September 2024 (version 1.94)
Update 1.94.1: The update addresses this security issue.
Update 1.94.2: The update addresses these issues.
Downloads: Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
Welcome to the September 2024 release of Visual Studio Code. There are many updates in this version that we hope you'll like, some of the key highlights include:
- Find in Explorer - Quickly find files in the Explorer view with the improved Find control.
- Source Control Graph - More filtering options and interactivity in the Source Control Graph.
- Python test coverage - Run Python tests with coverage and get rich results in the editor.
- ESM - Faster VS Code startup thanks to the migration to ESM.
- Account preference - Specify which account to use for an extension.
- Copilot in Native REPL - Get code completions and Inline Chat in the Native REPL.
- Improved chat context - Drag & drop files or use IntelliSense for more relevant chat context.
- Test environment setup - Get help with setting up a test framework for your workspace.
If you'd like to read these release notes online, go to Updates on code.visualstudio.com. Insiders: Want to try new features as soon as possible? You can download the nightly Insiders build and try the latest updates as soon as they are available.
GitHub Copilot
Switch language models in chat
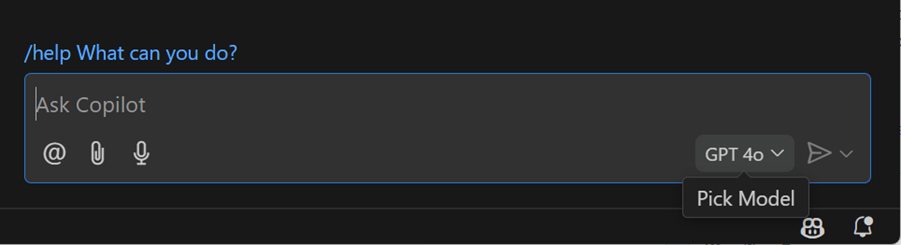
Previously, we announced that you can sign up for early access to OpenAI o1 models. Once you have access, you will have a Copilot Chat model picker control in Copilot Chat in VS Code to choose which model version to use for your chat conversations.

GPT-4o in Inline Chat
We've upgraded Copilot Inline Chat to GPT-4o, to give you faster, more accurate, and higher-quality code and explanations when you use Chat in the editor.
Public code matching in chat
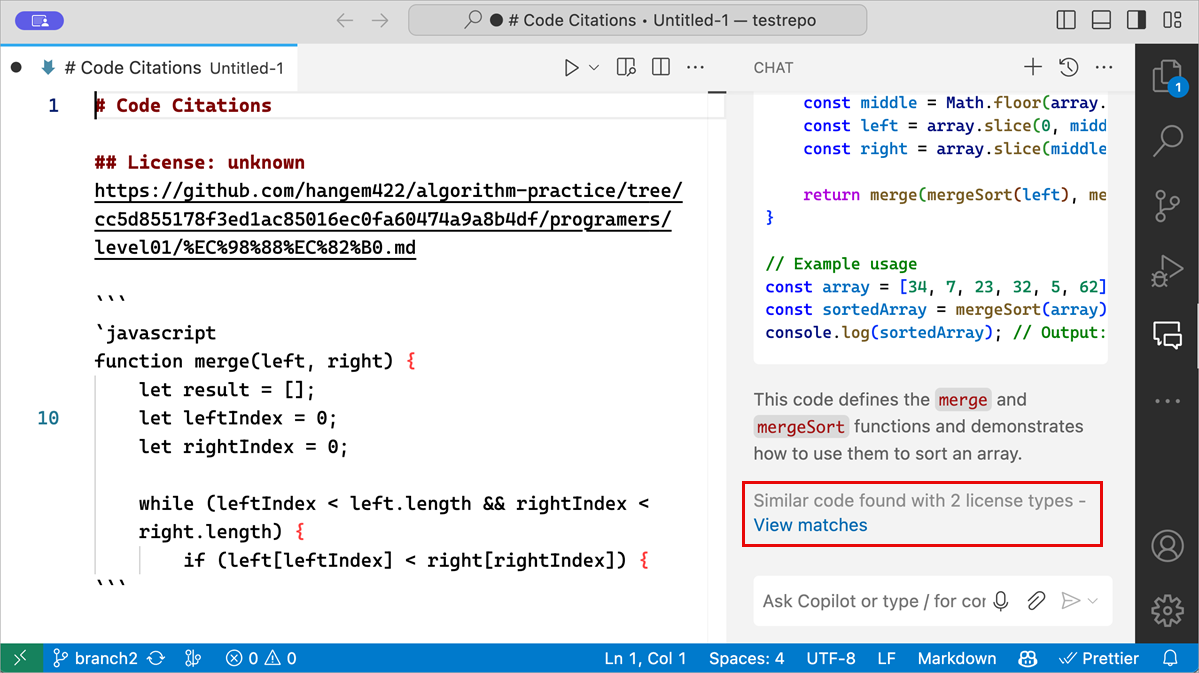
You can allow GitHub Copilot to return code that could match publicly available code on GitHub.com. When this functionality is enabled for your organization subscription or personal subscription, Copilot code completions already provided you with details about the matches that were detected. We now show you these matches for public code in Copilot Chat as well.
If this is enabled for your organization or subscription, you might see a message at the end of the response with a View matches link. If you select the link, an editor opens that shows you the details of the matching code references with more details.

