Extensions Roundup
May 4, 2016 by Wade Anderson, @waderyan_
The Visual Studio Code Extension Marketplace does a great job of highlighting Featured, Most Popular and Newly Added extensions and we encourage you to browse the site to see what's new and what plug-ins other developers are using. In our extension roundups, we like to call out extensions that we've found interesting and useful.
If you are new to VS Code extensions, check out the docs for instructions on finding and installing new extensions.
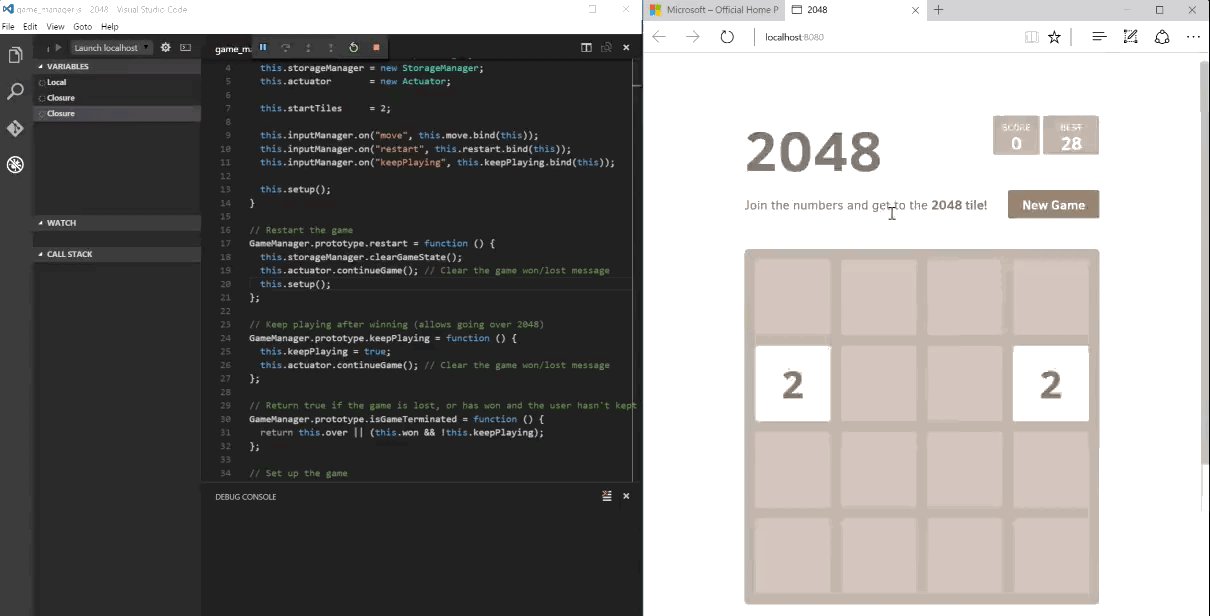
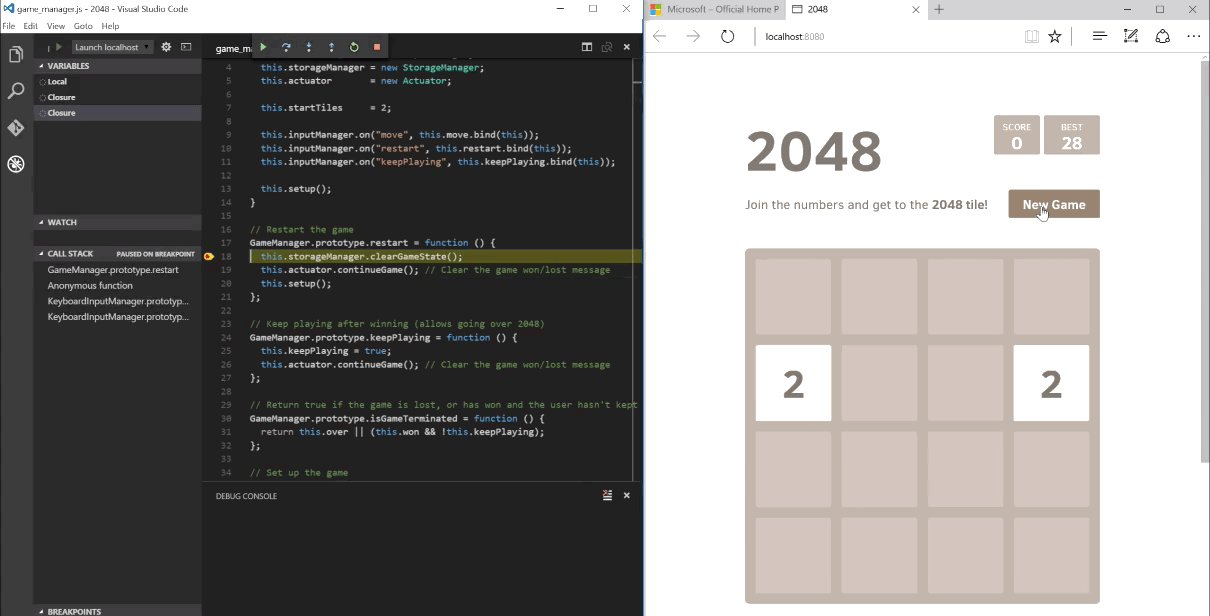
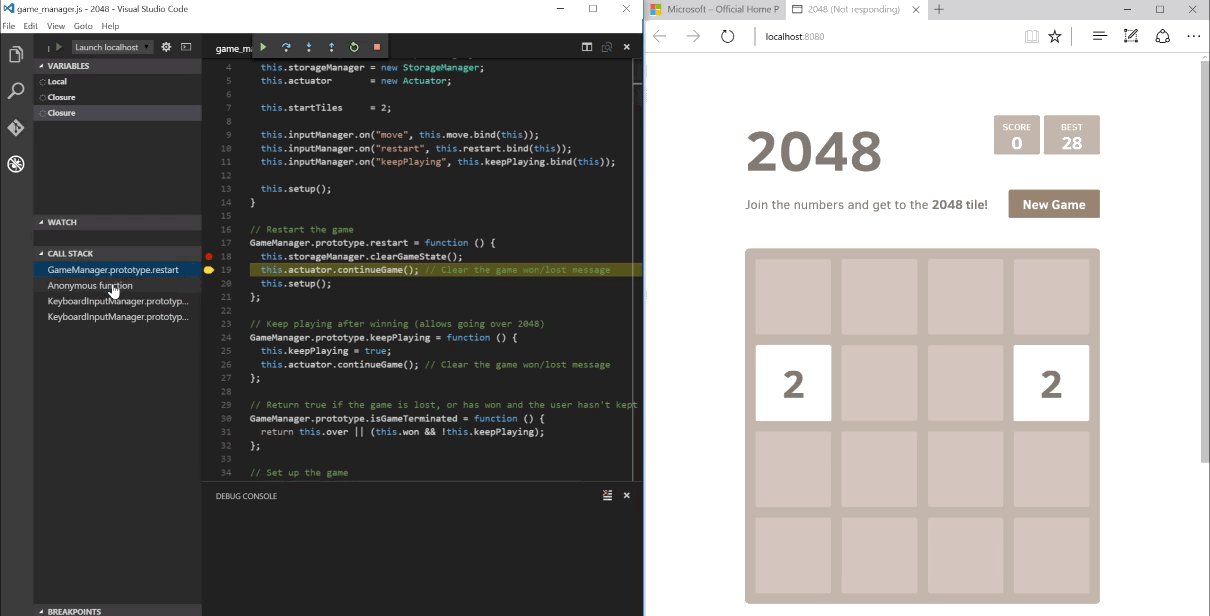
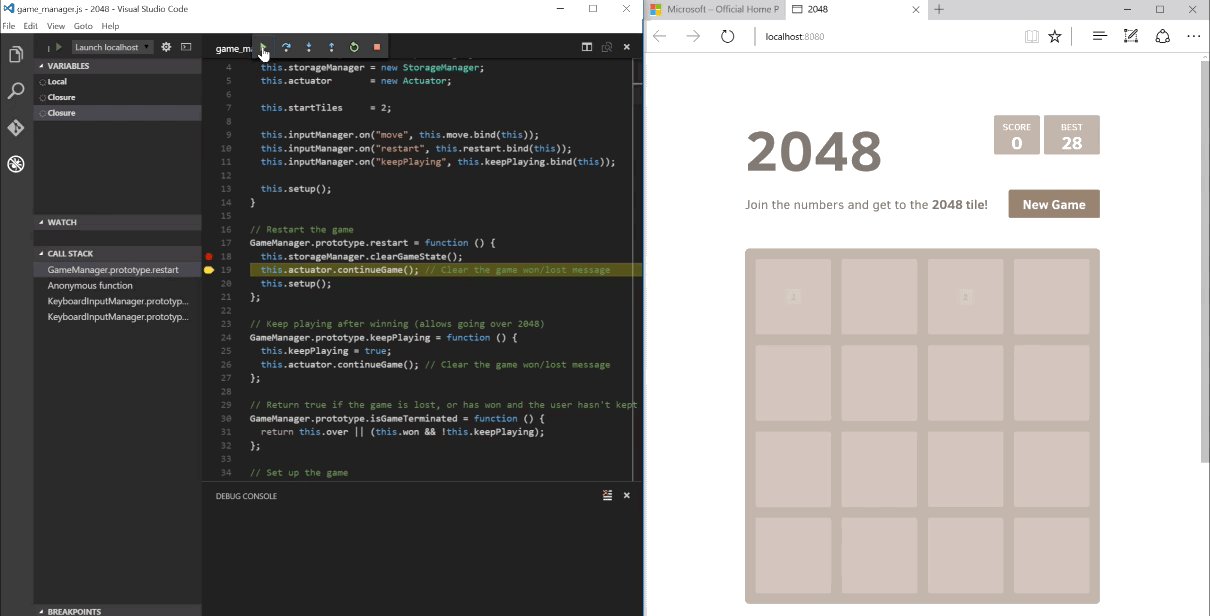
Debugger for Edge by Microsoft JS Diagnostics
Install: From within Visual Studio Code, you can use Quick Open (⌘P (Windows, Linux Ctrl+P)) and paste
ext install debugger-for-edgethen press Enter.
