JavaScript Extensions Part 1
September 14, 2016 by Wade Anderson, @waderyan_
This is part one in a series on JavaScript extensions.
I learned JavaScript during an internship in the summer of 2013. Although not a difficult programming language, JavaScript didn't come easy. I used a lightweight editor along with the rest of my team and missed the deep language integration features of Visual Studio (C#) and Eclipse (Java).
Visual Studio Code is not an IDE, but you can extend it to do many of the things an IDE can do. VS Code extensions effectively bridge the gap between an IDE and a lightweight editor (read here to learn how we maintain high performance when extensions are added).
Below are some of the essential JavaScript extensions that I and many of you are using every day.
Tip: Install any of these extensions by clicking the Extensions View button, typing the name of the extension in the Search box, and clicking Install. Learn more at Browse for extensions.
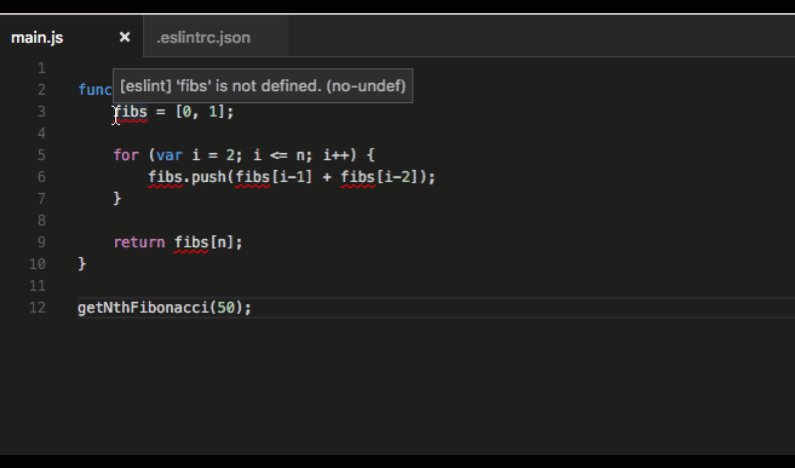
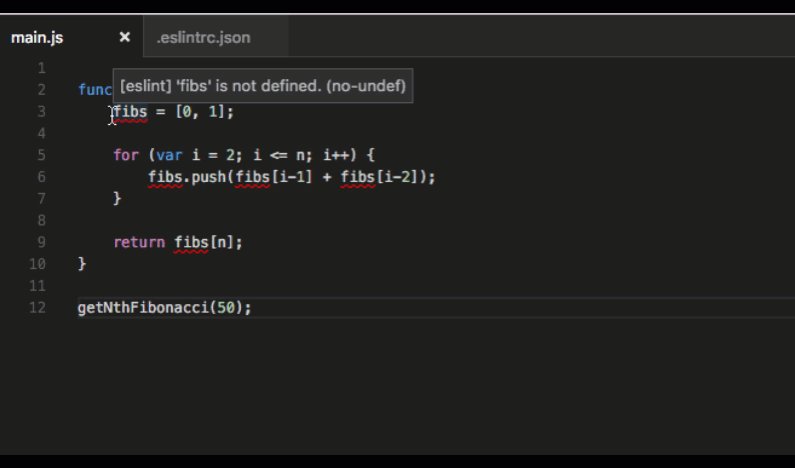
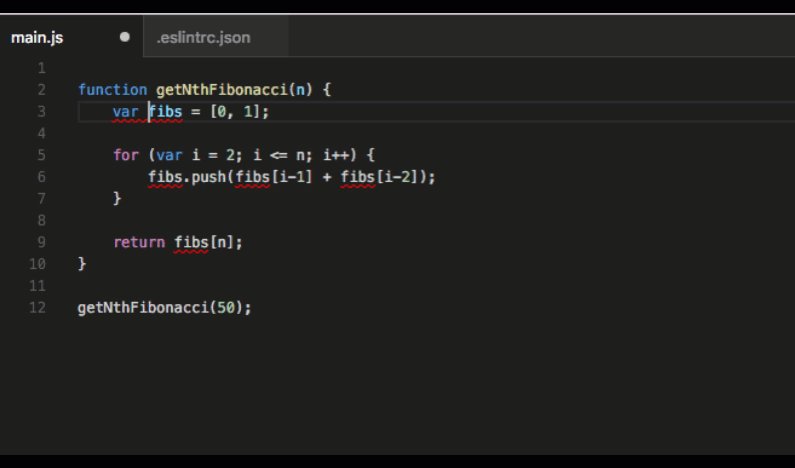