Get more information about code referencing in GitHub Copilot on the GitHub Blog.
File suggestions in chat
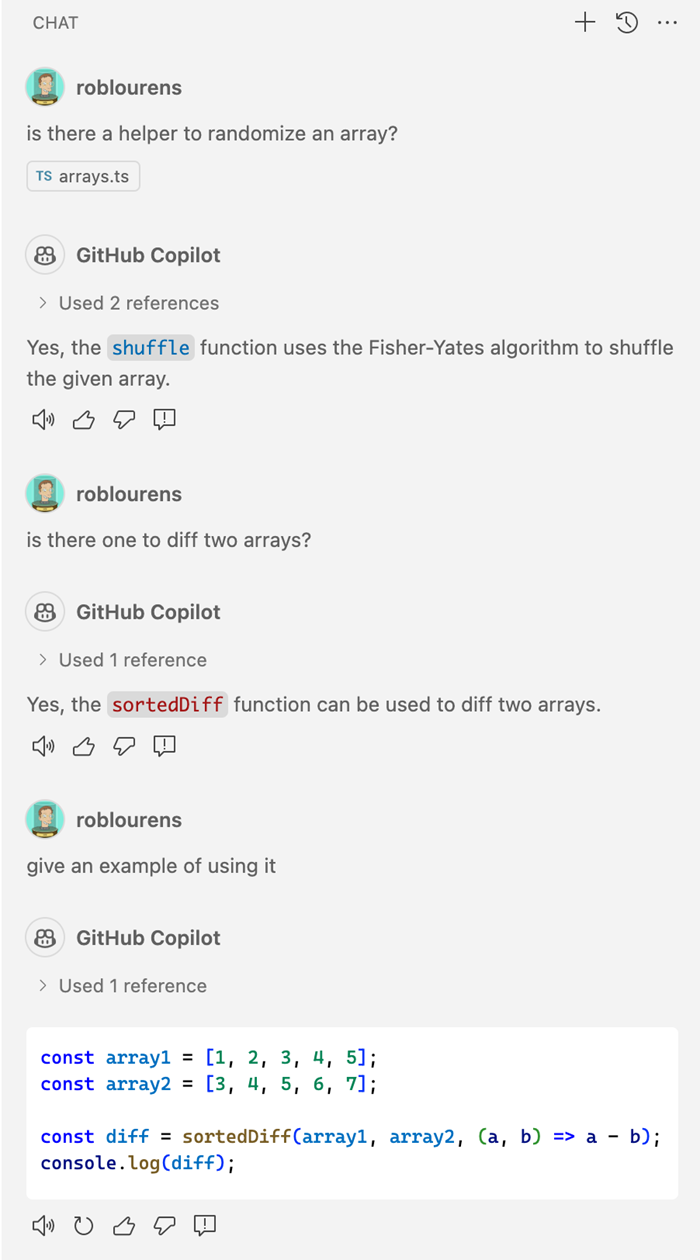
In chat input fields, you can now type #<filename> to get file name suggestions and quickly attach them to your prompt as context. This works in chat locations that support file attachments, such as the Chat view, Quick Chat, Inline Chat, and Notebook Chat.
Improved file links in chat responses
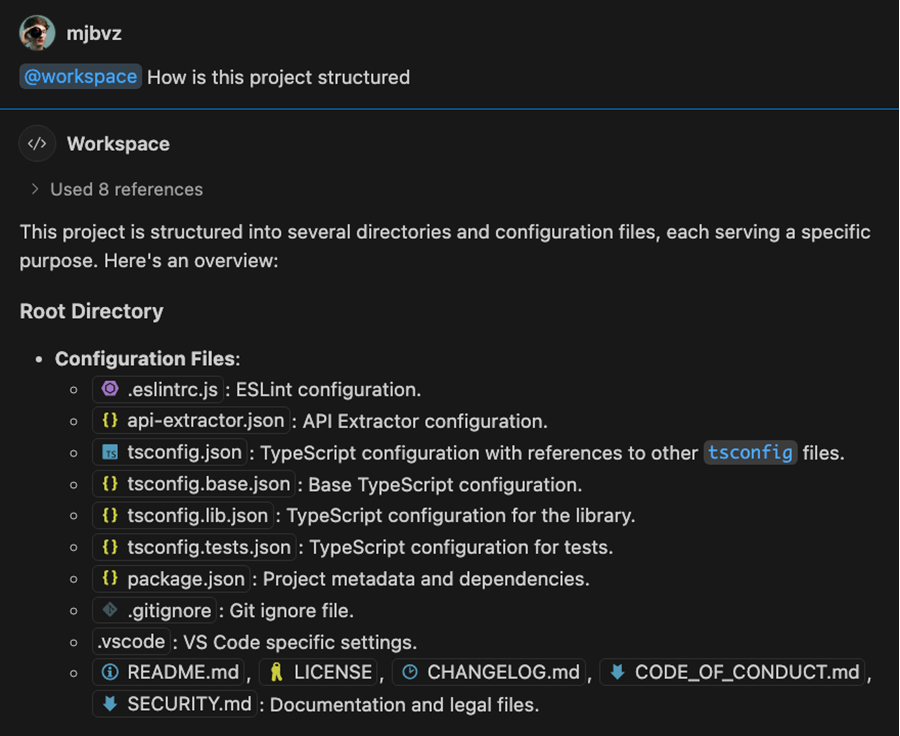
We've improved the rendering of any workspace file paths that are mentioned in Copilot responses. These paths are very common when you ask @workspace questions.
The first thing you'll notice, is that paths to workspace files now include a file icon. This enables you to easily distinguish them in the chat response. The file icon is based on your current file icon theme.

These paths are interactive links, so just select them to open the corresponding file. You can even use drag and drop to open the file in a new editor group, or insert it into a text editor by holding Shift before dropping.
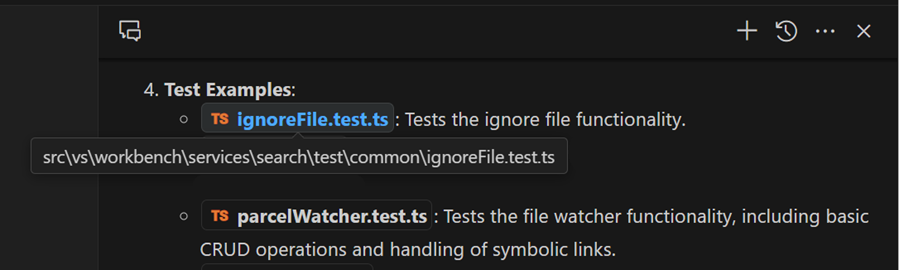
By default, these links only show the file name but you can hover over them to see the full file path.

