Notifications
Notifications display brief information that is surfaced from the bottom right of VS Code.

You can send three types of notifications:
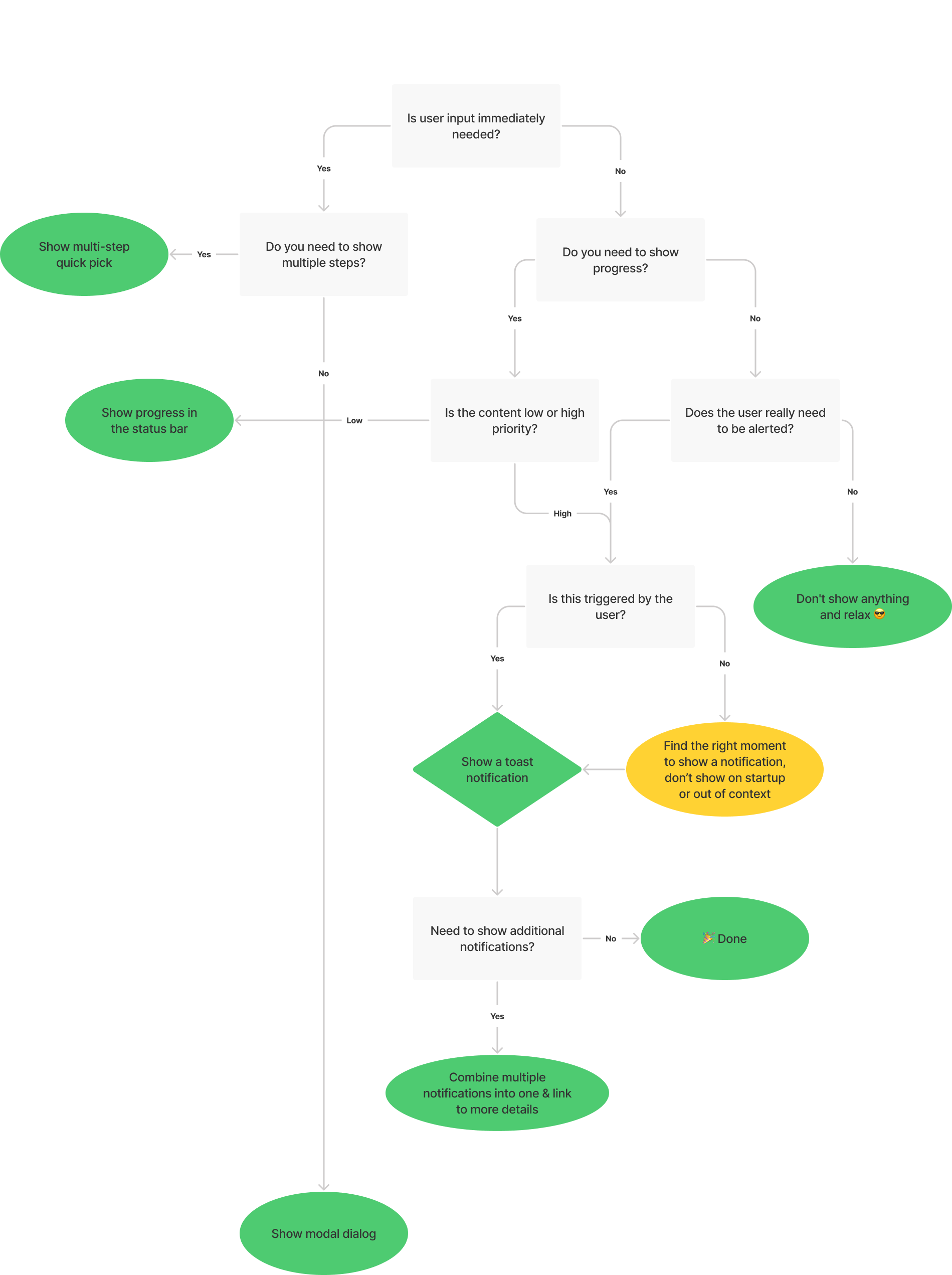
It's important to limit the number of notifications sent in order to respect the