Extensions using CodeLens
February 12, 2017 Wade Anderson, @waderyan_
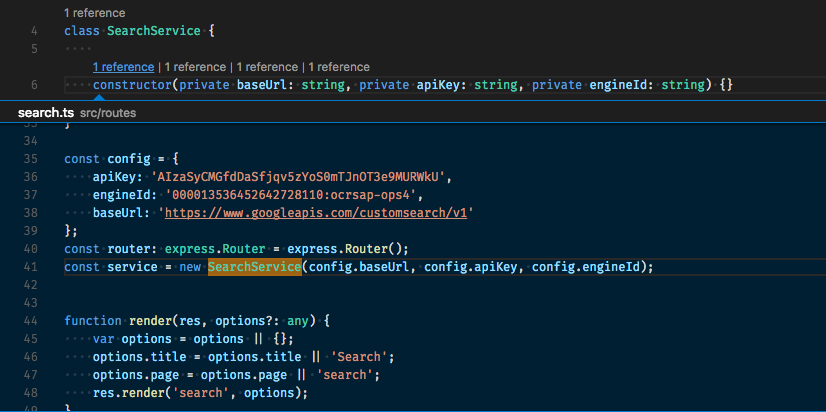
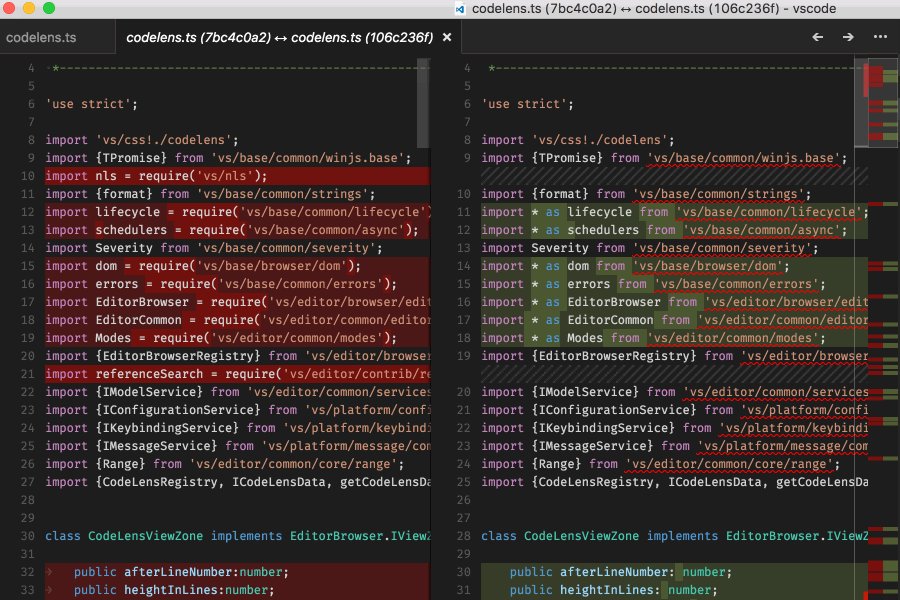
CodeLens is a popular feature in Visual Studio Code. The essence of the feature is "actionable contextual information interspersed" in your source code. That's quite a mouthful. Let me break it down for you.
CodeLens are links in your code:
- Actionable - You can click on the link and something happens.
- Contextual - The links are close to the code they are representing.
- Interspersed - The links located throughout your source code.

VS Code comes with CodeLens for TypeScript. You can enable it in User Settings with "typescript.referencesCodeLens.enabled": true.