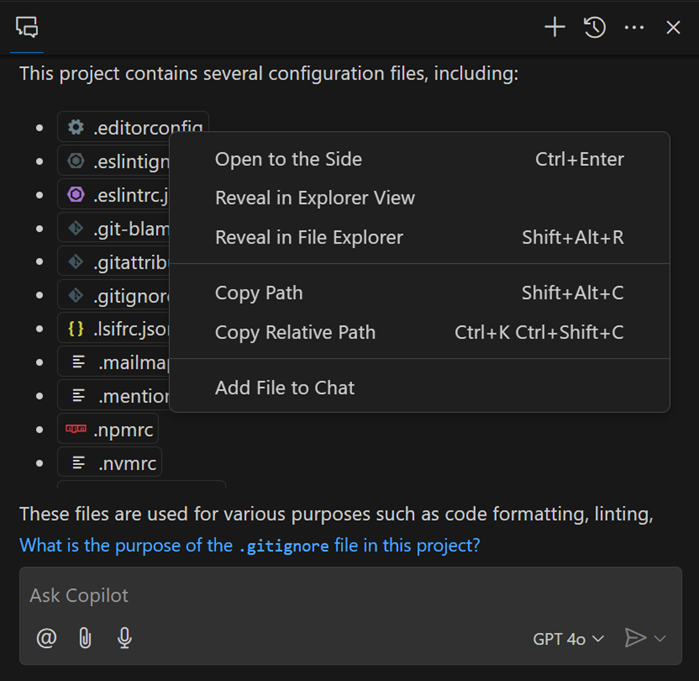
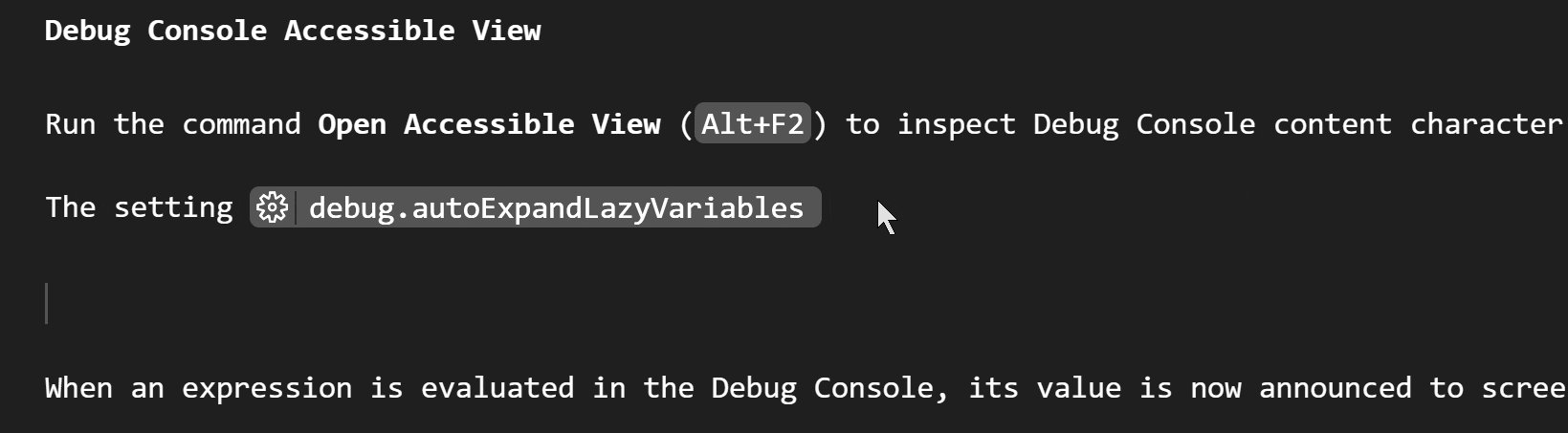
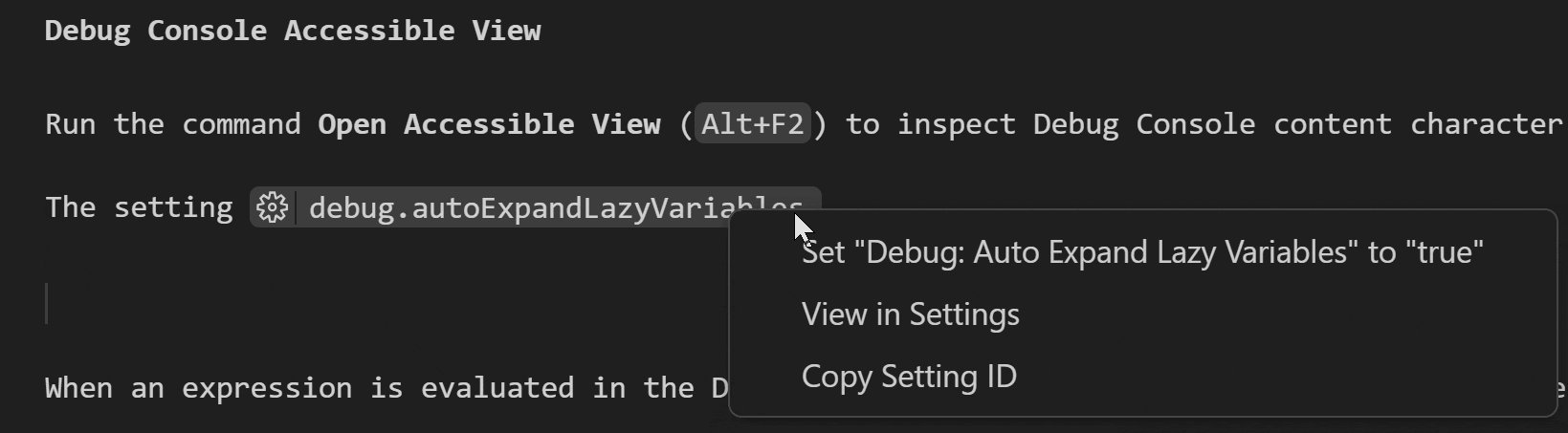
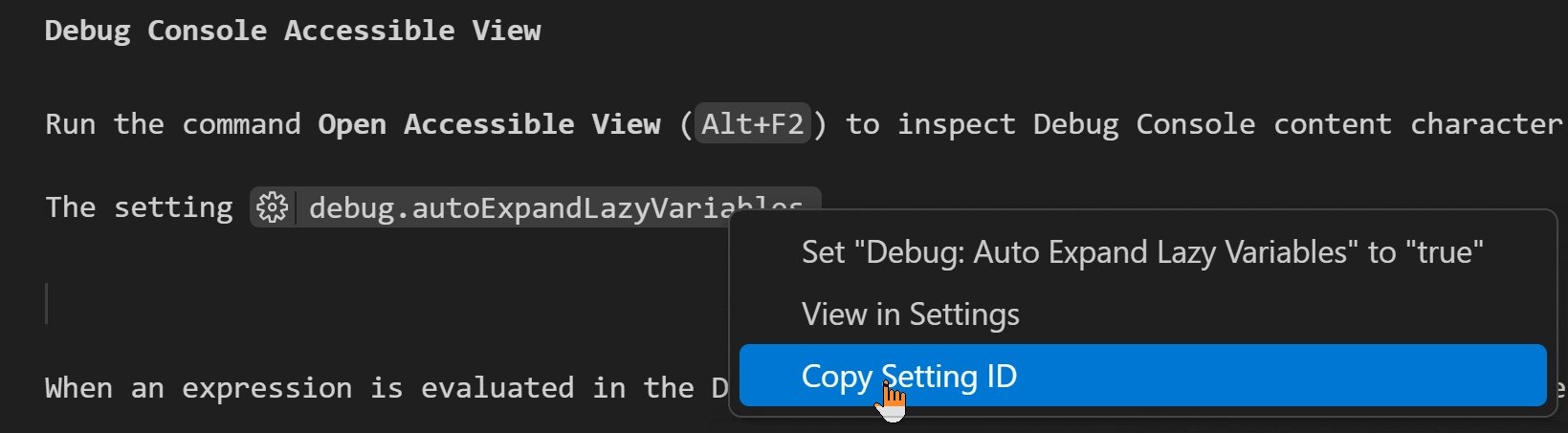
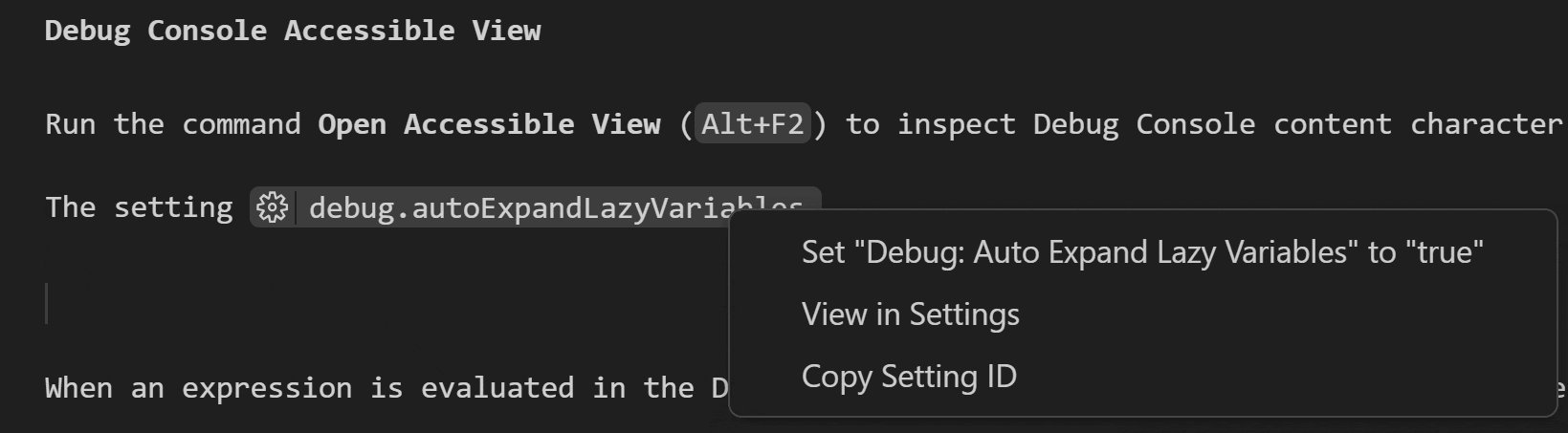
You can also right-click on one of these paths to open a context menu with additional commands, such as copying a relative path to the resource, or revealing the file in your operating system's file explorer.

