iOS Web Debugging on Windows and Mac
August 24, 2016 by Kenneth Auchenberg
Update
The iOS Web debugger has been deprecated and we now recommend that you use the RemoteDebug iOS WebKit Adapter together with Visual Studio Code. To learn more, see this introductory guide to the RemoteDebug iOS WebKit Adapter.
Introduction
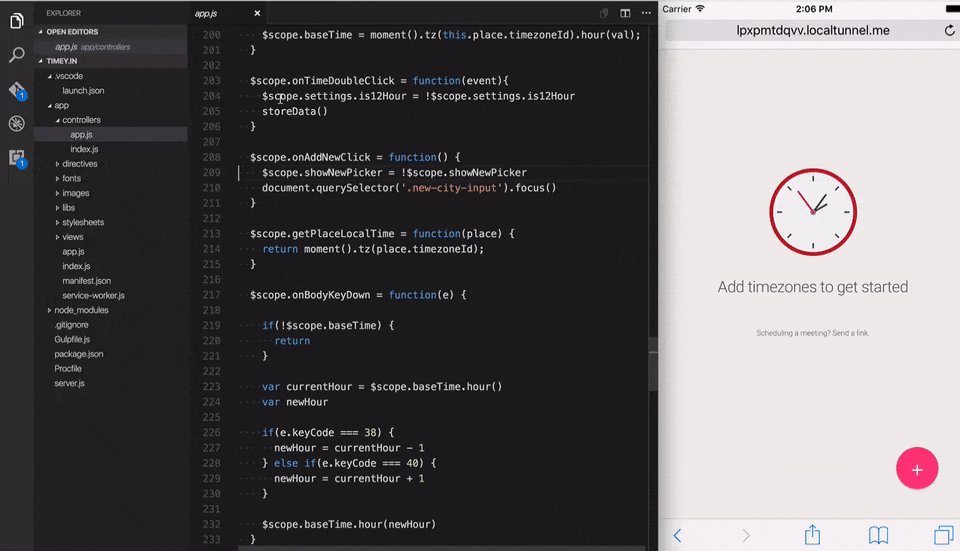
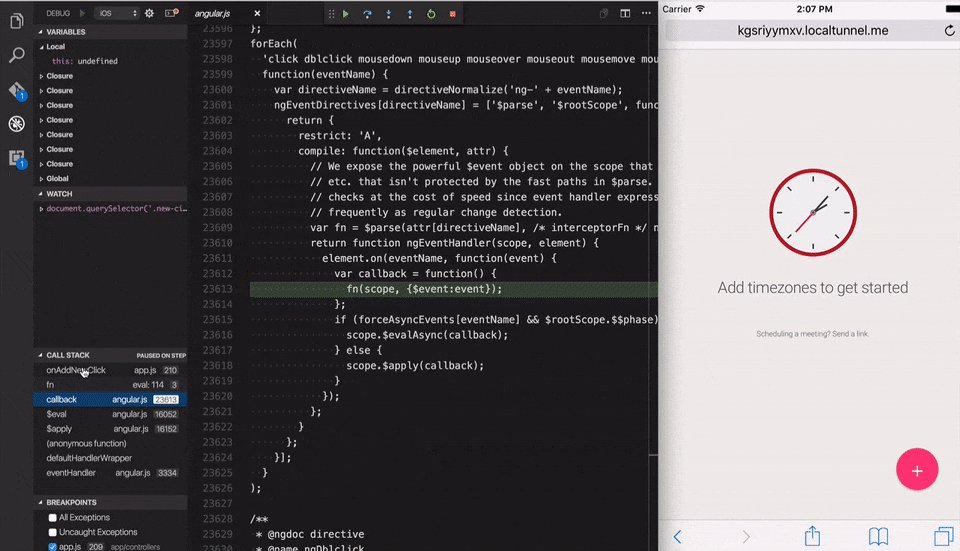
Debugging websites running on iOS devices is accessible only to a subset of developers. For example, using the Safari Web Inspector (Safari DevTools) requires an instance of desktop Safari which only is available for macOS users. Today, we’re enabling mobile web developers to debug JavaScript running on their iOS devices directly from their editor with a new iOS Web Debugger for Visual Studio Code. This debug extension works on both Mac and Windows.

Our new iOS Web Debugger works quite similar to our Chrome debugger which we introduced back in February. Under the hood, it’s the same debugger running inside VS Code, which is powered by our open-source vscode-chrome-debug-core library. To make the connection from our debugging library to the iOS device, we are leveraging two open-source projects, ios-webkit-debug-proxy and ios-webkit-debug-proxy-win32, that enables communication with the iOS devices over USB through the WebKit Remote Debugging Protocol. The protocol is compatible with the Chrome Debugging Protocol for the script debugging APIs, and this means our debugger works without additional mapping logic.