You can create your own extension with the CodeLens feature. Get started by checking out the documentation. Additionally, you can find popular extensions in the Marketplace that use CodeLens. This blog post lists some of my favorite.
Tip: You can install all of these extensions at once by installing the CodeLens Roundup Extension Pack. How do you bundle extensions together? Check out Extension Packs.
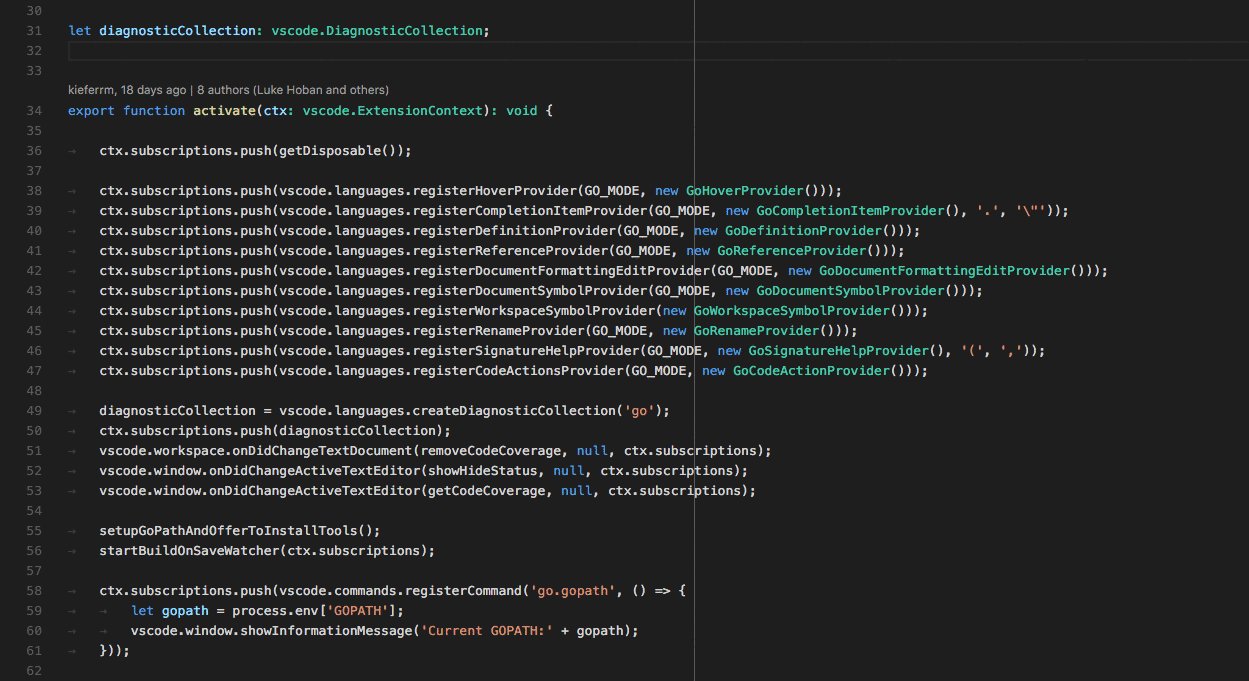
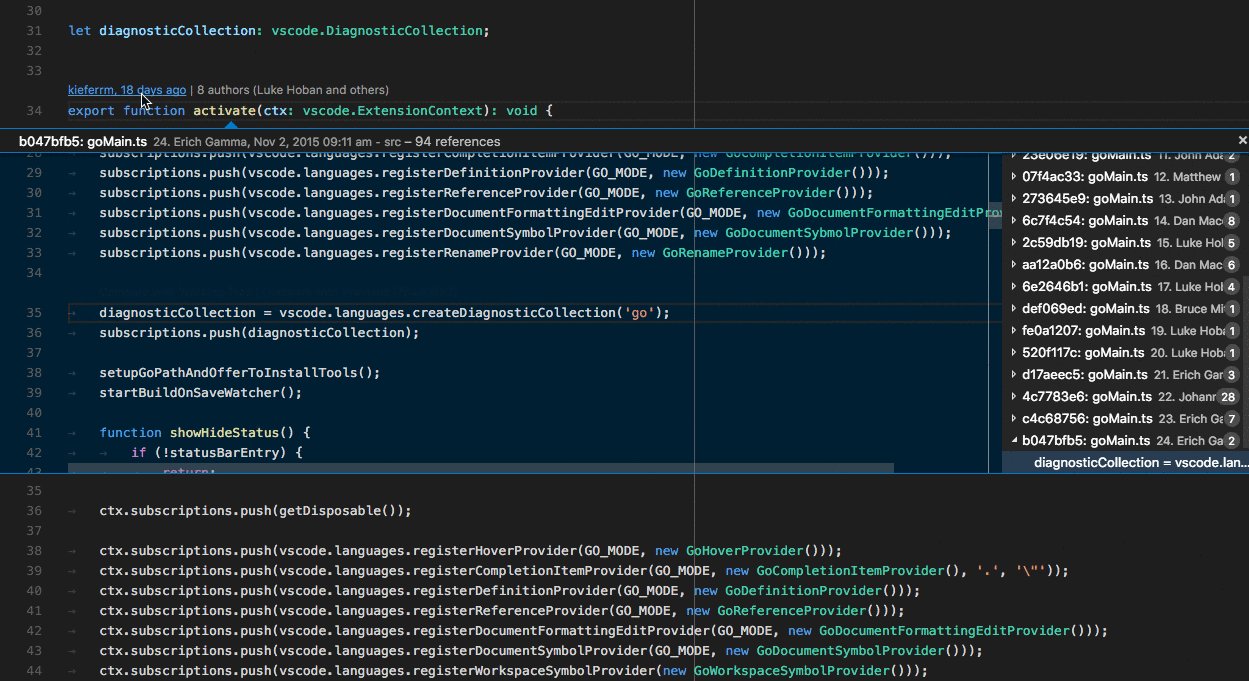
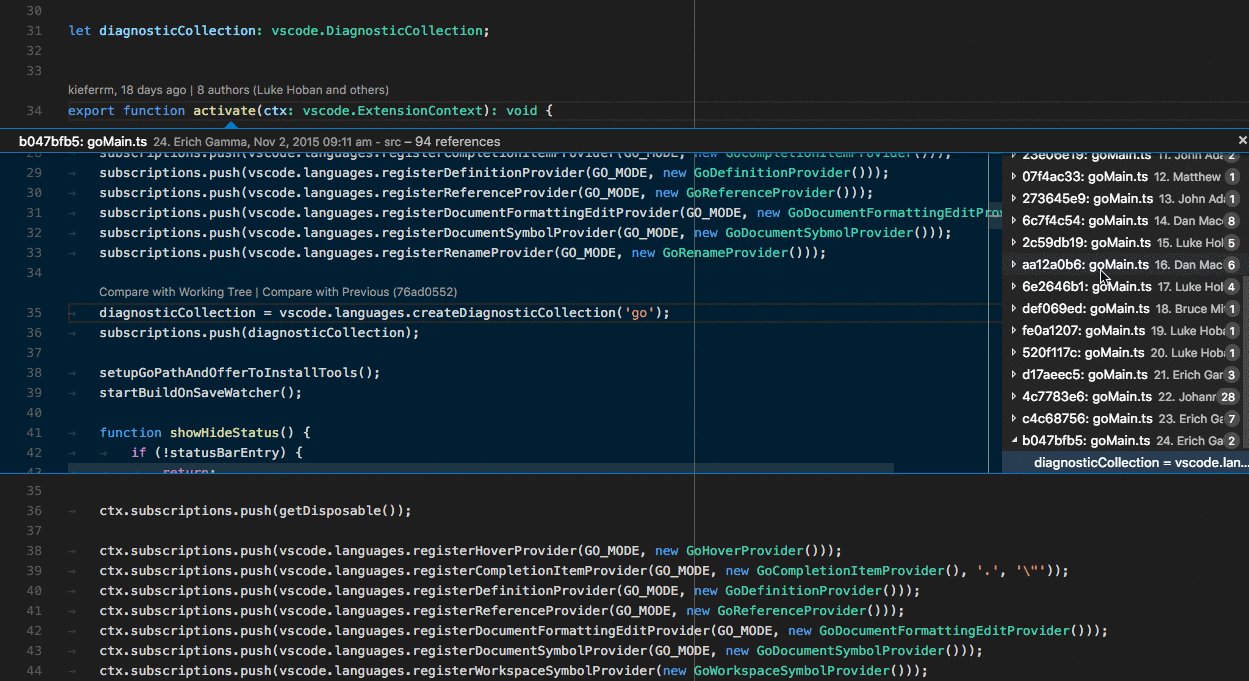
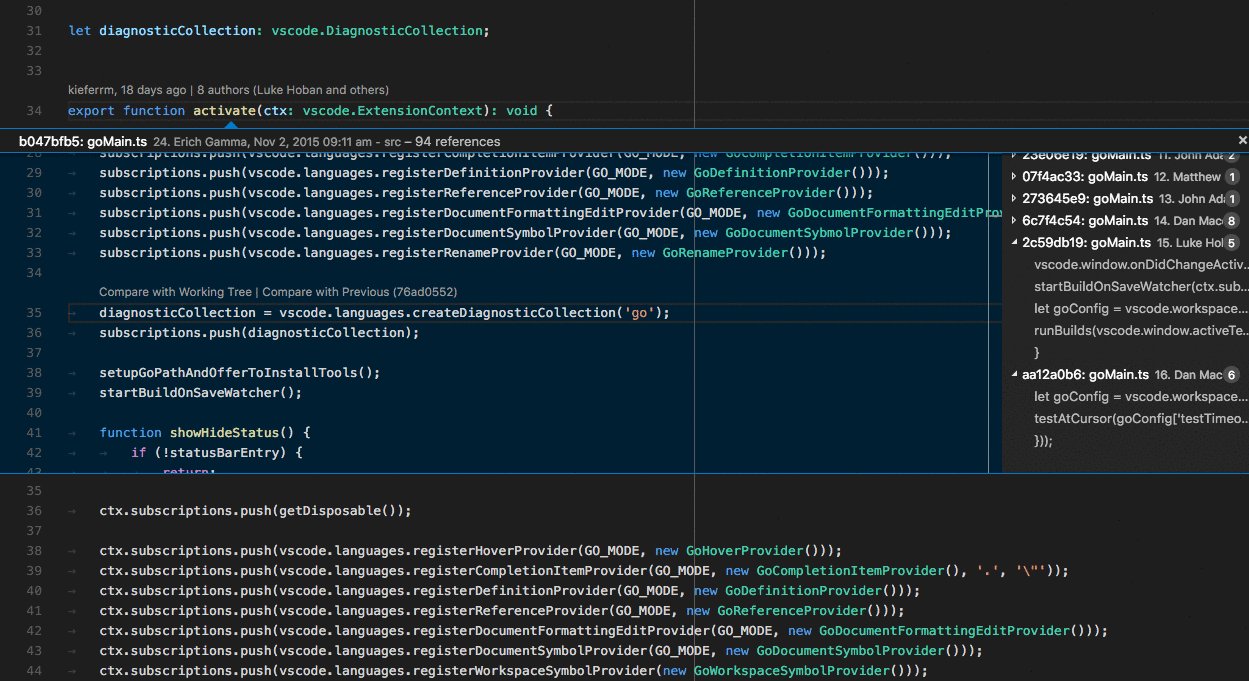
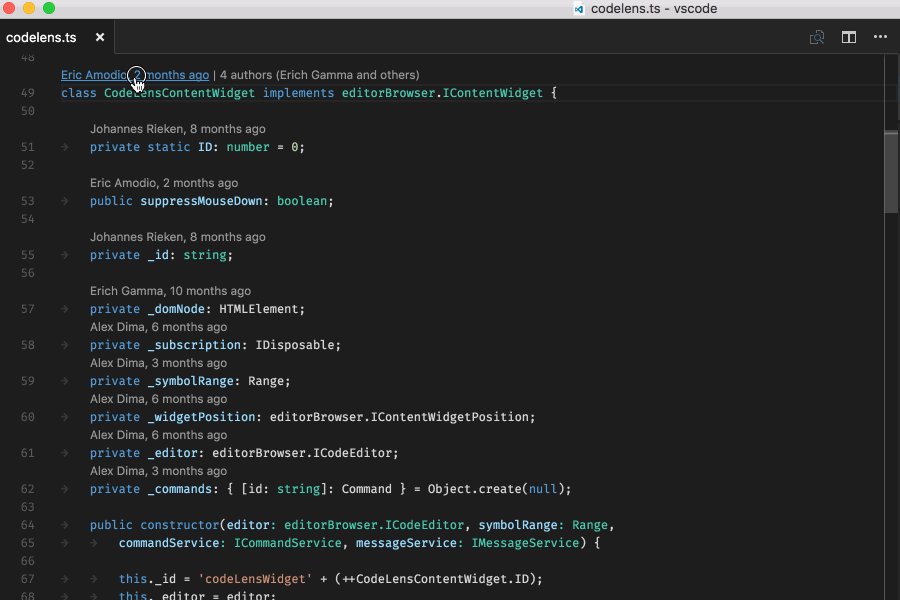