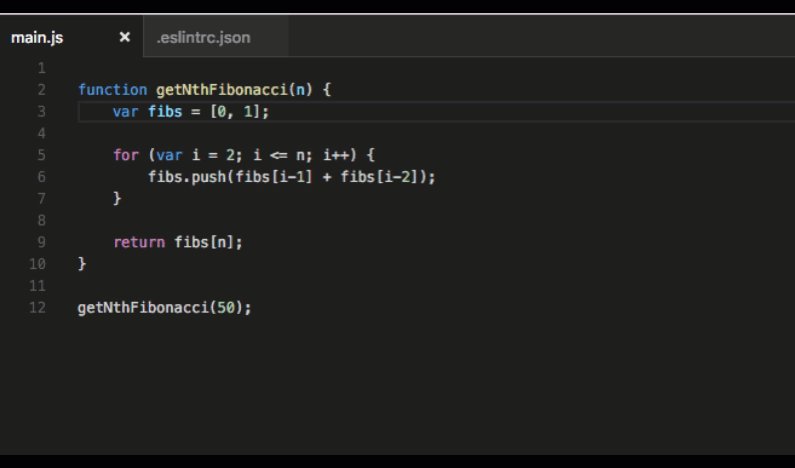
ESLint
Marketplace - ESLint
Publisher - Dirk Baeumer
Easily integrate ESLint into your project. Dirk is a member of the VS Code team and he maintains this extension and just released an update. If ESLint isn't your favorite linter, choose among a variety of other linter extensions, including JSHint, JSCS, and JS Standard.
Read more about setting up JavaScript linters in the VS Code documentation.

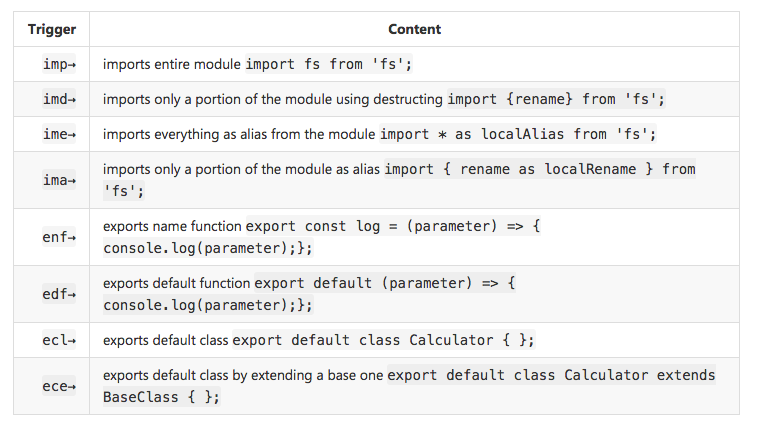
JavaScript (ES6) code snippets
Marketplace - JavaScript (ES6) code snippets
Publisher - charalampos karypidis
VS Code comes with many built-in code snippets. The JavaScript (ES6) code snippets extension adds snippets for ES6 (ECMAScript 6) syntax. Here is a small sampling of the snippets provided by this extension. See the extension's README to see the dozens of snippets this pack gives you.

You can read more about JavaScript snippets in the VS Code documentation. For additional snippet packs, including Angular 1, Angular 2, Bootstrap 3, ReactJs, and jQuery, check out the Marketplace's Snippets category.