Enabling easy local development through emulated port forwarding
When developing websites running locally, it’s a cumbersome process to enable mobile devices access your local development server, which usually is a HTTP server running on localhost. To make this easier, platforms like Android supports port-forwarding natively, but iOS doesn’t support this.
So we found a way to emulate port forwarding by adding the option to start an instance of localtunnel, that behind the scenes creates HTTP tunnel from your local computer to the public internet for the specified tunnelPort property. This HTTP tunnel is then used by the iOS device to get access to your local development server, just as any other public website.

Getting started
To get started, open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)). When the extension list appears, type "ios" to filter the list and install the Debugger for iOS Web extension. You'll then create a launch-configuration file which we explain in detail in our README right here.
Supported features
In this release, we support the following features:
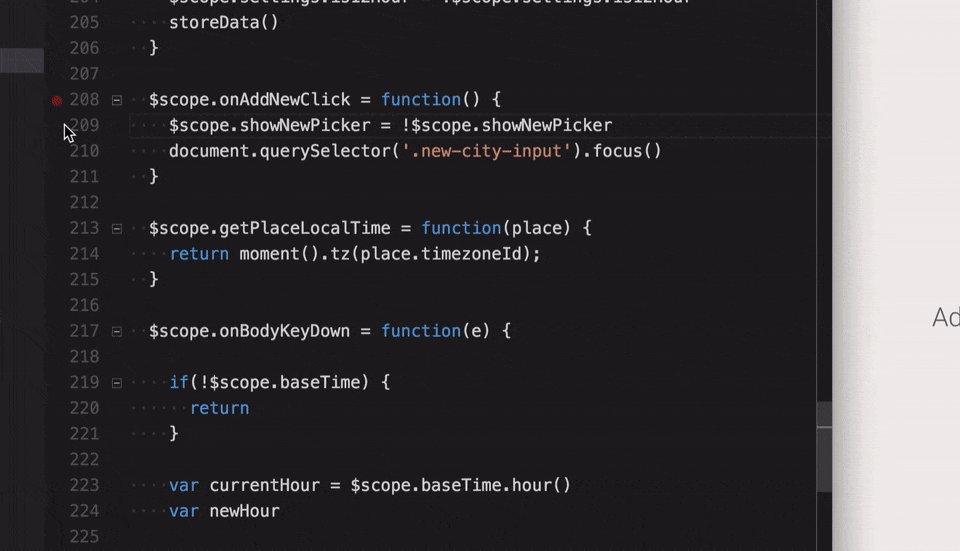
- Setting breakpoints, including in source files when source maps are enabled
- Stepping
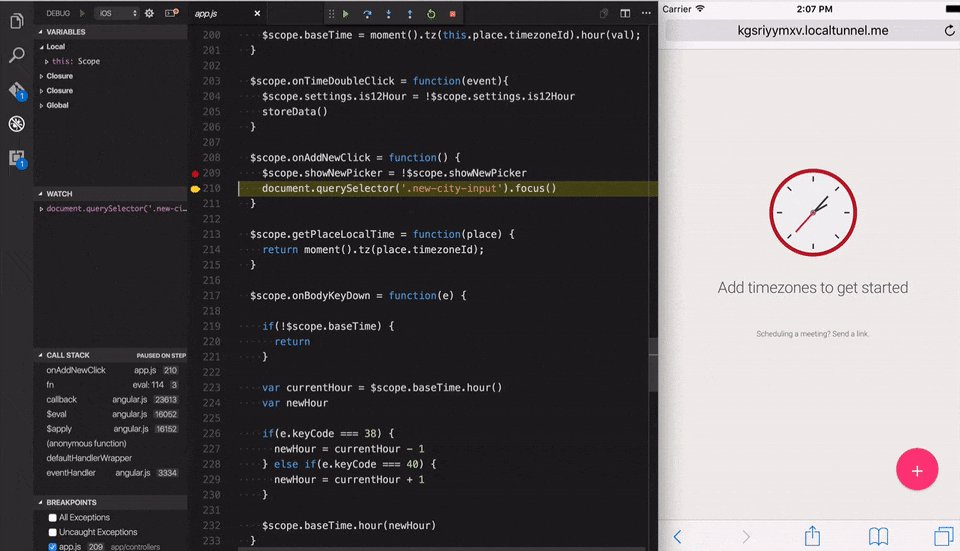
- Stack traces
- The Locals pane
- Debugging eval scripts, script tags, and scripts that are added dynamically
- Watches
- Console
- Virtual port forwarding via HTTP tunnel from local computer.
Experimenting out in the open
Our new iOS Web Debugger is a public experiment and this means we are releasing it to the public to find out if integrated script debugging for iOS are valuable for developers, so please let us know what you think.
If you have any issues or ideas for improvements, feel free to reach out to us on Twitter or on GitHub.
–
Kenneth Auchenberg, Program Manager, JavaScript Diagnostics