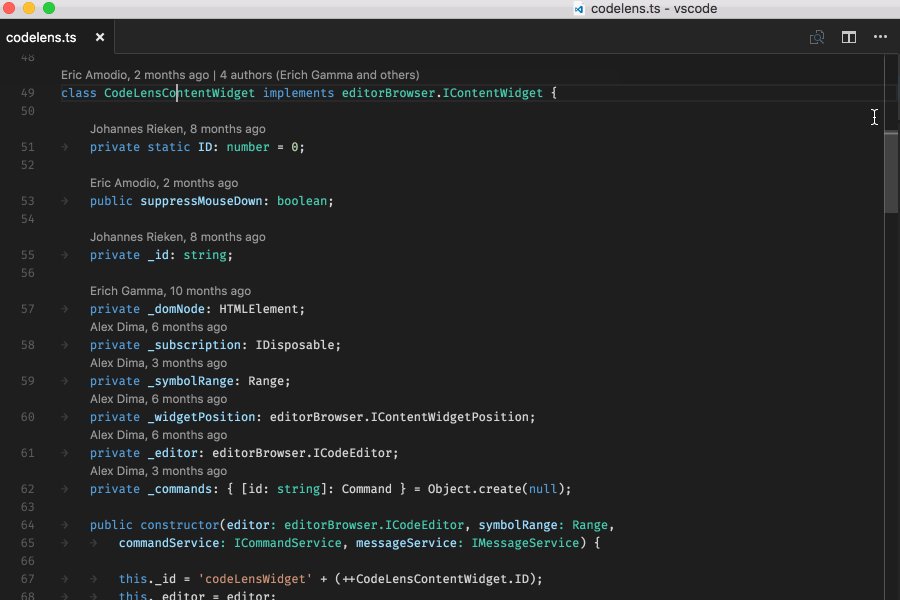
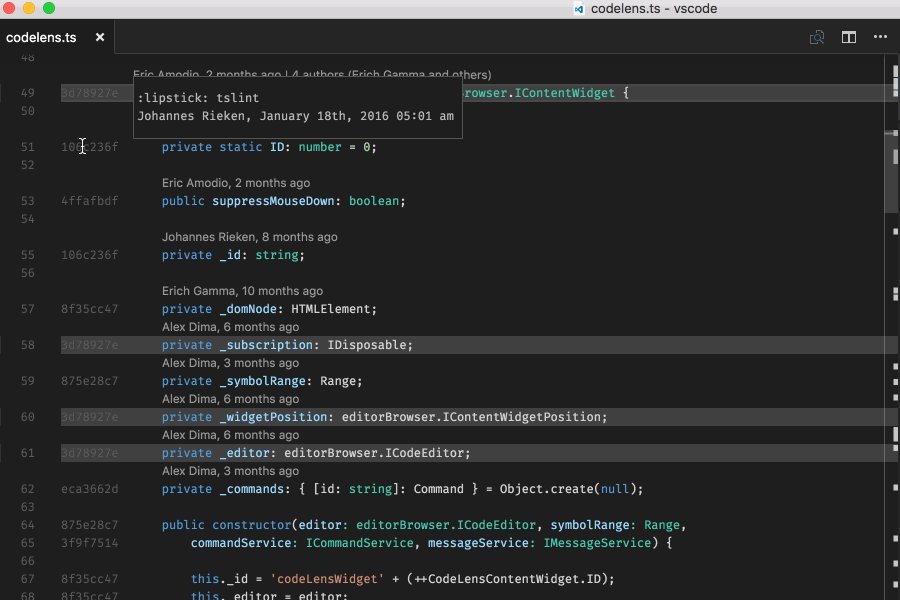
Git Lens
Marketplace - Git Lens
Author - eamodio
This feature-rich extension will meet all your Git needs. eamodio uses the CodeLens UI to show you the most recent commit, number of authors, inline blame annotations, and exposes the Peek window for a full history view. See the extension's README for the full list of features. With 14 five stars, this is a highly rated, excellent extension.

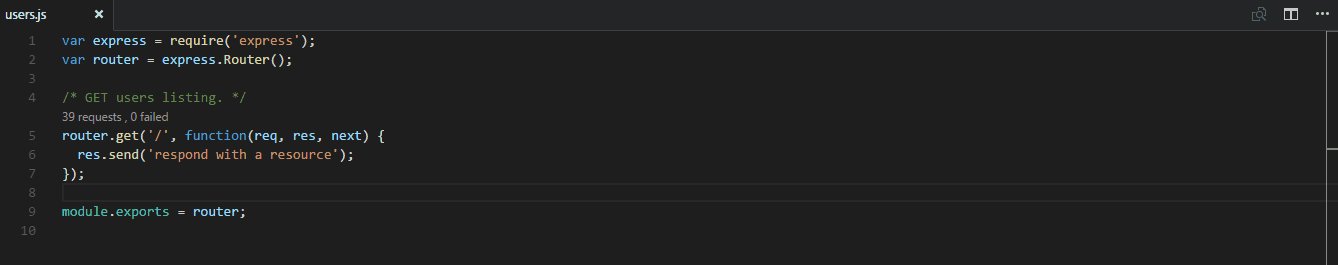
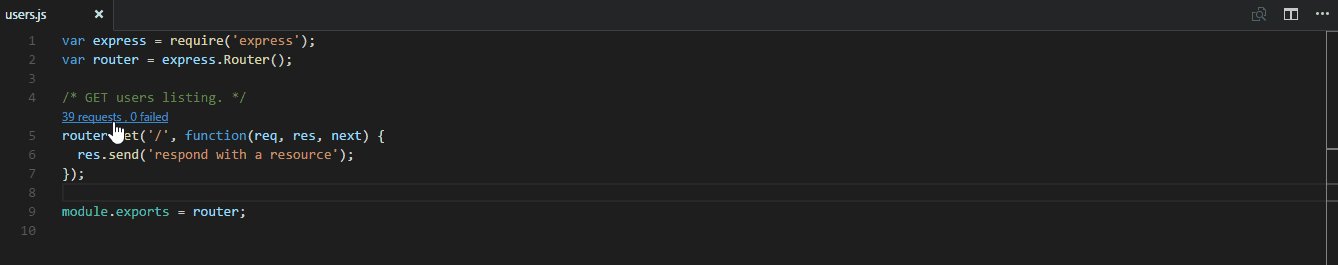
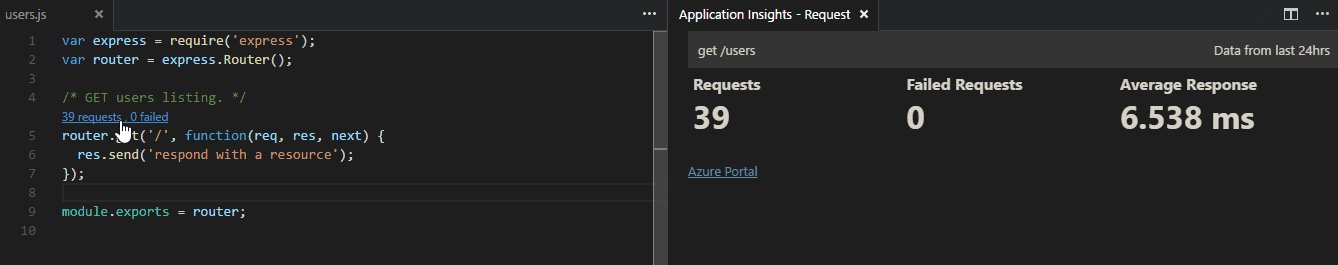
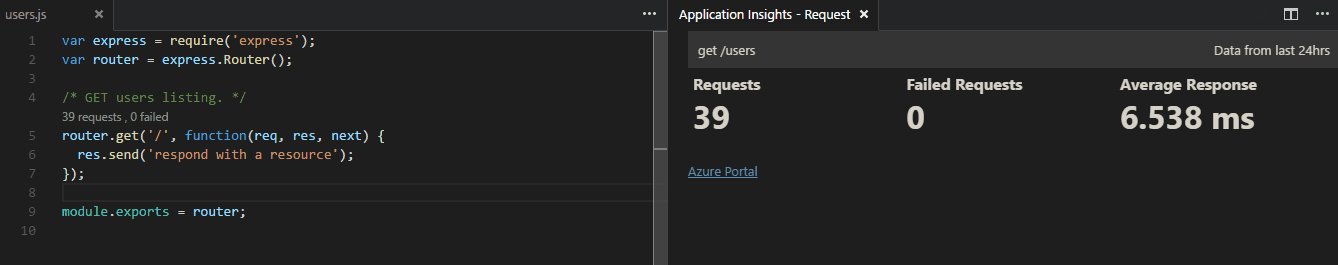
Azure Application Insights