The same folks who created the very popular Debugger for Chrome extension have published Debugger for Edge for the Microsoft Edge browser. They were able to reuse the same debugger using the Chrome Debugger protocol. You can learn more about the details in their recent blog post.

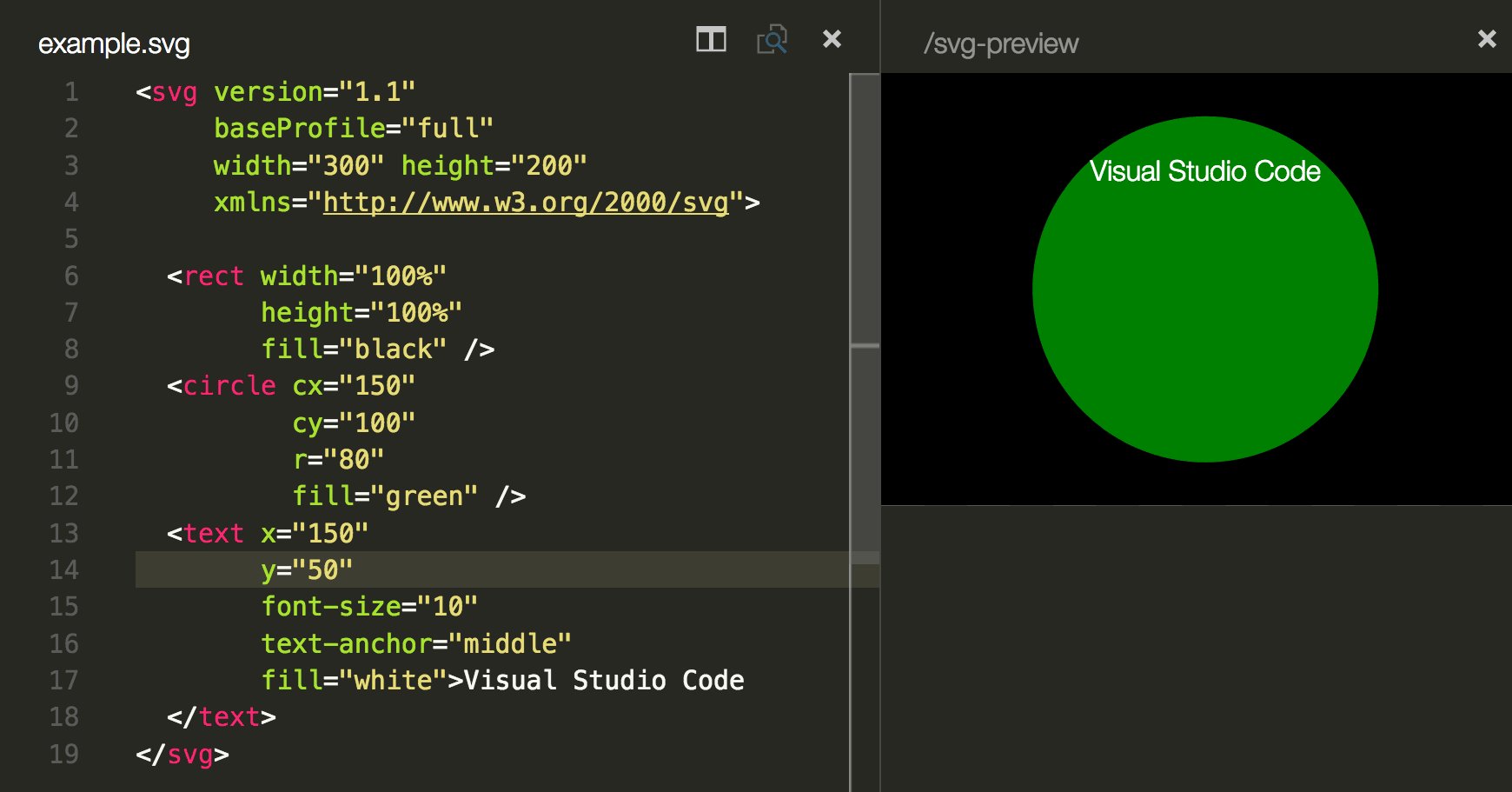
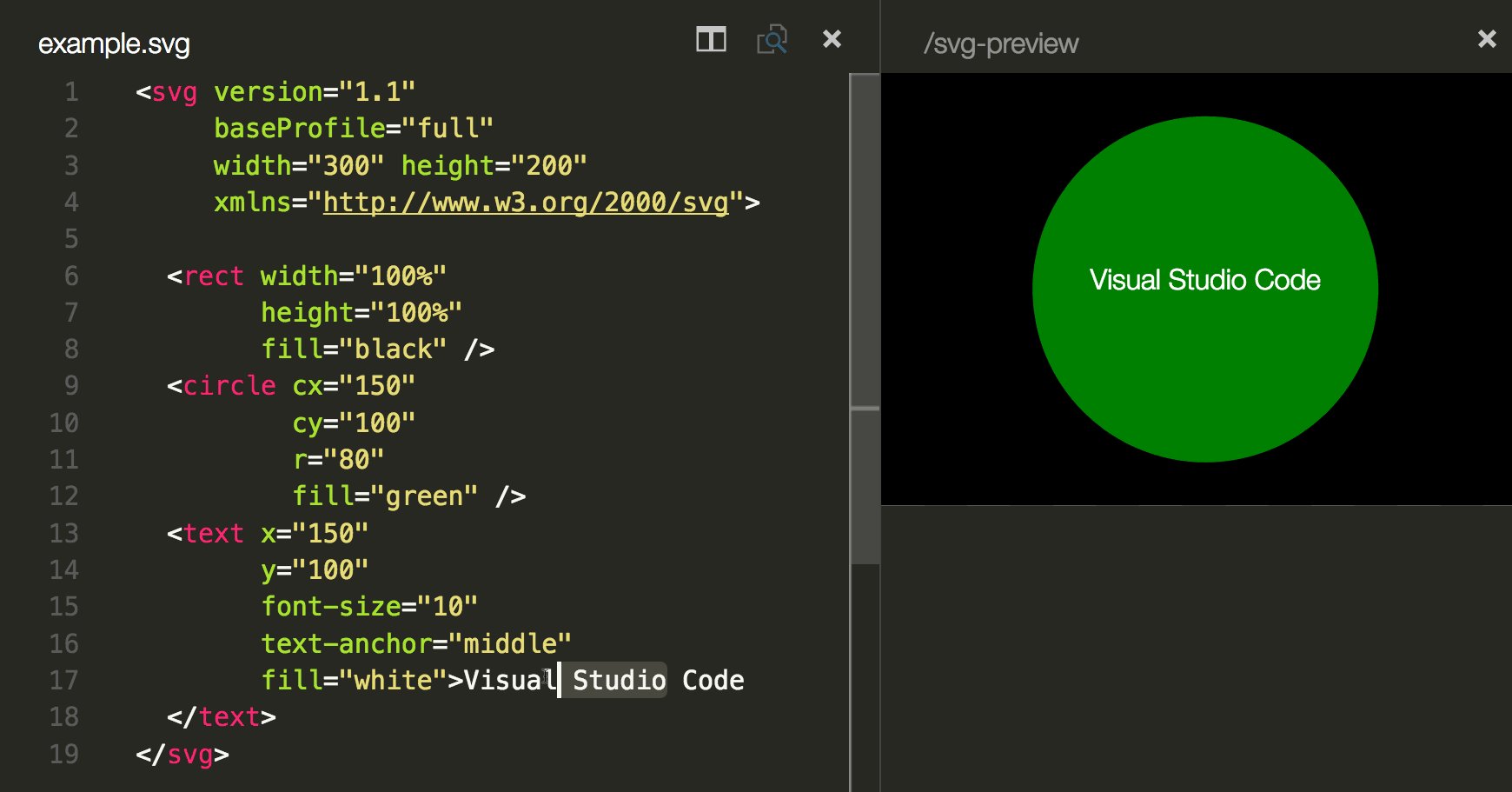