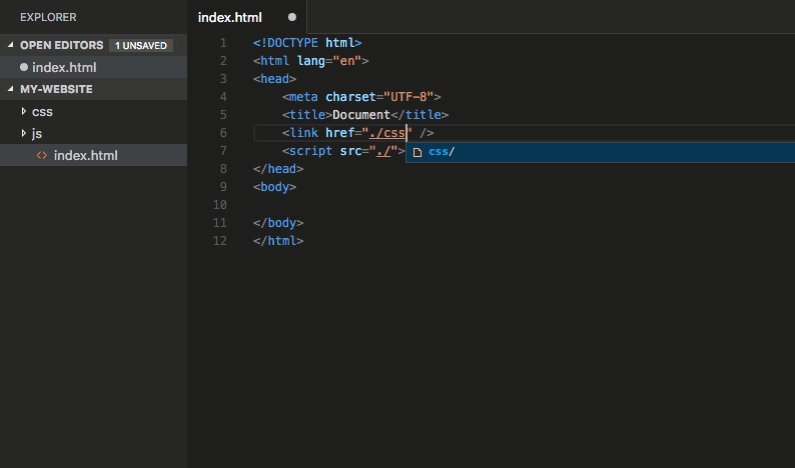
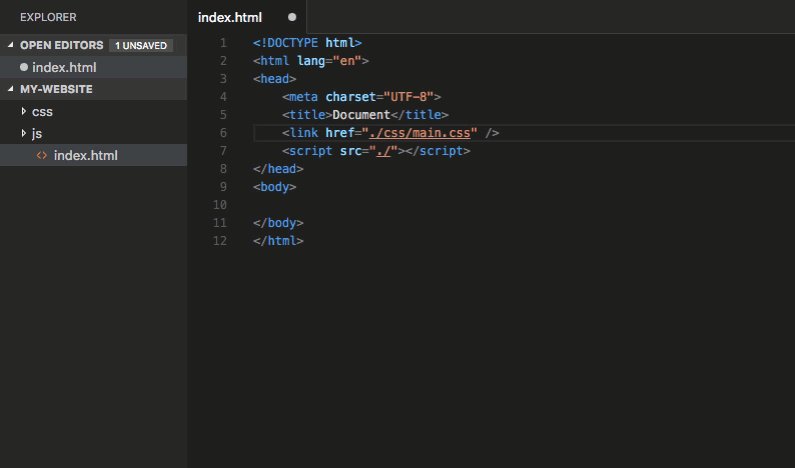
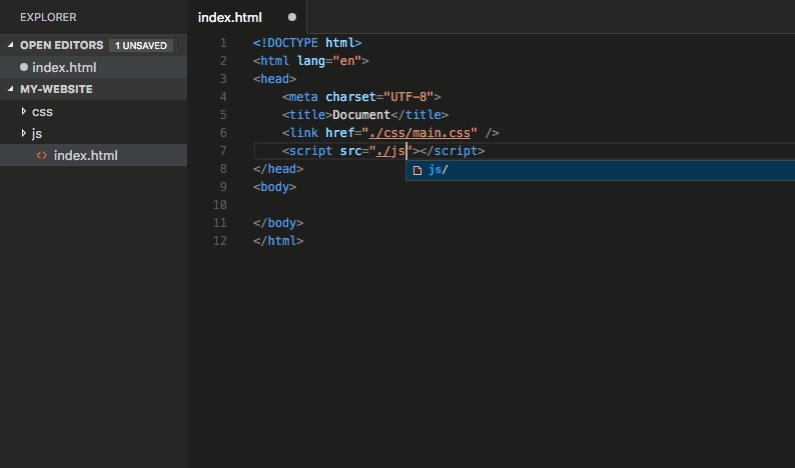
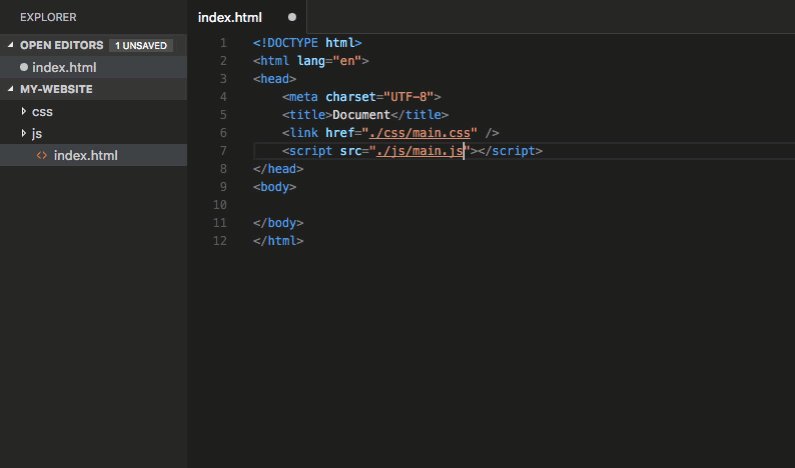
Path IntelliSense
Marketplace - Path IntelliSense
Publisher - Christian Kohler
This extension autocompletes file paths in your source code. Use this in JavaScript, HTML, CSS files and more.