Marketplace - Azure Application Insights
Author - Microsoft
As you can imagine, this is a popular one on the VS Code team. Use this extension to see information on your production services right in VS Code!

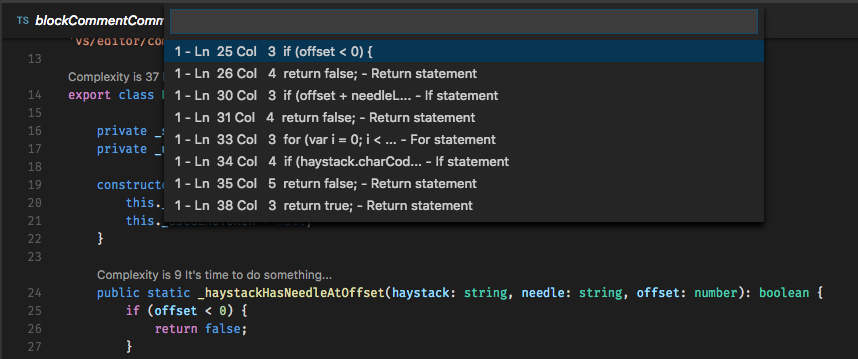
CodeMetrics
Marketplace - CodeMetrics
Author - Kiss Tamás
Imagine you have this colleague who likes to write complex functions. They thinks it's cool and are less concerned with maintainability. Use this extension to show them the complexity of their functions and also to check metrics on the source code you are writing.

As an added bonus, you can customize the descriptions. Here is the configuration we like to use on our team:
"codemetrics.basics.ComplexityLevelExtremeDescription": "😱",
"codemetrics.basics.ComplexityLevelHighDescription": "😳",
"codemetrics.basics.ComplexityLevelLowDescription": "🤓",
"codemetrics.basics.ComplexityLevelNormalDescription": "🤔",
"codemetrics.basics.ComplexityTemplate": "Complexity is {0} {1}"
As you can see, we like emojis.
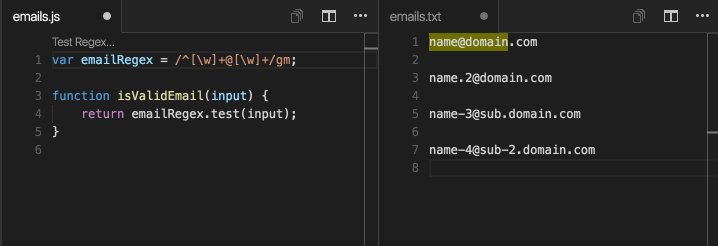
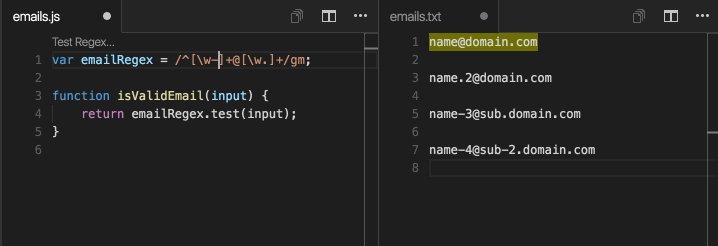
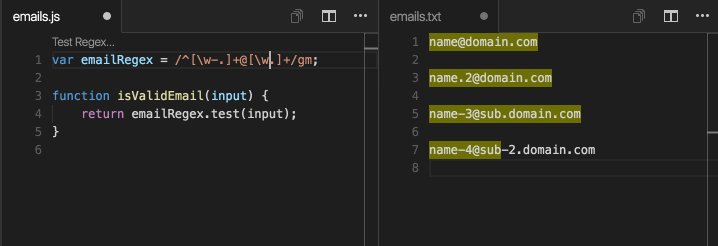
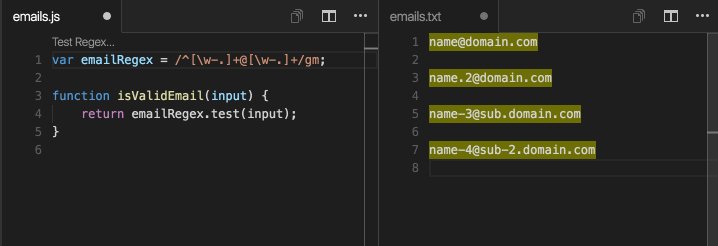
Regex Previewer
Marketplace - Regex Previewer
Author - Christof Marti
Do you write a lot of regular expressions? This is an excellent extension to quickly test your regex.