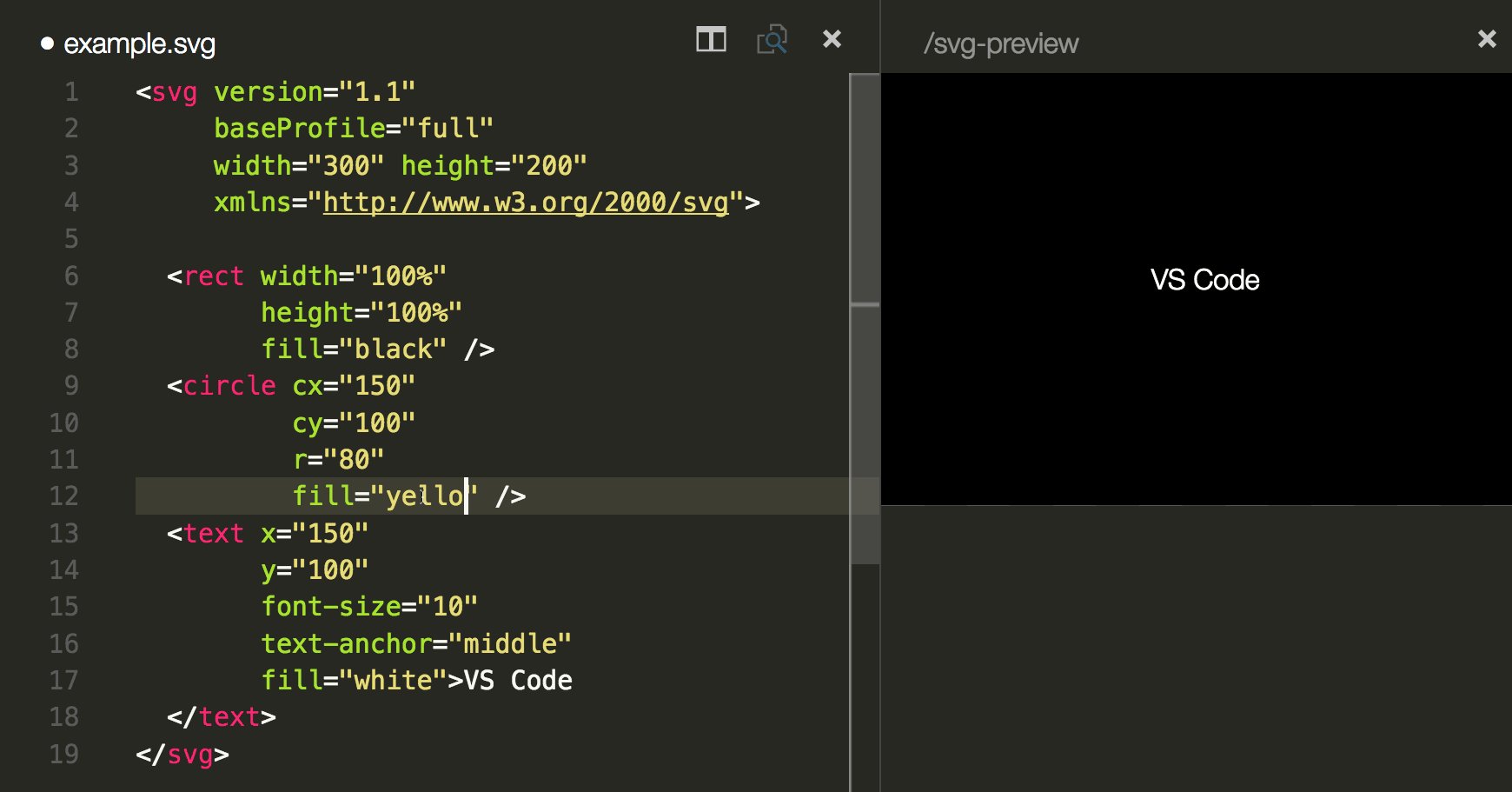
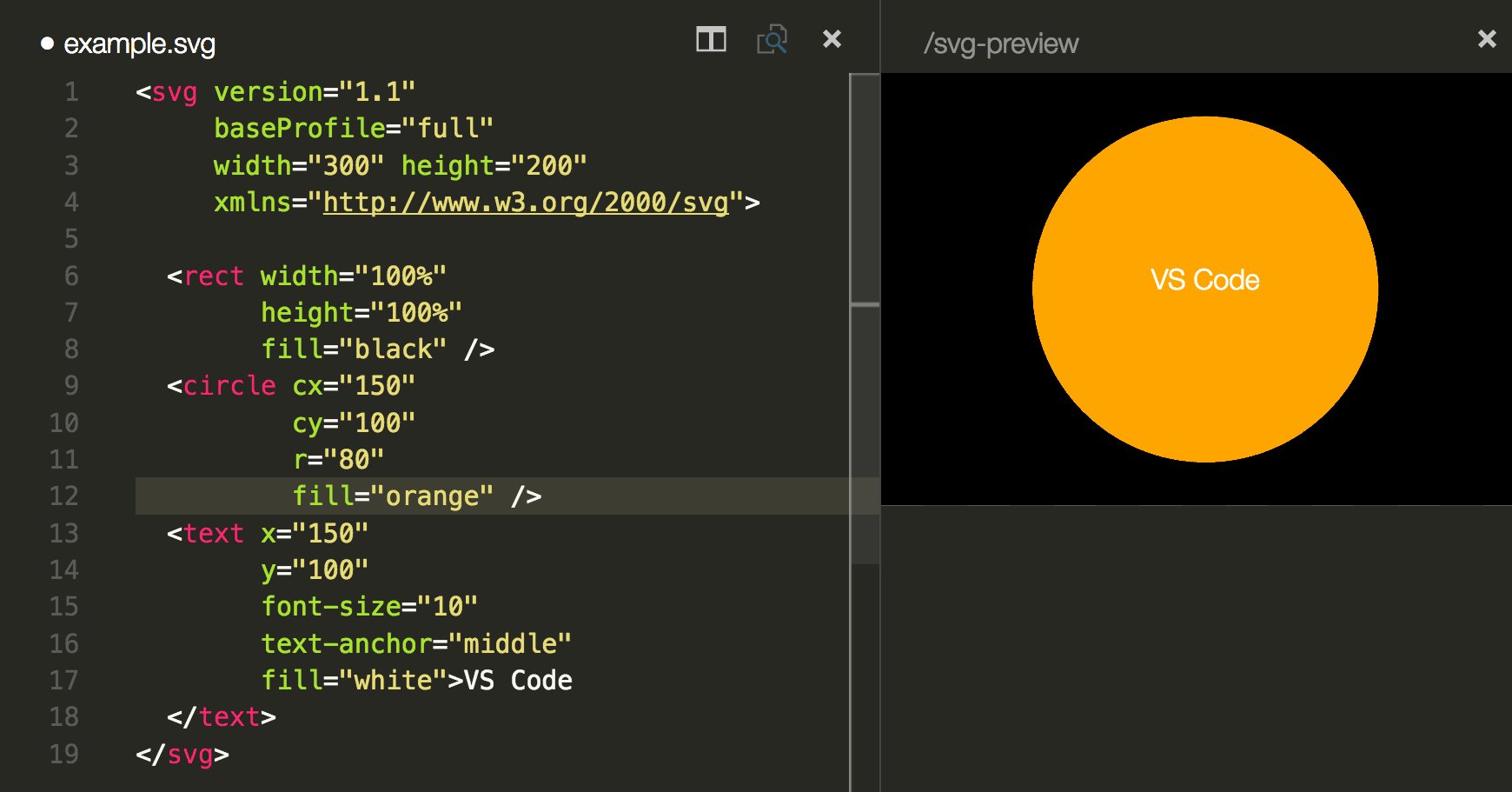
SVG Viewer by cssho
Install: Quick Open (⌘P (Windows, Linux Ctrl+P)), paste
ext install vscode-svgviewerand press Enter.