We plan to further improve workspace path rendering in the coming iterations, as well as make similar improvements to symbol names in responses.
Drag and drop files to add chat context
You can now easily attach additional files as context for a chat prompt by dragging files or editor tabs from the workbench directly into chat. For Inline Cat, hold Shift and drop a file to add it as context instead of opening it in the editor.
File attachments included in history
There are multiple ways to attach a file or editor selection as relevant context to your chat request. Previously, this context was added only for the current request and was not included in the history of follow-on requests. Now, these attachments are kept in history, so that you can keep referring to them without having to reattach them.

Inline Chat and completions in Python native REPL
The native REPL editor, used by the Python extension, now supports Copilot Inline Chat and code completions directly in the input box.
Accept and run generated code in notebook
When you use Copilot Inline Chat to generate code in a notebook, you can now accept and directly run the generated code from Inline Chat.
Attach variables in notebook chat
When you use Copilot in a notebook, you can now attach variables from the Jupyter kernel in your requests. Adding variables gives you more precise control over the context for your chat request, so that you get more relevant responses from Copilot.
Either type #, followed by the variable name, or use the 📎 control (⌘/ (Windows, Linux Ctrl+/)) in Inline Chat to add a context variable.
Refreshed chat user experience
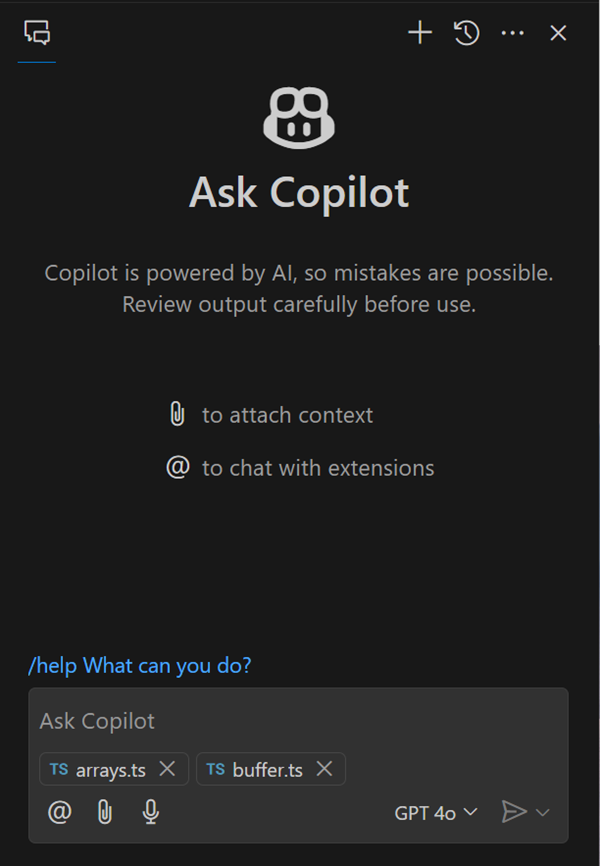
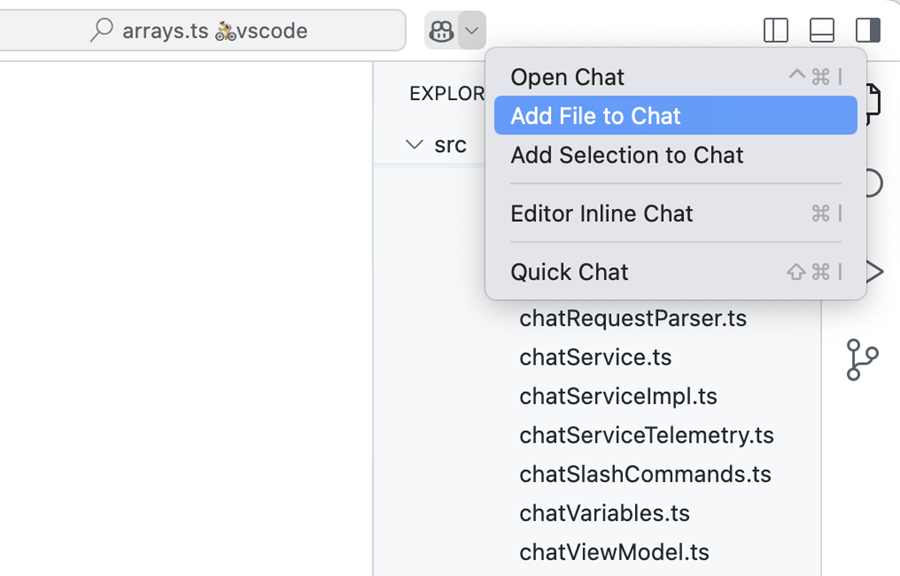
We've refreshed the Chat view with a clean new welcome experience, and we've updated the layout of the chat input area. You can now use the @ button to easily find the list of available chat participants and slash commands, both the built-in ones and chat participants from extensions that you've installed. You can also still find participants and slash commands by typing / or @ in the chat input box.