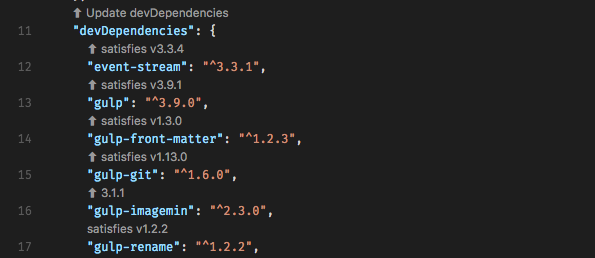
Version Lens
Marketplace - Version Lens
Author - pflannery
With support for many package management systems, including npm, bower, dotnet, and jspm, this extension is very useful. Install the extension and see what packages are out of date. With a quick click of the mouse, you can upgrade the version.

Pro Tip - Preview your Extension
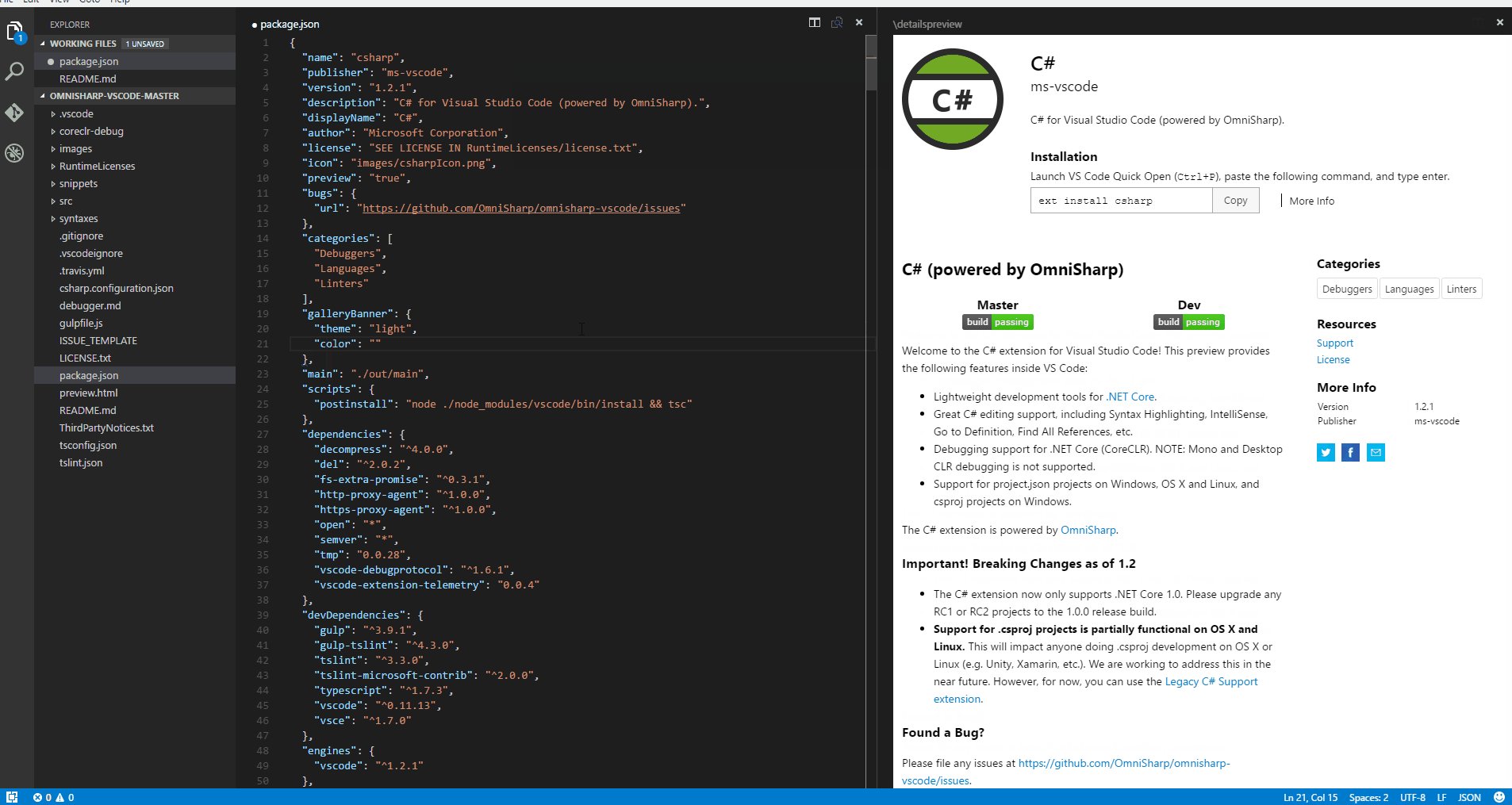
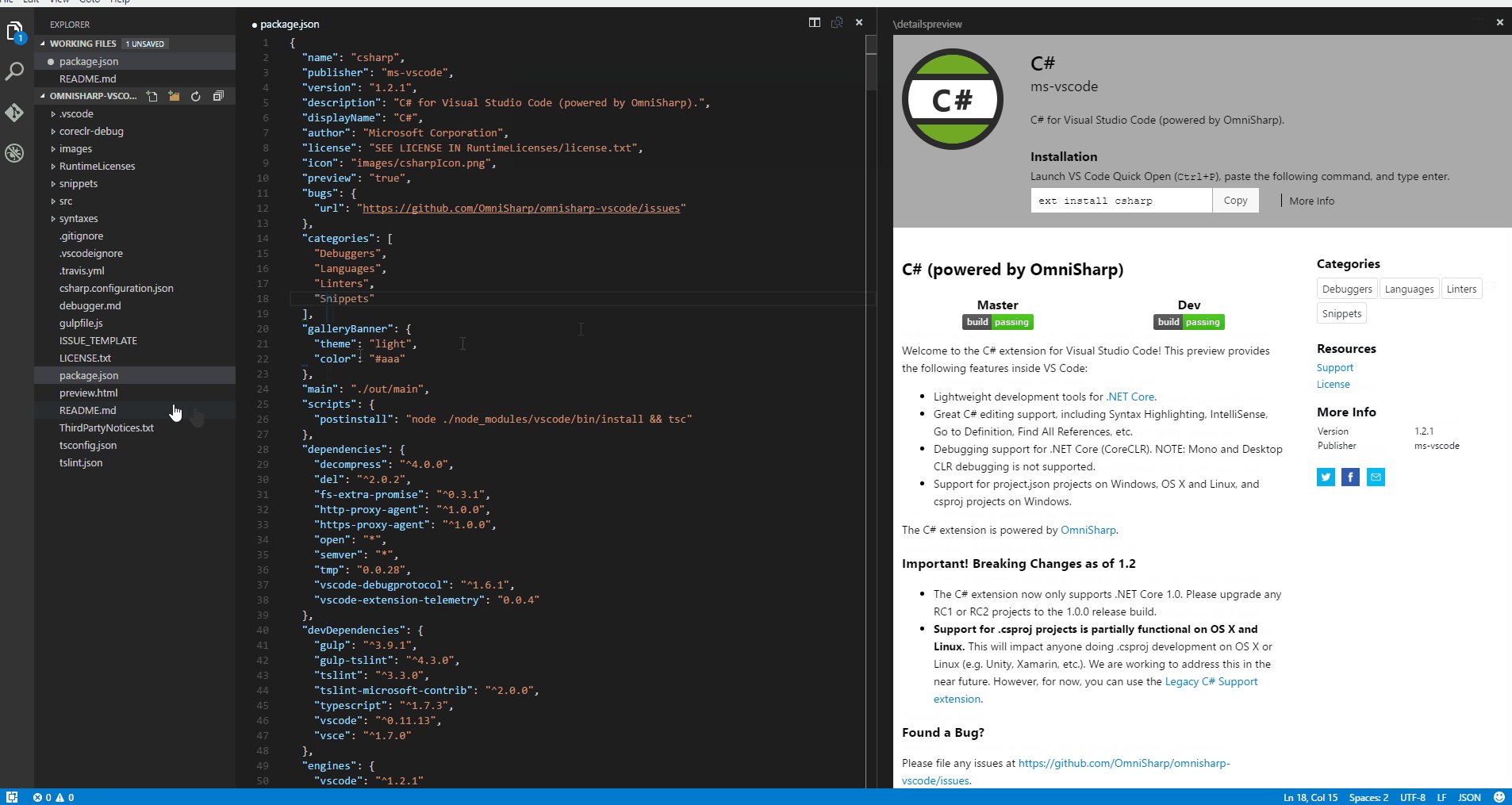
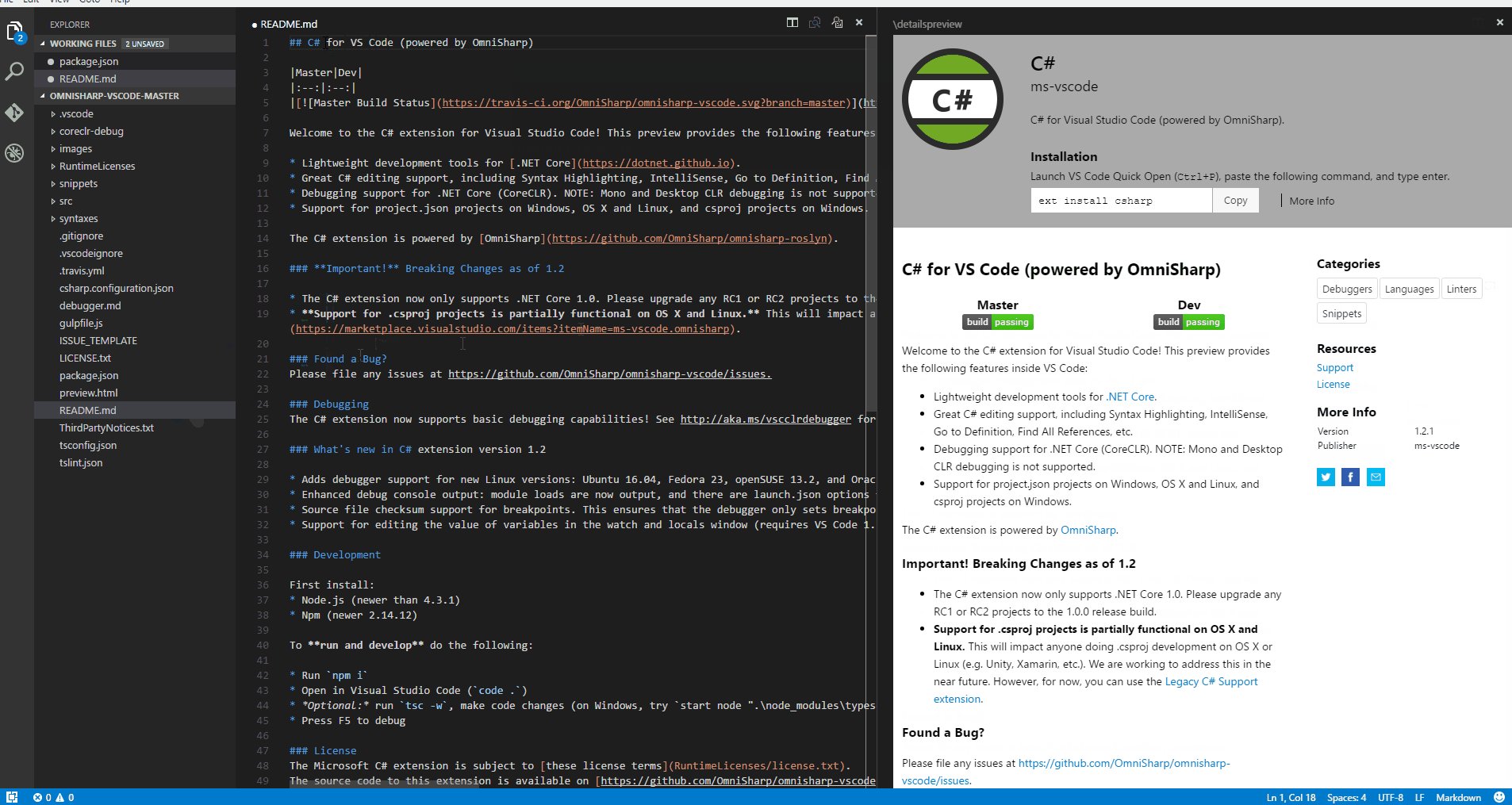
Marketplace - Extension Manifest Editor
Author - Microsoft DevLabs
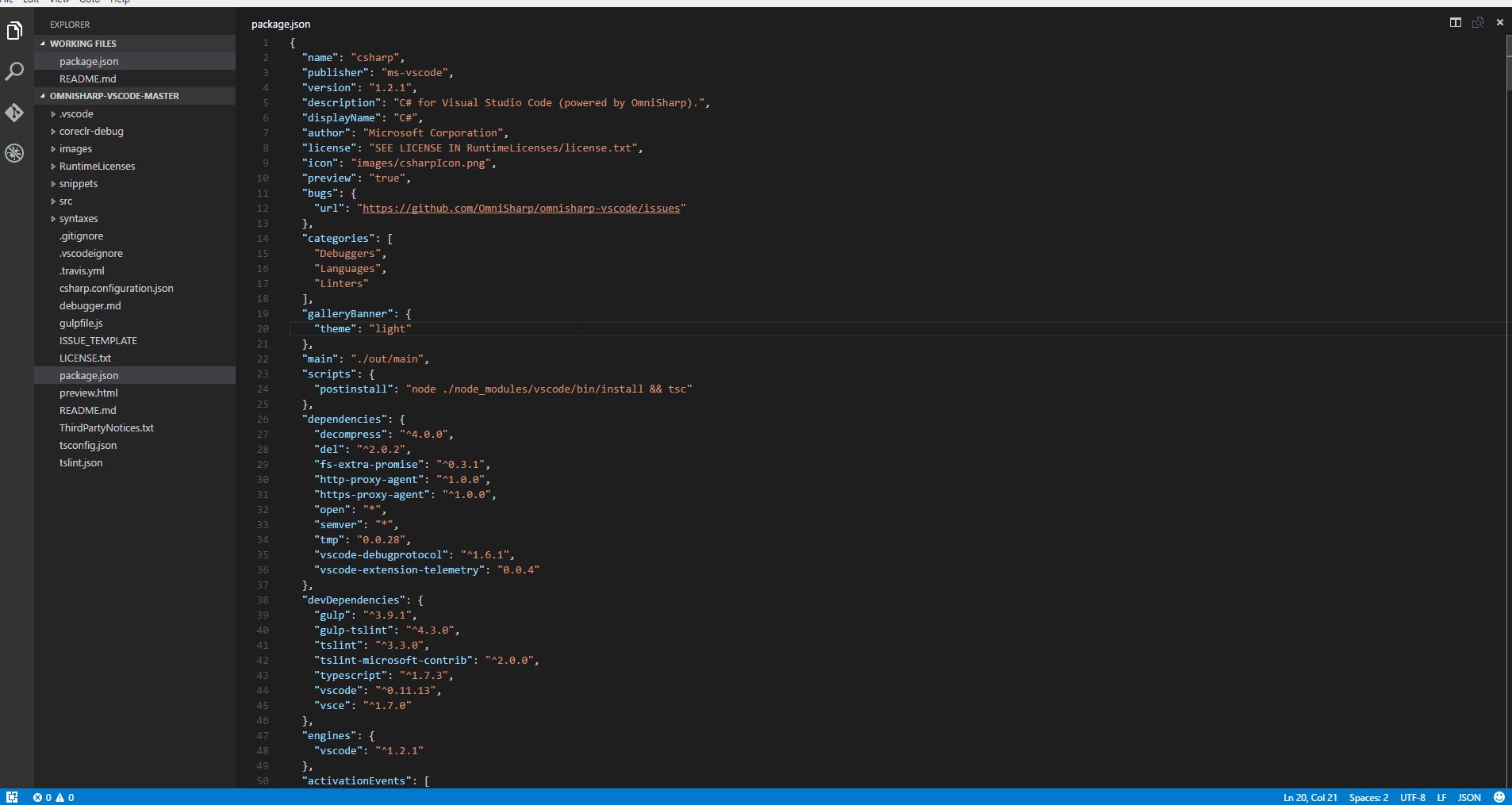
Sometimes when I'm making an extension, I think it would be great to see how the extension will look in the Marketplace before publishing. The Extension Manifest Editor allows you to preview your extension's Marketplace presentation within VS Code.

Wade Anderson, VS Code Team Member @waderyan_