This highly rated extension lets you view Scalable Vector Graphics (SVG) right from within VS Code. See more details in the Marketplace.

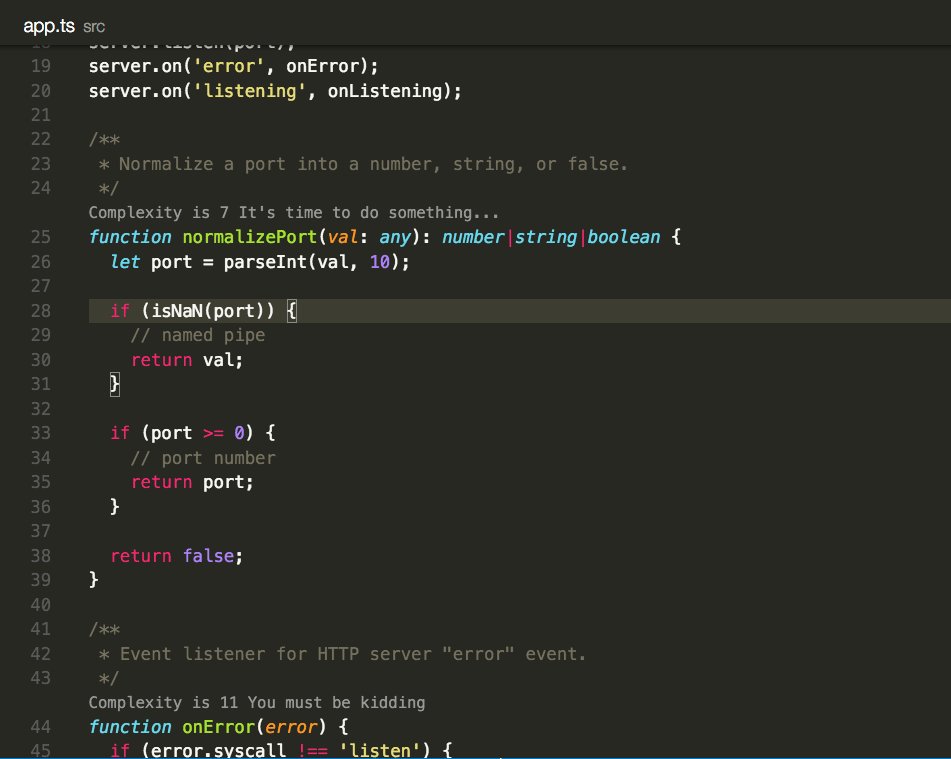
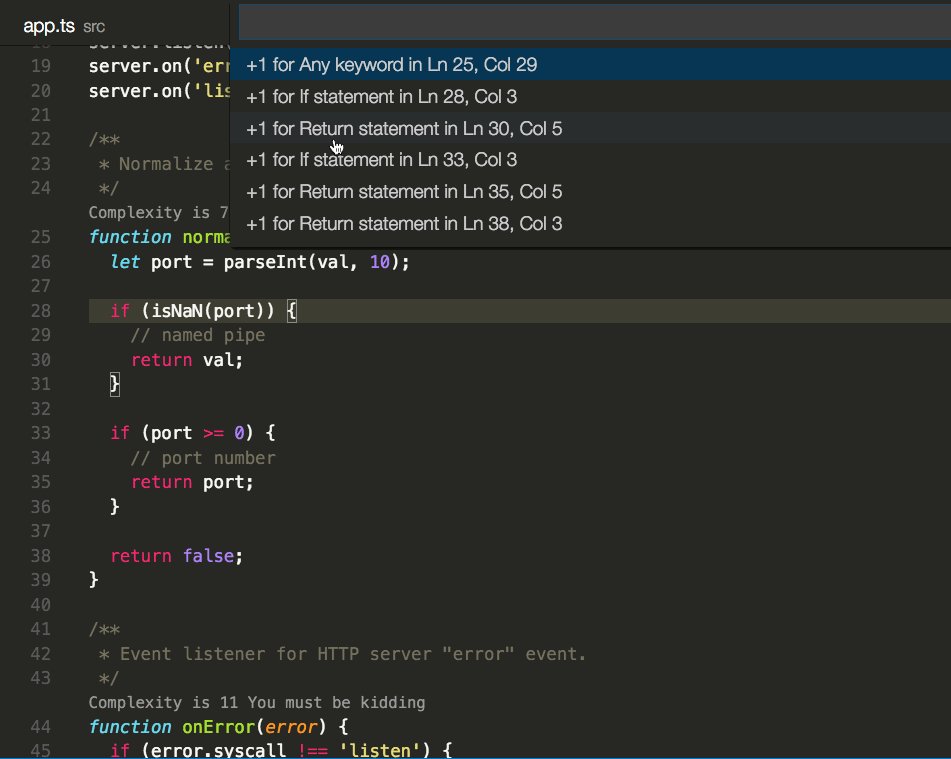