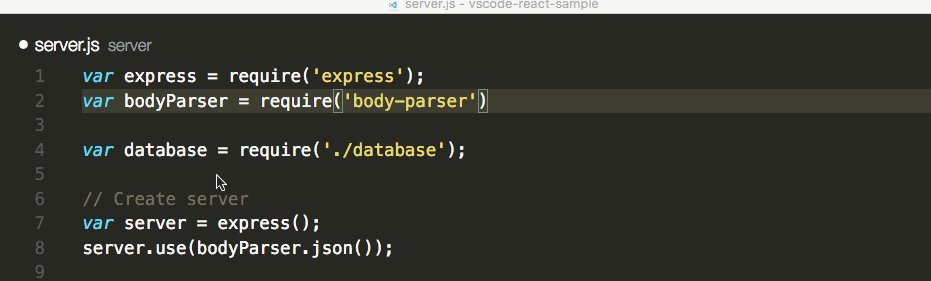
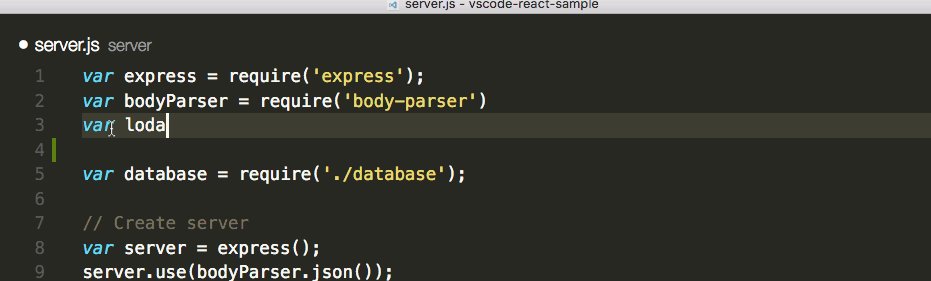
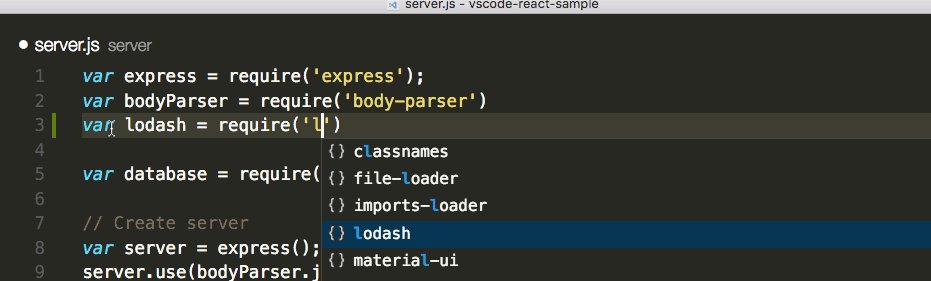
npm IntelliSense
Marketplace - npm IntelliSense
Publisher - Christian Kohler
A second incredibly useful extension from Christian Kohler. This extension provides IntelliSense for npm modules.

Wade Anderson, VS Code Team Member
@waderyan_