Semantic search results (Preview)
Setting:
The Search view enables you to perform an exact search across your files. We have now added functionality to the Search view that uses Copilot to give search results that are semantically relevant.
This functionality is still in preview and by default, the setting is not enabled. Try it out and let us know what you think!
Fix test failure (Preview)
Setting:
We've added specialized logic to help you to diagnose failing unit tests. This logic is triggered in some scenarios by the /fix slash command, and you can also invoke it directly with the /fixTestFailure slash command. The command is enabled in chat by default but can be disabled via the setting
Automated test setup (Experimental)
Setting:
We added an experimental /setupTests slash command that can help you configure the testing set up for your workspace. This command can recommend a testing framework, provide steps to set up and configure it, and suggest a VS Code extension to provide testing integration in VS Code. This can save you time and effort to get started with testing for your code.
When you use the /tests command to generate tests for your code, it can recommend /setupTests and testing extensions if looks like such an integration has not been set up yet in your workspace.
Start debugging from Chat (Experimental)
Setting:
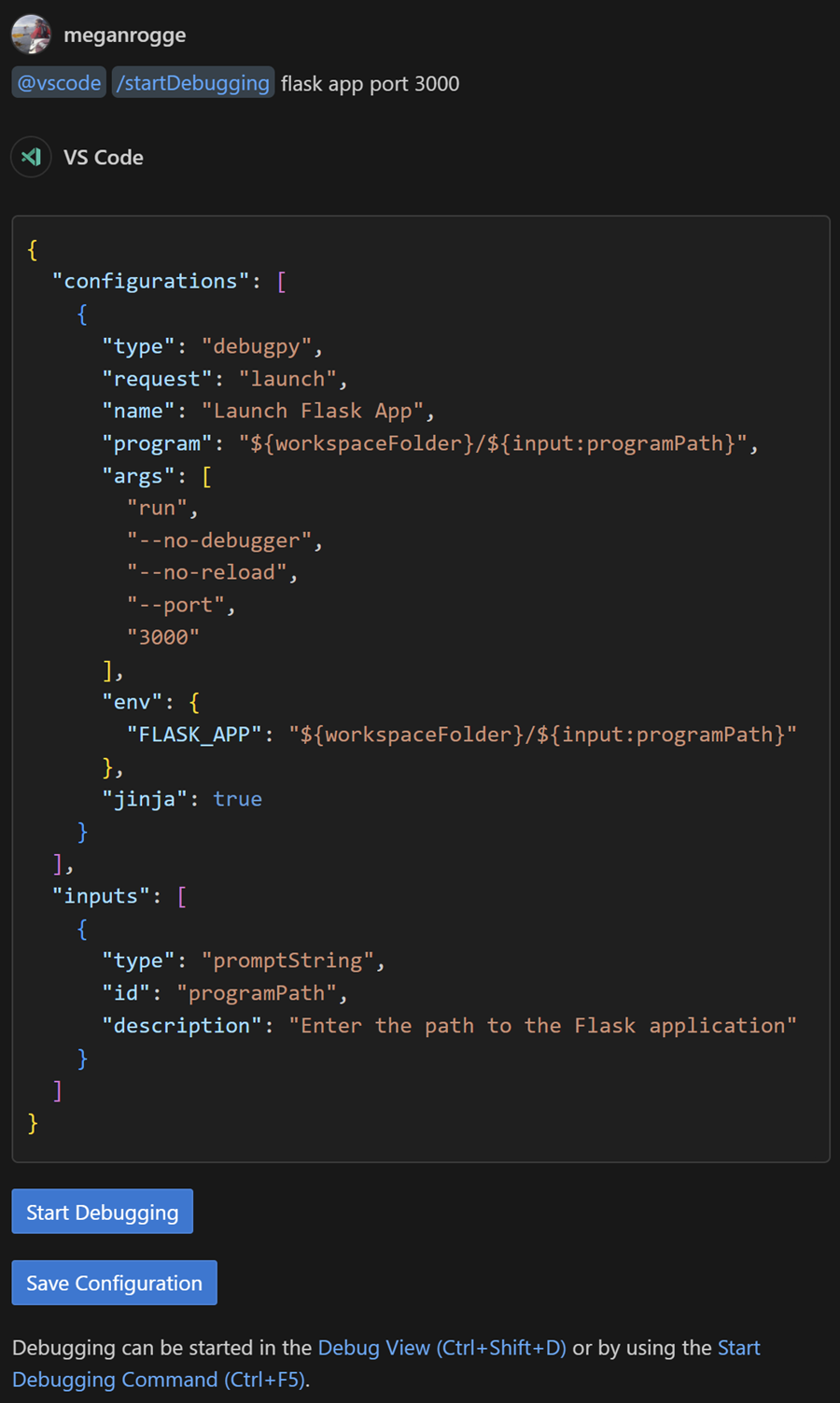
In this milestone, we made improvements to the experimental /startDebugging slash command. This command enables you to easily find or create a launch configuration and start debugging your application seamlessly. When you use @vscode in Copilot Chat, /startDebugging is now available by default.