user's attention. To help guide your decision on whether or not you should show a notification, please follow our notification decision tree:
Notification examples

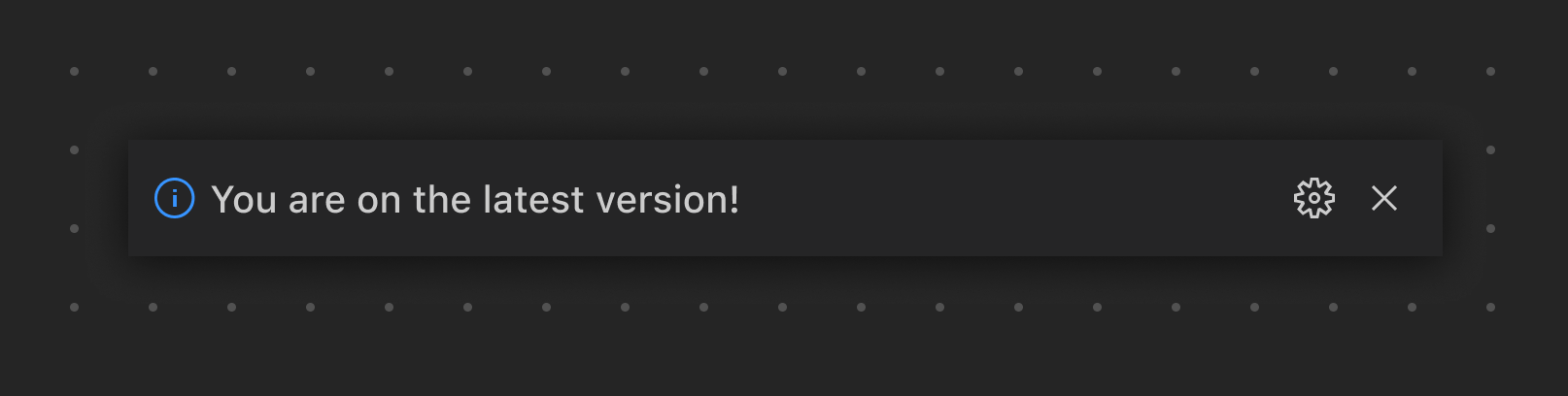
This notification appears after the user runs an Update version