Fresh Paint - Give VS Code a New Look
June 20, 2017 Wade Anderson, @waderyan_
Having a great looking editor is a necessity for any full-time developer. We spend a lot of time in our editor and we like to keep things fresh and interesting!
Visual Studio Code supports a lot of customizations, in particular the look of your environment. In this blog, we're going to look at Color Themes, File Icon Themes, and other settings to change the look and feel of the code editor.
Color Themes
A powerful customization is the ability to change a Color Theme. A Color Theme is a set of colors for the editor background, text, language syntax, etc. VS Code comes with several built-in themes and there are hundreds you can install from the Marketplace.
Some of the favorite themes used the VS Code team are Sapphire, Nord and Ayu, shown below.
Sapphire Theme
Marketplace - Sapphire Theme
Author - Daniel Imms

Nord
Marketplace - Nord
Author - arcticicestudio

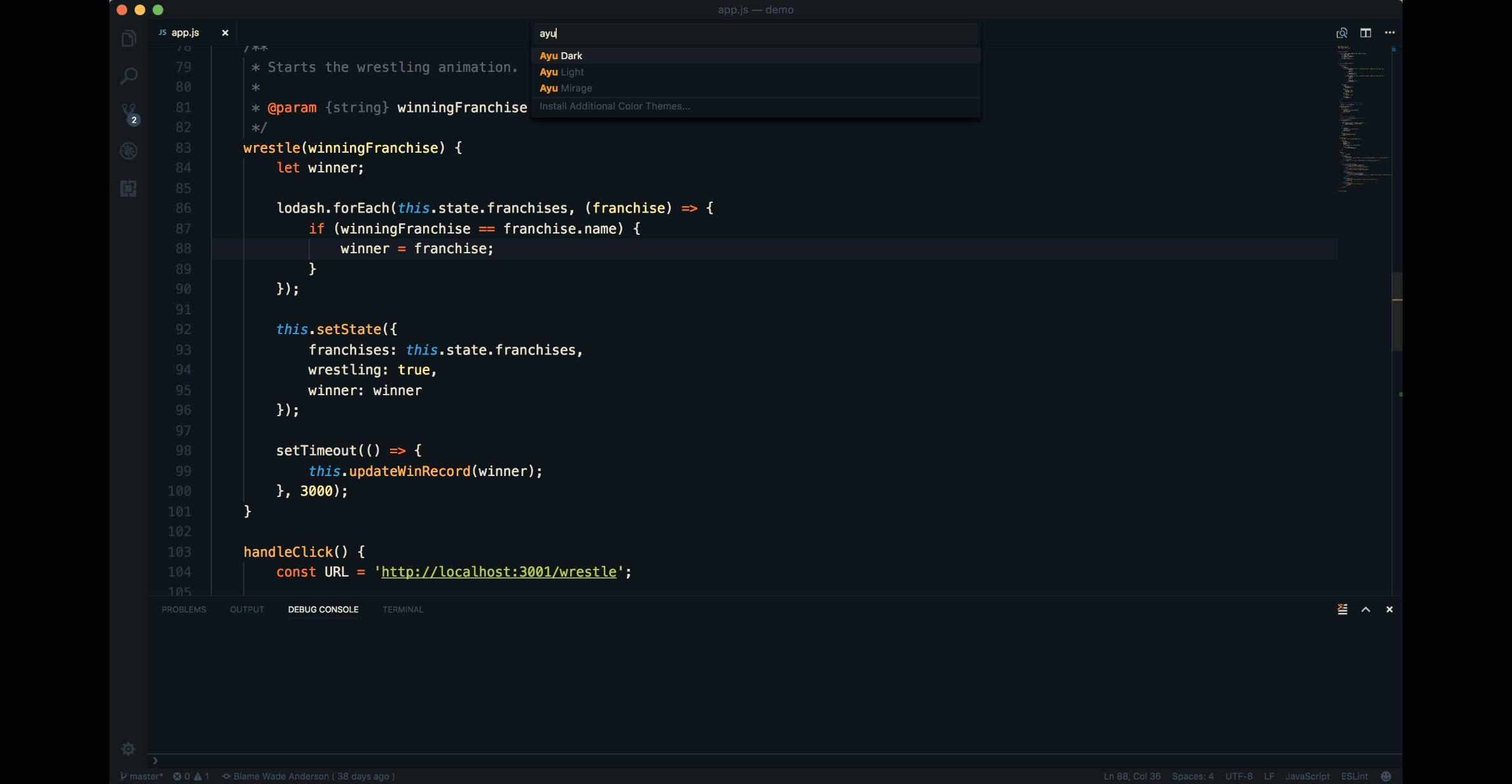
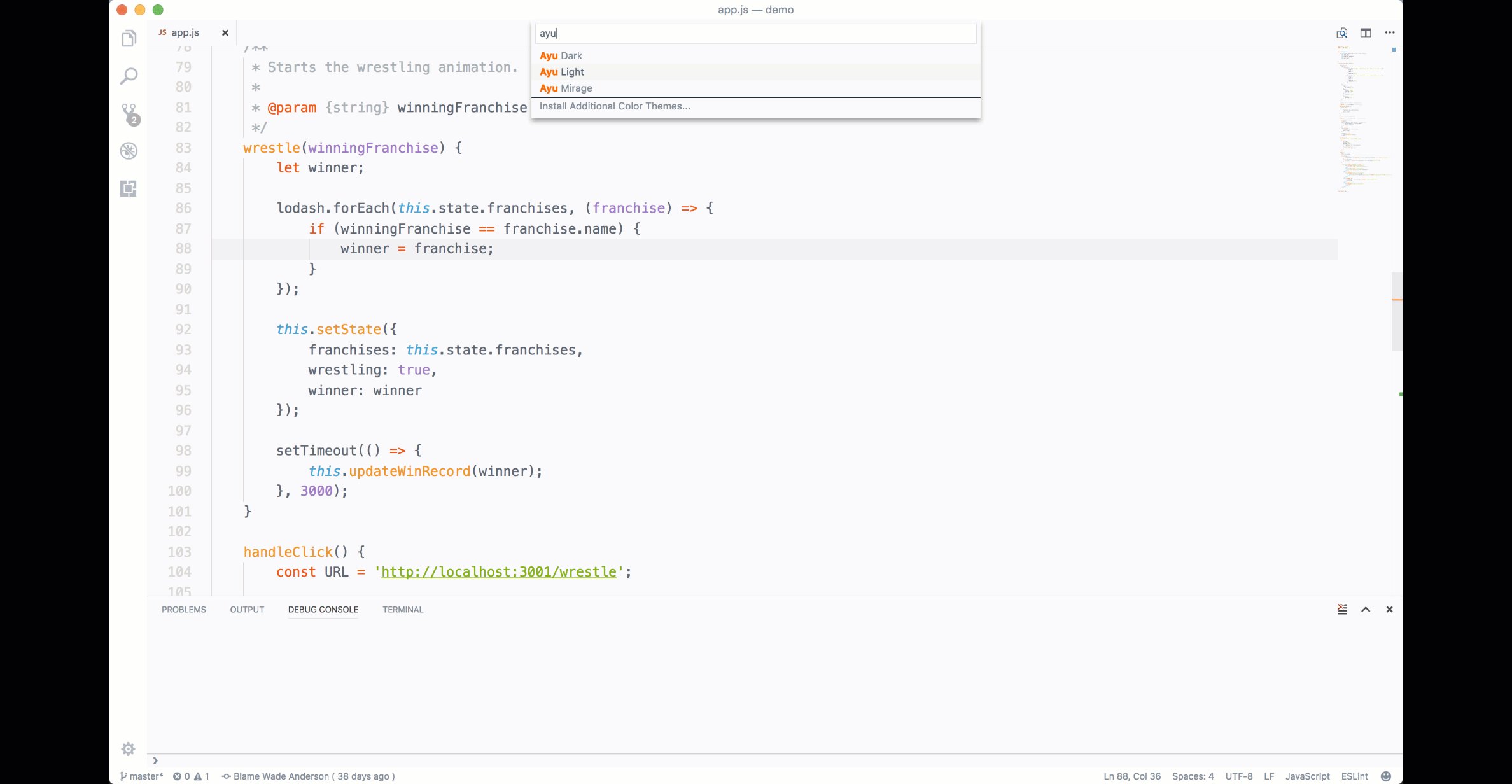
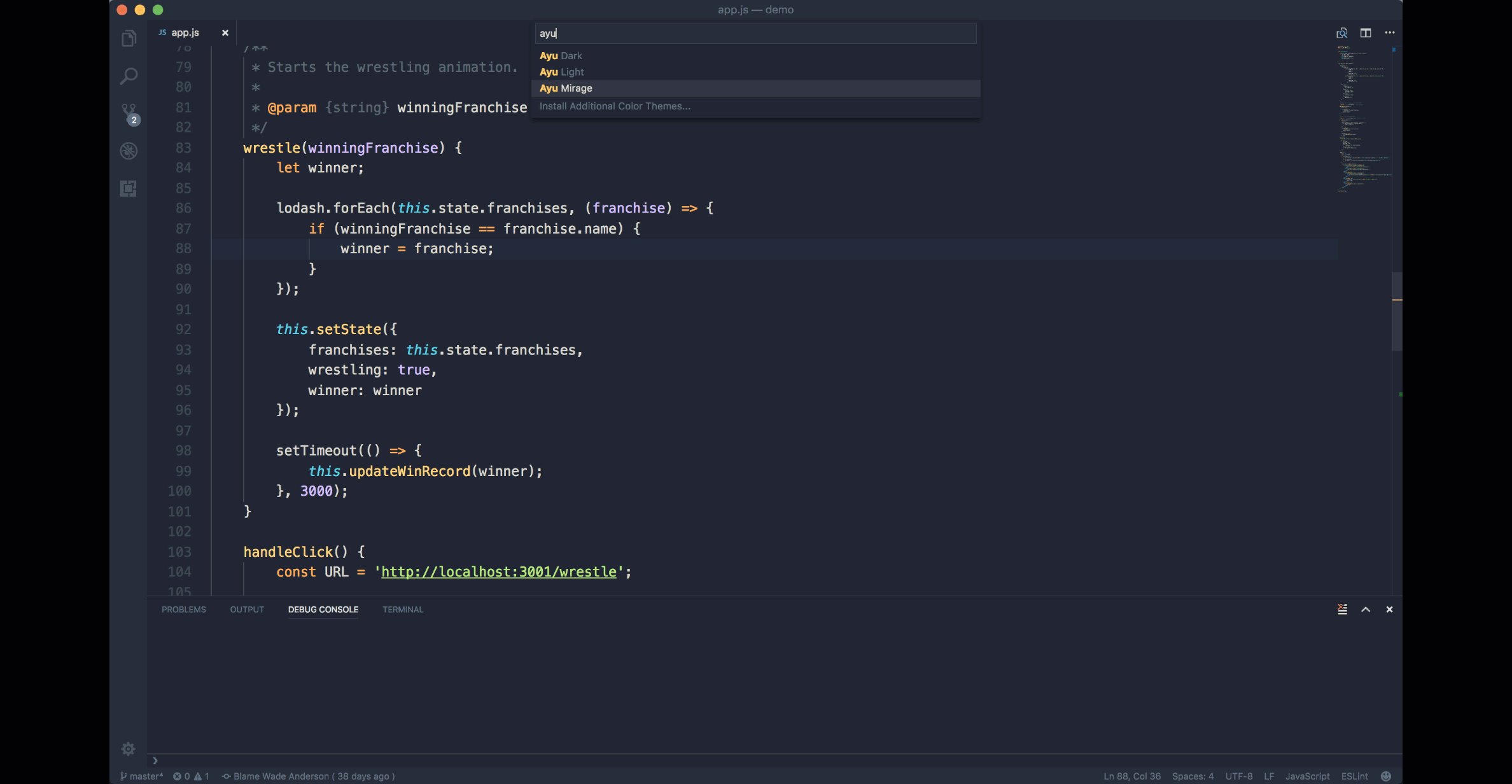
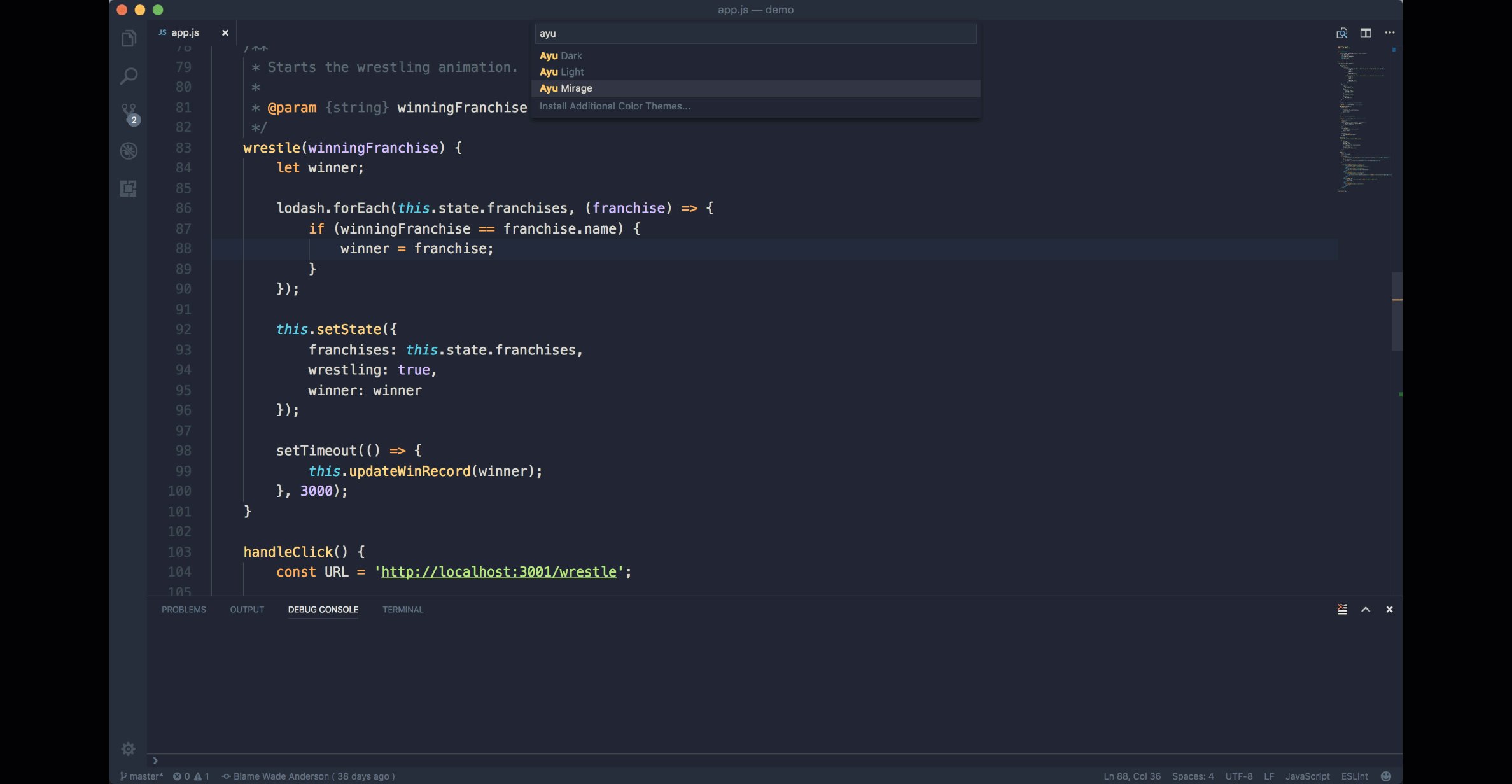
Ayu
Marketplace - Ayu
Author - teabyii

File Icon Themes
Using a File Icon Theme helps you quickly see file types in the Explorer and tabs through colorful icons. Here is a screenshot of supported icons from VSCode Great Icons.
![]()
Just as with Color Themes, there are many popular File Icon Themes in the Marketplace.
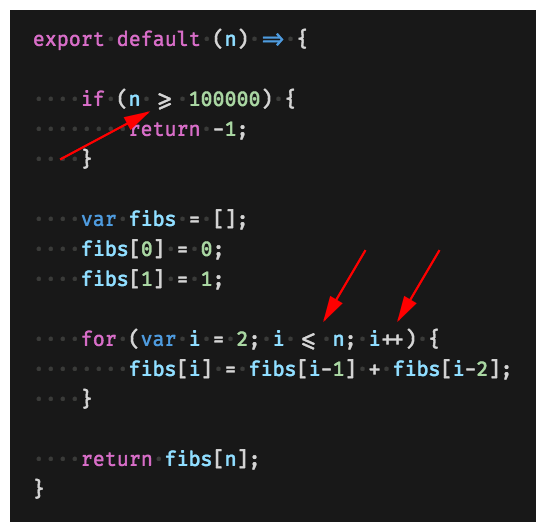
Font Ligatures
There are many settings you can tweak to make VS Code look good. One of my favorites is font ligatures, where two characters are combined into a single expressive character. Enable font ligatures by setting "editor.fontLigatures" to true. You must have a font installed that supports font ligatures, such as Fira Code.

Wade Anderson, VS Code Team Member @waderyan_