Chat in Command Center (Experimental)
Setting:
We are experimenting with a Command Center entry for accessing chat. It provides quick access to all relevant chat commands, like starting the different chat experiences or attaching context to your prompt. Note that the Command Center itself needs to be enabled for the chat Command Center entry to show.

Improved temporal context (Experimental)
Setting:
With temporal context, you can instruct Inline Chat to consider recently opened or edited files as part of the chat context. We have improved this feature and invite everyone to give it a go.
Custom instructions (Experimental)
Setting:
Setting:
Last milestone, we introduced custom code-generation instructions. We've further expanded this functionality to define shared instructions for code generation in a .github/copilot-instructions.md file in your workspace. These common instructions supplement your own personal code generation instructions. Enable the code-generation instruction file with the
In addition, you can now define instructions for test generation in settings or import them from a file. For example, if you always want to use a particular unit testing framework for your tests. Configure the test-generation instructions in the
Accessibility
Getting started
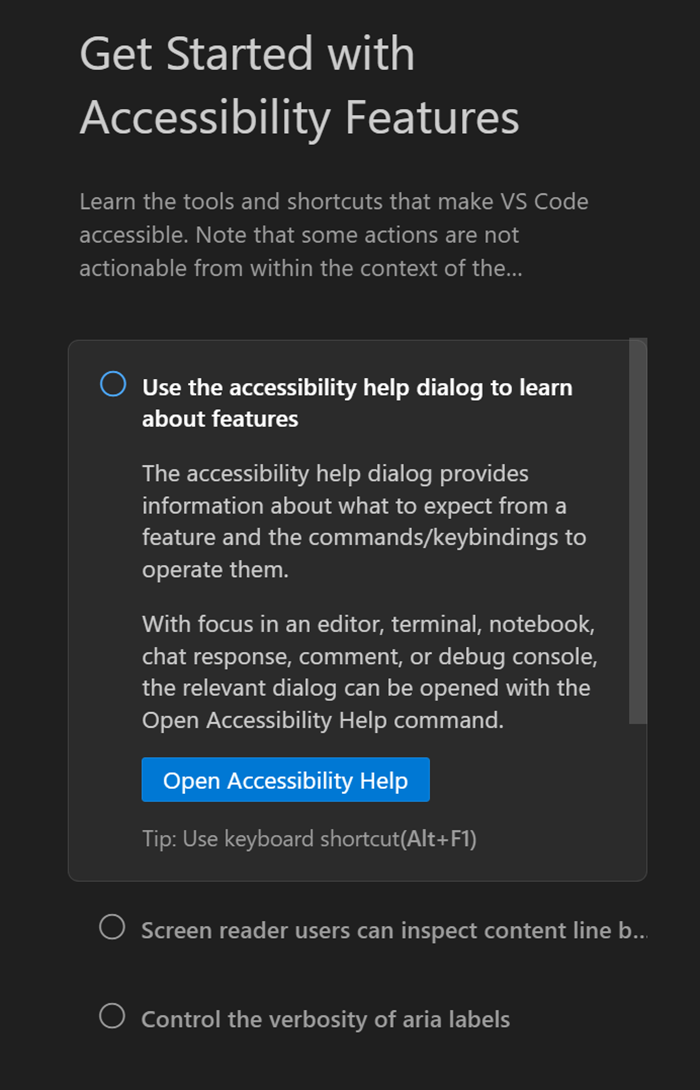
Our Help menu now includes a Get Started with Accessibility Features walkthrough, which makes it easier for you to explore and utilize the accessibility options. The walkthrough introduces you to functionality, such as the accessibility help dialog, accessibility signals, keyboard shortcuts, and more.

Comment accessibility improvements
We have introduced an accessible view for comment thread controls. This view includes the relevant editor context, enabling you to stay focused without needing to switch between the editor and the accessible view. Likewise, the editor context is now provided in the accessible view for the comments panel.
We've also introduced the Comments: Focus Comment on Current Line command that lets you quickly move to the Comments control from the Editor by using the keyboard. There are also new actions to go to the next and previous commented ranges in the Editor: Comments: Go to Next Commented Range and Comments: Go to Previous Commented Range.
Workbench
Change an extension's account preference
In this iteration, we explored how to improve the experience of changing the preferred account for an extension. For example, if you have multiple GitHub accounts and you accidentally signed in to GitHub Copilot with the wrong account and now need to use the other one.
It's now possible to change that preference after the fact in multiple ways.
-
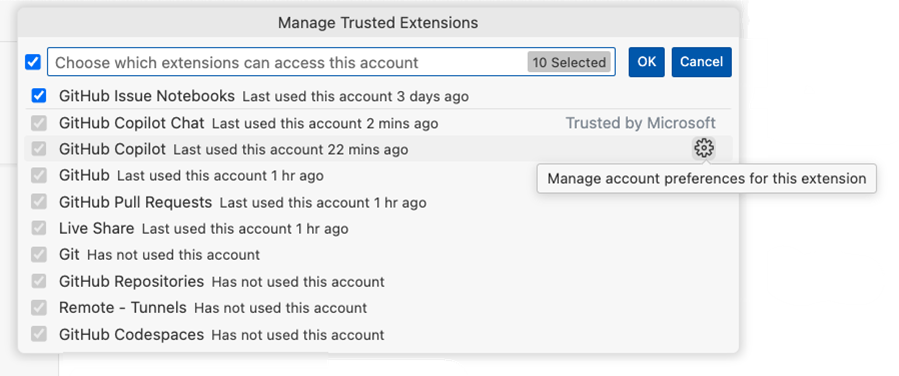
Account menu in the Activity Bar > <Your Account> > Manage Trusted Extensions > select the gear icon for an extension