command. Notice that there are no additional actions and is purely informational.

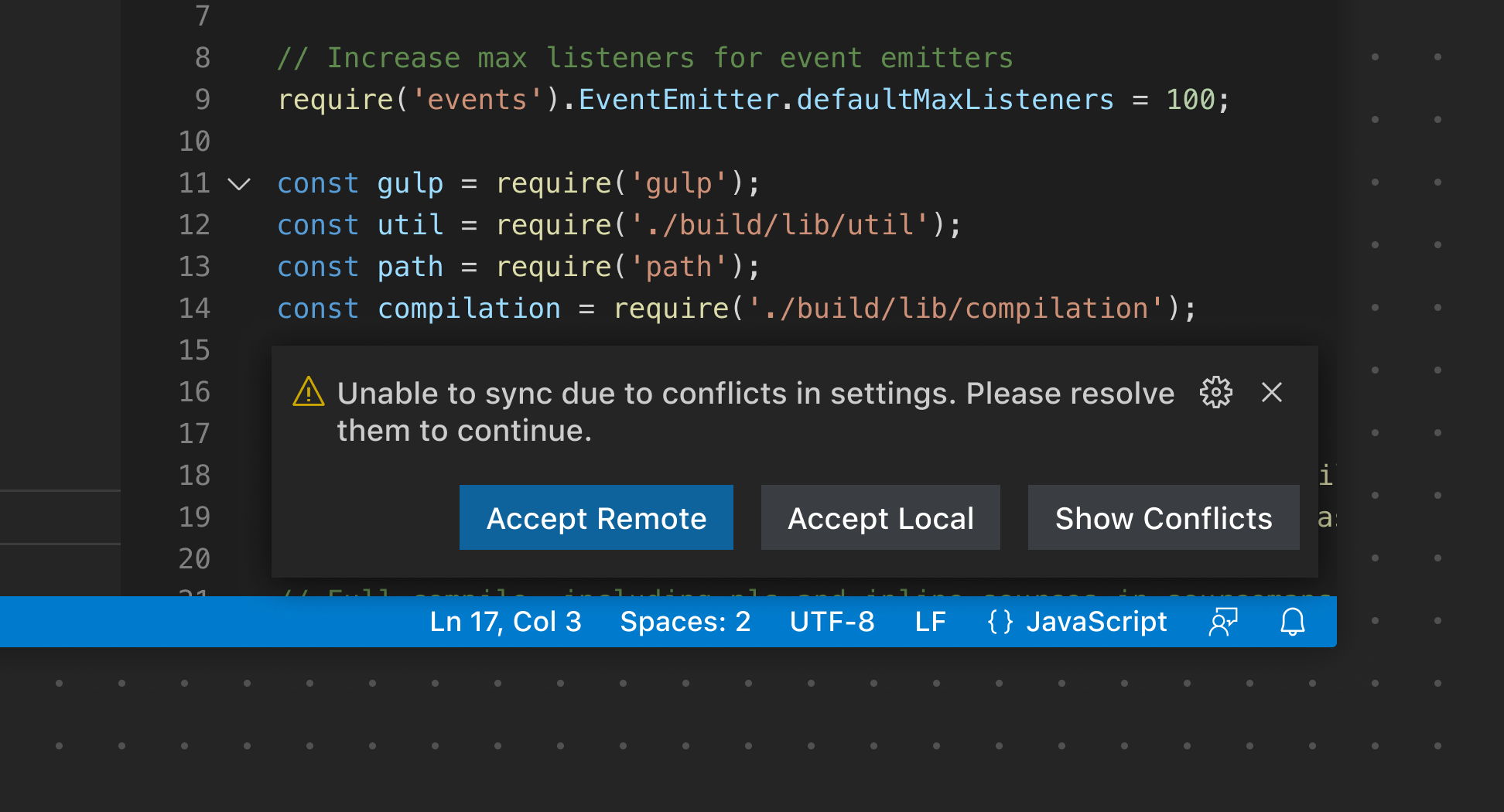
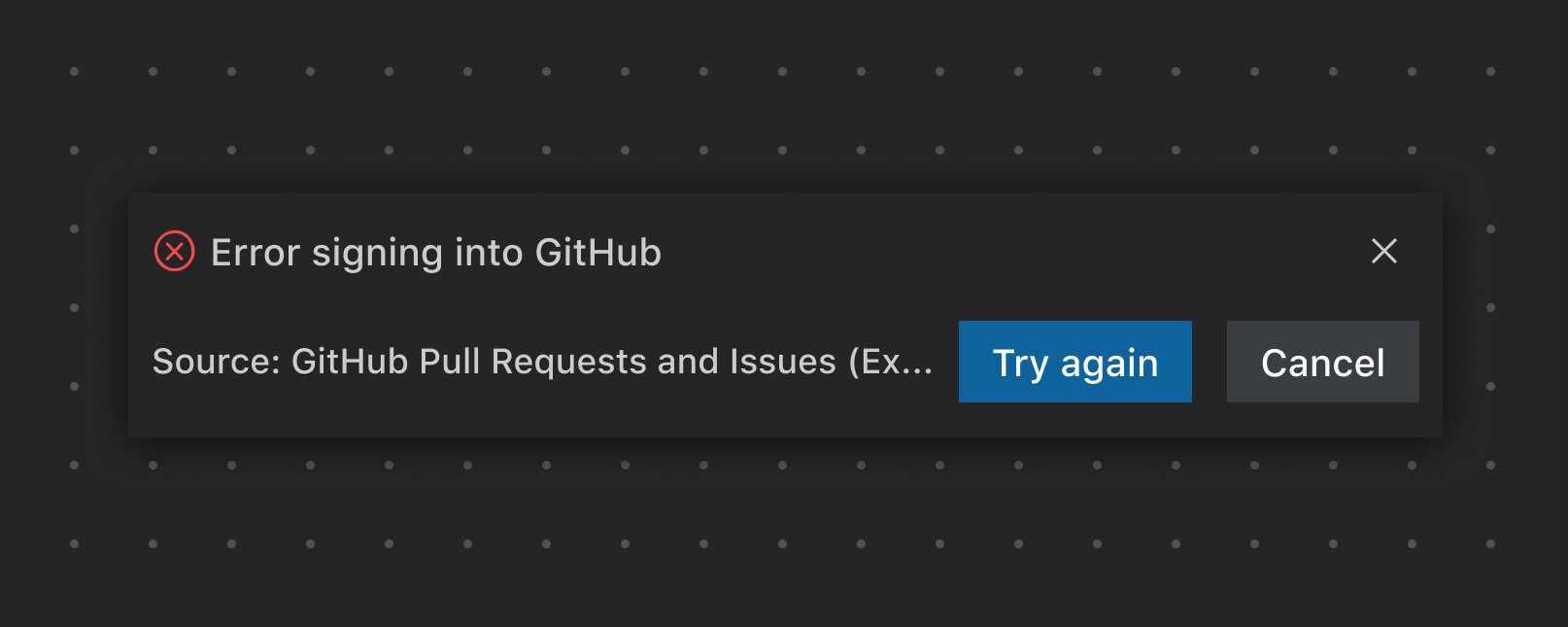
This example highlights an issue with a feature that requires user input and shows actions to resolve the issue.