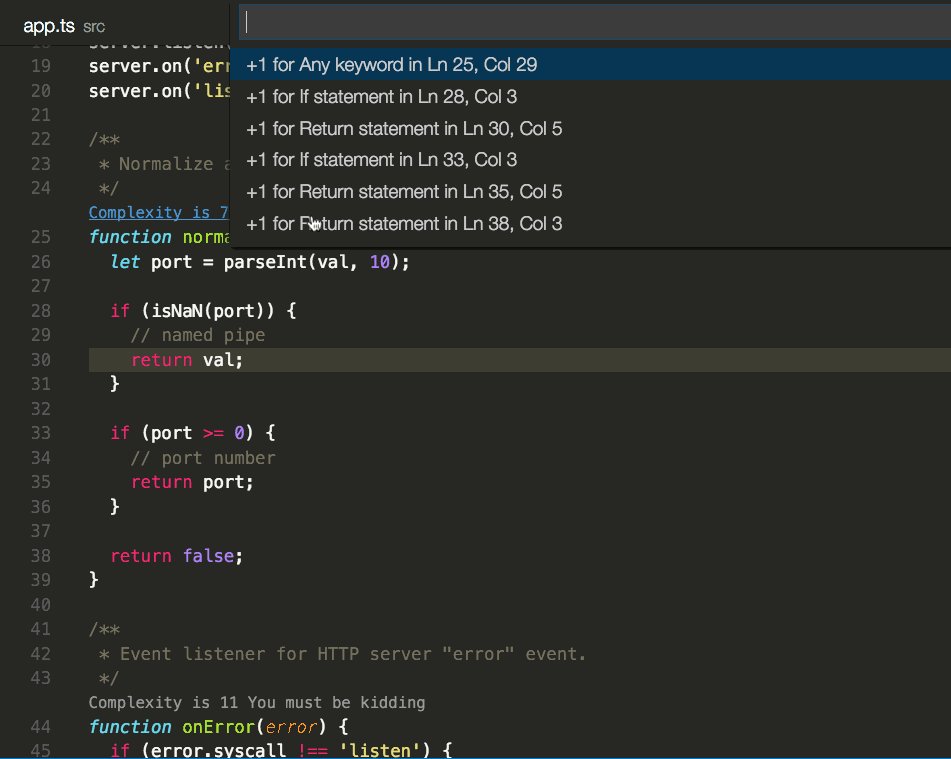
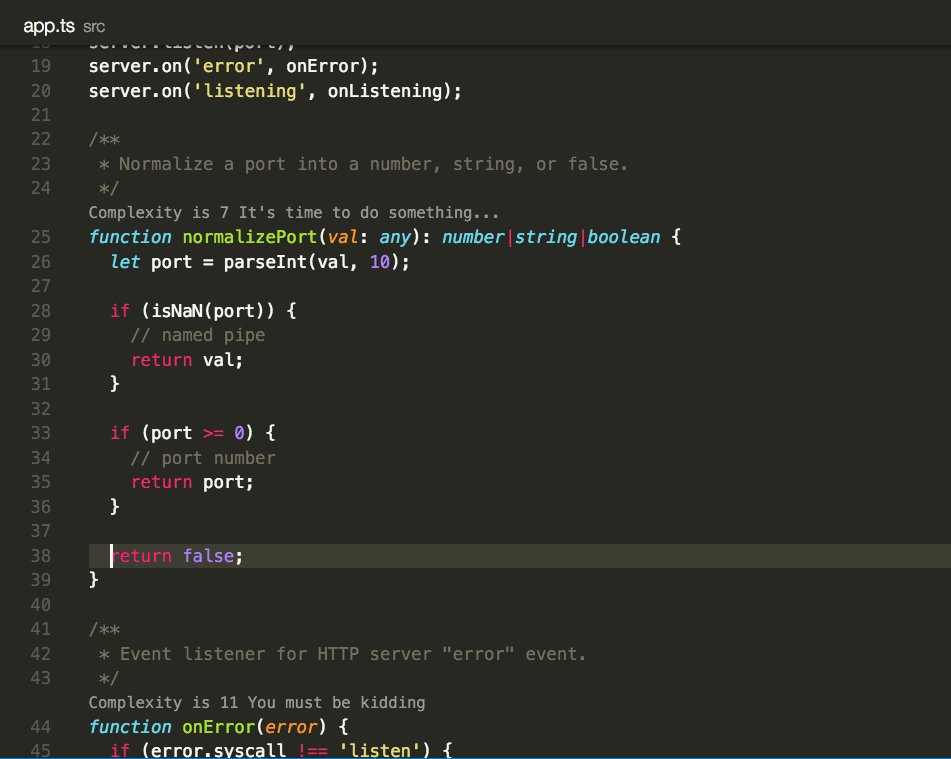
CodeMetrics by Kiss Tamas
Install: Quick Open (⌘P (Windows, Linux Ctrl+P)), paste
ext install vscode-codemetricsand press Enter.