-
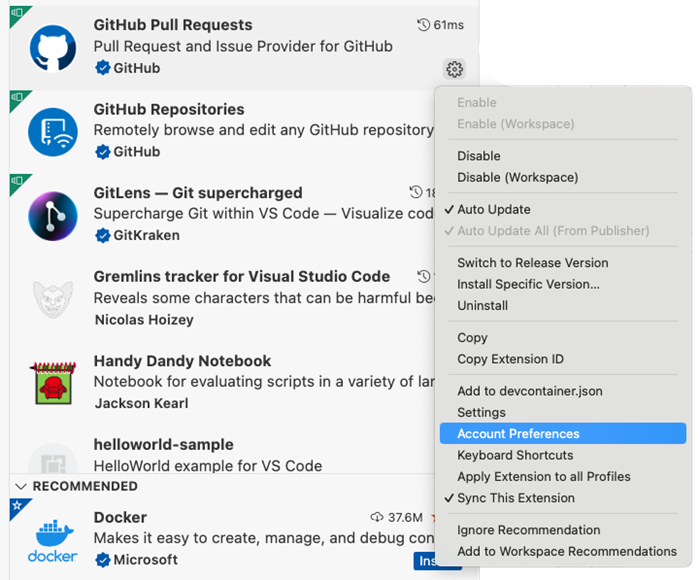
Extensions view > context menu (or gear icon) on an extension that uses auth > select Account Preferences

-
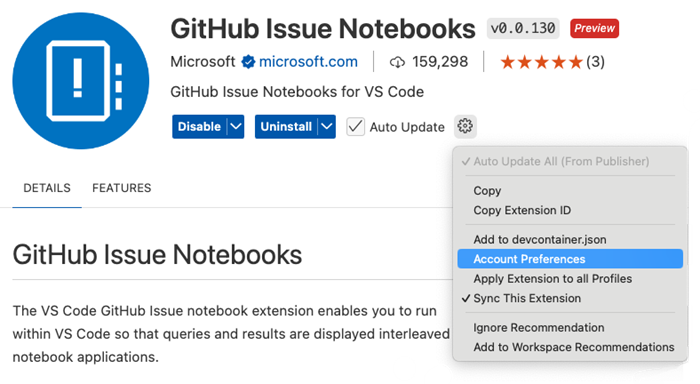
Extension detail view > gear icon > select Account Preferences

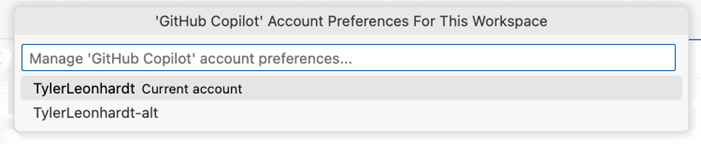
Choosing any of these options takes you to a Quick Pick where you can change the account that an extension uses.

When you change an extension's account preference, this sends an event to the extension and it is up to the extension to handle it properly. If you don't see the expected behavior, report an issue going for that extension, so the account preference experience can be handled.
Also, let us know if you have any feedback on this flow.
View folders and workspaces associated with a profile
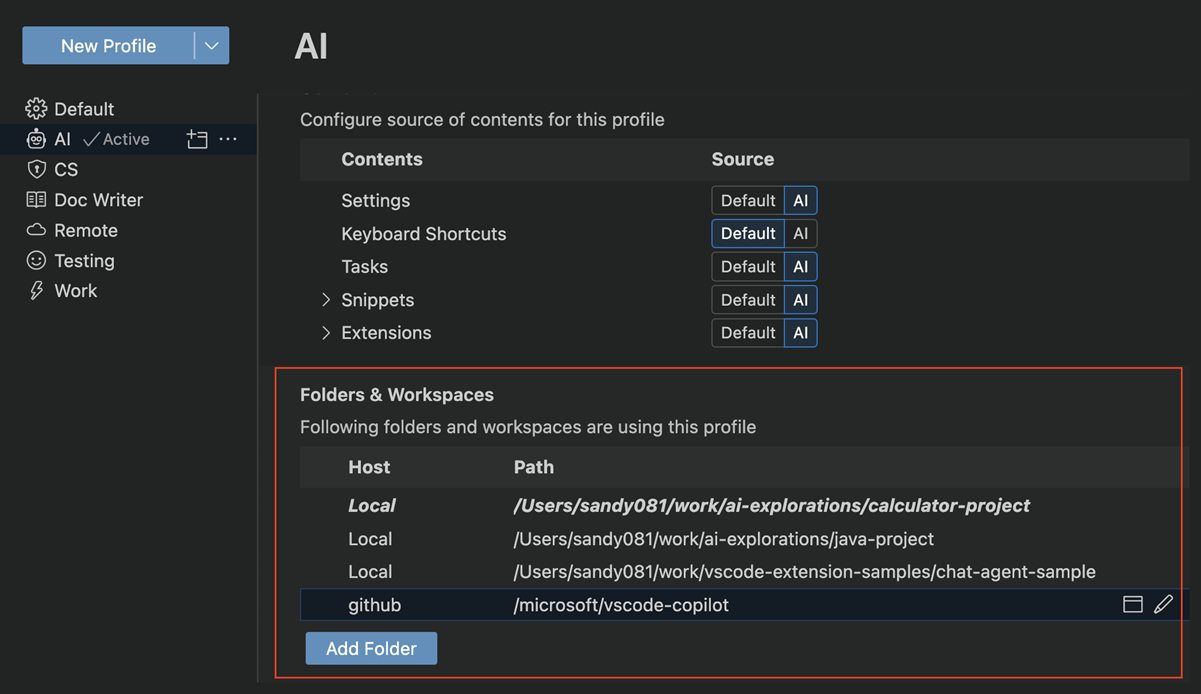
In this milestone, we introduced a Folders & Workspaces section in the Profiles editor. This section lists all folders and workspaces that are associated with a specific profile from a central place. From this section, you can add or modify folders, or open the folder or workspace in a new window.

Update extensions across all profiles
In this milestone, we introduced the ability to update extensions across all profiles. This is useful if you have multiple profiles and you want to keep your extensions versions in sync. Previously, you had to switch to each profile and update the extensions for that profile.
Warnings in the Extensions view
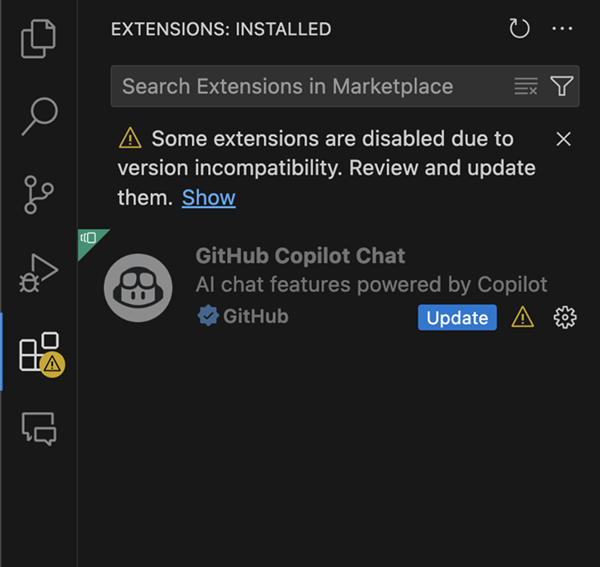
The Extensions view now shows a warning badge and associated information when there are any invalid extensions or extensions that are disabled due to version incompatibility.

