to get more accurate responses.
-
Select Send or press Enter to submit your prompt.
Edit
Edit is optimized for making code edits across multiple files in your project. Edit is useful for coding tasks when you have a good understanding of the changes that you want to make and which files you want to edit.
VS Code directly applies the code changes in the editor, where you can review them. Use the editor overlay controls to navigate between edits with the Up and Down controls and either keep or undo changes.
Open chat with Edit: Stable | Insiders
Get started with Edit
-
Type your request in the chat input field. For example, you might ask:
Refactor the authentication logic to use OAuth2.or
Add unit tests for the user service. -
Select Edit from the agent picker in the Chat view.
-
Add context to your prompt to guide the AI to make edits in the right files.
-
Select Send or press Enter to submit your prompt.
-
Review the code changes in the editor by using the overlay controls.
Customize chat for your workflow
By adding context you can get more relevant responses from chat. To further tailor chat to your specific project guidelines and development practices, you can customize chat in VS Code in several ways.
- Custom instructions: add persistent instructions that guide chat behavior across all conversations, such as coding standards, preferred frameworks, or architectural guidelines.
- Prompt files: define reusable prompt templates that you can invoke with
/commands to standardize common workflows across your team. - Custom agents: create specialized custom agents for different personas tailored to specific development roles and tasks like code reviews, planning, or documentation.
- MCP servers: extend chat with custom capabilities by integrating external tools and services through the Model Context Protocol.
Write effective prompts
To get the best results from chat, keep these tips in mind when writing prompts:
-
Add context with
#-mentions: reference specific files (#file), your codebase (#codebase), or terminal output (#terminalSelection). Type#in the chat input field to view all available context items. Learn more about adding context to your prompts. -
Use
/commands: type/to access common commands like/new, or/explain, or create your own custom prompts. -
Reference tools: type
#followed by a tool name to extend chat capabilities. For example,#fetchretrieves web content, and#githubReposearches GitHub repositories. Learn more about adding and using tools in chat.
Next steps
Now that you know the basics, explore more chat capabilities:
- Create multiple chat sessions
- Get more relevant responses by adding context to your prompts
- Expand the capabilities of chat with tools from MCP servers or extensions
Additional resources
-
Get inspired by the chat prompt examples that cover common tasks like understanding your codebase, generating code, debugging, working with notebooks, and more.
-
Read more about GitHub Copilot and how to use it in VS Code in the GitHub Copilot documentation.
-
Check out the VS Code Copilot Series on YouTube, where you can find more introductory content and programming-specific videos for using Copilot with Python, C#, Java, PowerShell, C++, and more.