Curious if your TypeScript source code is getting a little too clever and hard for others to maintain? This extension computes the complexity of your code and displays a rating in a CodeLens decoration in the editor. Clicking on the rating brings up the rules used to arrive at the complexity score.

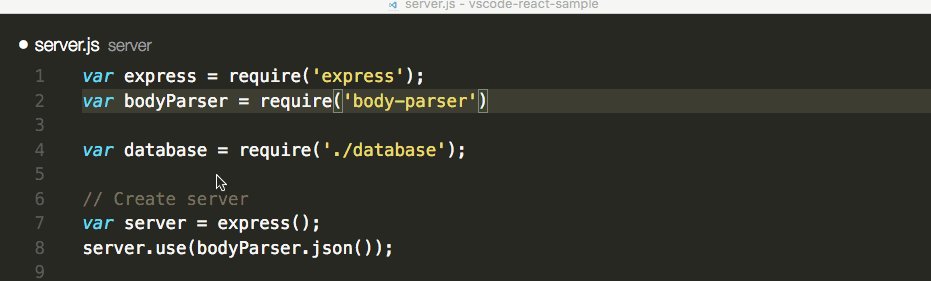
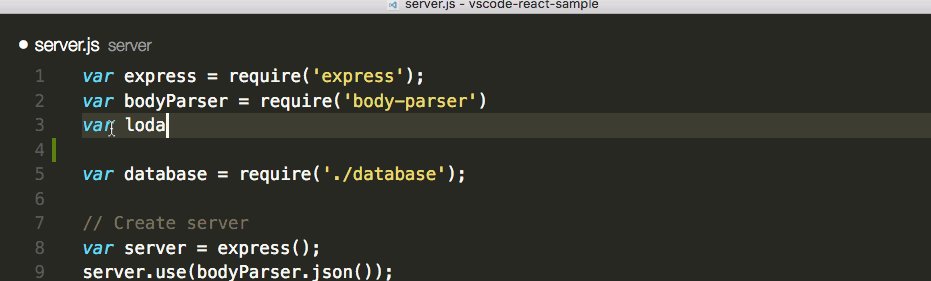
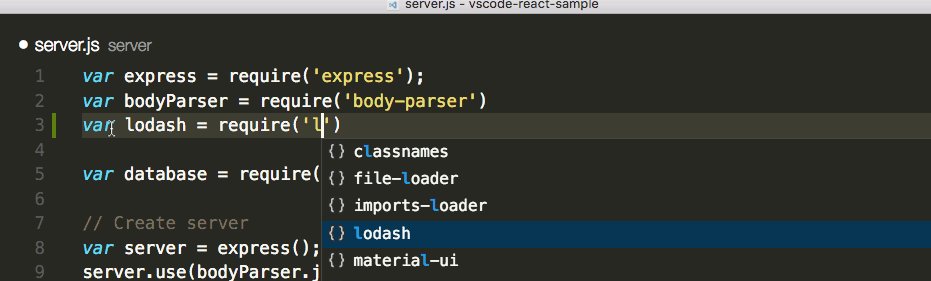
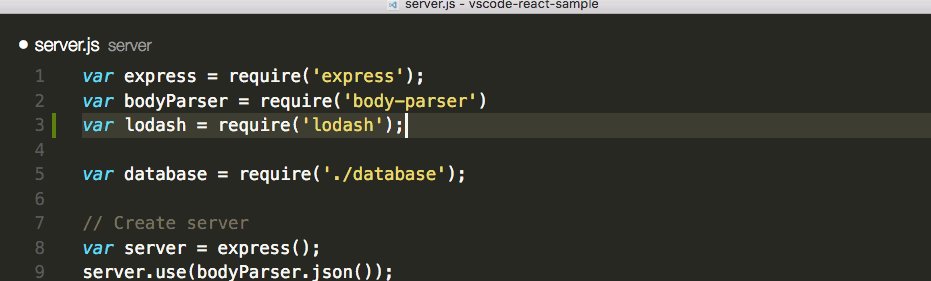
npm IntelliSense by Christian Kohler
Install: Quick Open (⌘P (Windows, Linux Ctrl+P)), paste
ext install npm-intellisenseand press Enter.
Bring quick auto completion into the editor for your workspace's npm modules with this handy extension.

Let us know what extensions you're using
If you are using an extension that you really like and want to see it featured here, send us a Tweet.
Most extensions are open sourced on GitHub so you can learn from the source code and contribute to your favorite extensions.
Wade Anderson, VS Code Team Member
@waderyan_