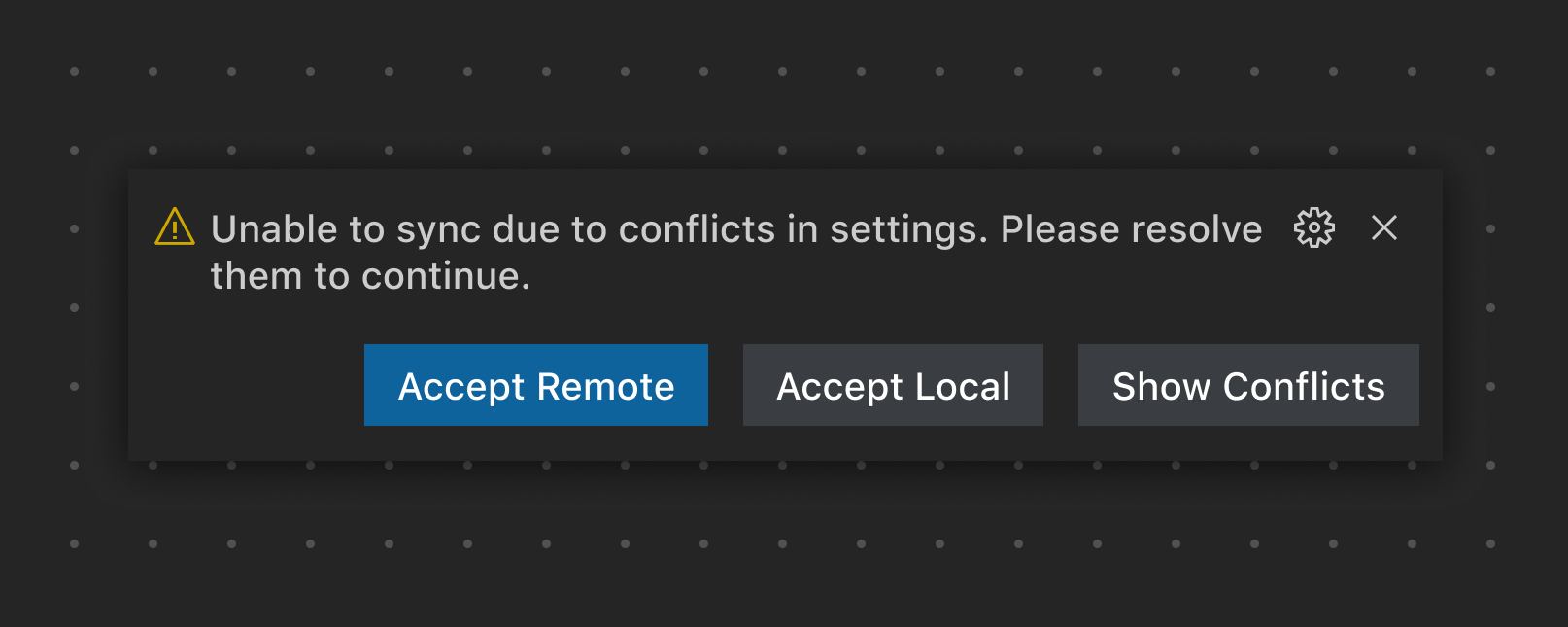
This example shows a failure notification with an action to resolve the issue.
✔️ Do
- Respect the user's attention by only sending notifications when absolutely necessary
- Add a Do not show again option for every notification
- Show one notification at a time
❌ Don't
- Send repeated notifications
- Use for promotion
- Ask for feedback on the first install
- Show actions if there aren't any
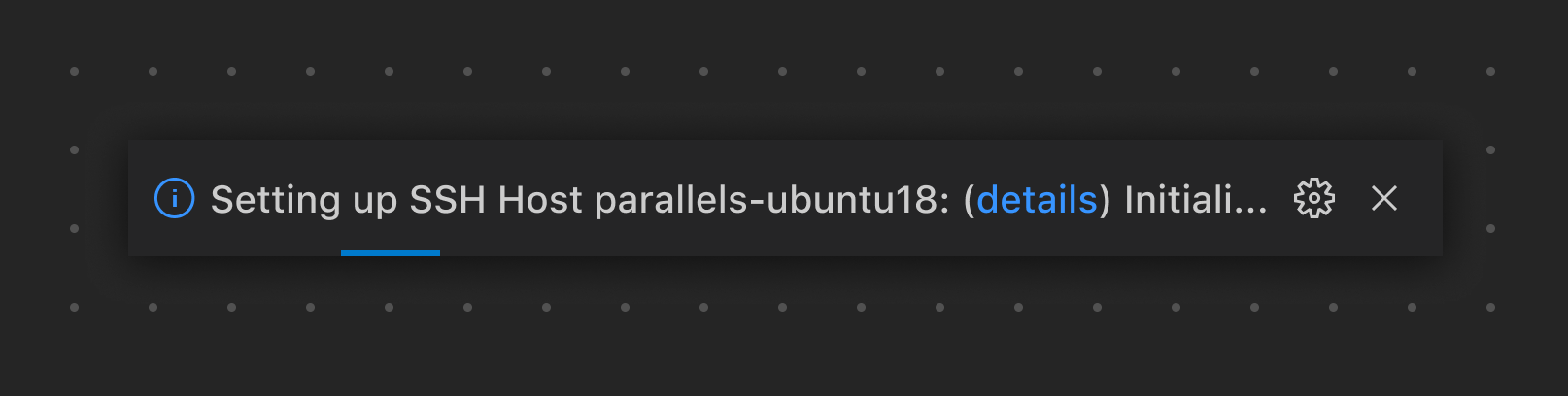
Progress notification
When needing to display progress for an indeterminate timeframe (for example, setting up an environment), you can use the progress notification. This type of global progress notification should be used as a last resort as progress is best kept within context (within a view or editor).
✔️ Do
- Show a link to see more details (like logs)
- Show information as setup progresses (initializing, building, etc.)
- Provide an action to cancel the operation (if applicable)
- Add timers for timed out scenarios
❌ Don't
- Leave a notification running in progress

This example uses the progress notification to show the setup involved for a remote connection, while also providing a link to the output logs (details).
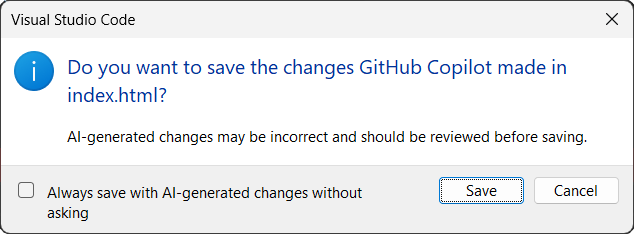
Modal dialog
When you need immediate user input for an action, you can opt to show a modal dialog. This UI element should be used with caution because a modal dialog blocks user interactions outside the dialog, until it's dismissed.

This dialog appears after moving a JavaScript/TypeScript file, asking to update import statements in other files.
✔️ Do
- Only use modal dialogs if you need immediate user interaction
- Where appropriate, provide an action to avoid repeated user confirmation (Always/Never action)
- Consider using a checkbox to remember the user's choice
❌ Don't
- Use modal dialogs to confirm multiple steps
- Use modal dialogs for showing messages that don't require an action from the user
- Show a modal dialog for actions that are not explicitly initiated by the user