Find in Explorer
We’ve improved the Find feature in the Explorer view to make it easier to search for files in large projects. You can open the Find control in the File Explorer by using the ⌥⌘F (Windows, Linux Ctrl+Alt+F) keyboard shortcut. While searching, you can switch between fuzzy matching and continuous matching for more flexible results.
Note that some context menu actions are temporarily disabled during searches. Stay tuned for more improvements coming soon!
Release notes
We have a simplified syntax for referring to settings in our release notes (

Editor
Inlay hint improvements
We have added the
We have also revised the updating strategy for inlay hints and now, while typing, they should update sooner but not cause any horizontal movements of your cursor.
Experimental Edit Context
This milestone, we introduced a new experimental setting
Make sure to reload your VS Code window after enabling this setting to take advantage of it.
Source Control
Source Control Graph view improvements
Last milestone, we added the new Source Control Graph view. This milestone, we have been working on expanding the functionality available in the newly added view as well as polishing the layout of the view.
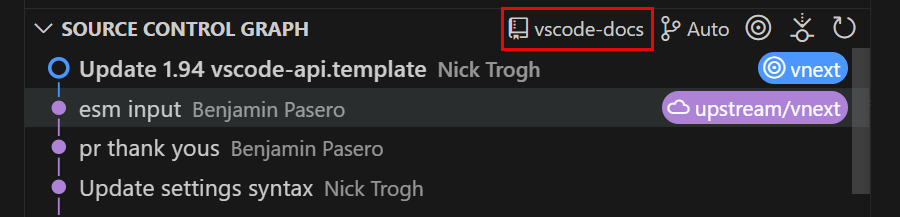
Repository picker
When you open a folder/workspace that contains multiple repositories, the Source Control Graph view title shows a repository picker. By default, the Source Control Graph view shows the active repository, matching the information in the Status Bar. You can use the repository picker to lock the Source Control Graph view to a particular repository.

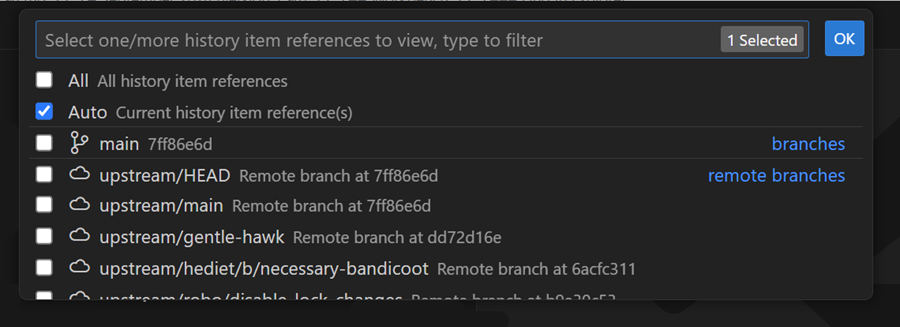
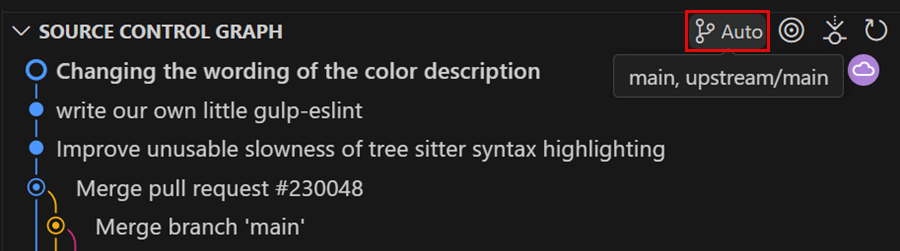
History item reference picker
This milestone, we have added a new history item reference picker to the Source Control Graph view title. You can use this reference picker to filter the history items shown in the graph to a different branch, or to view multiple branches.

By default the history item reference picker is set to Auto, which renders the graph for the current history item reference, its remote, and an optional base.

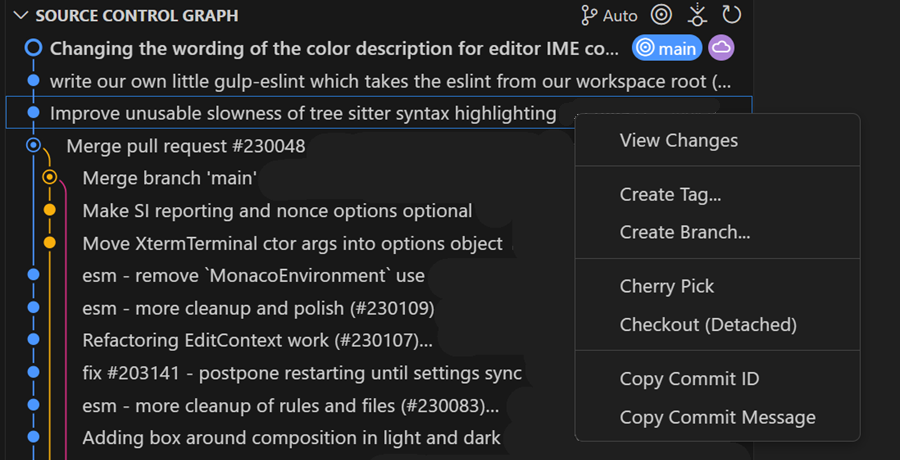
History item actions
This milestone, we have expanded the list of actions that are available in the context menu for source control history items. We have added actions to create a new branch/tag from a history item, cherry-pick a history item, and checkout (detached) an item.

Source Control Graph settings
This milestone, we have added a set of new settings, so that you can customize the graph:
- scm.graph.badges- controls which badges are shown in the Source Control Graph view
- scm.graph.pageOnScroll- controls whether the Source Control Graph view loads the next page of items when you scroll to the end of the list
- scm.graph.pageSize- the default number of items to show in the Source Control Graph view and when loading more items
Notebooks
Multi cursor support across cells (preview)
The Notebook editor now supports multi-cursor editing between cells with the setting
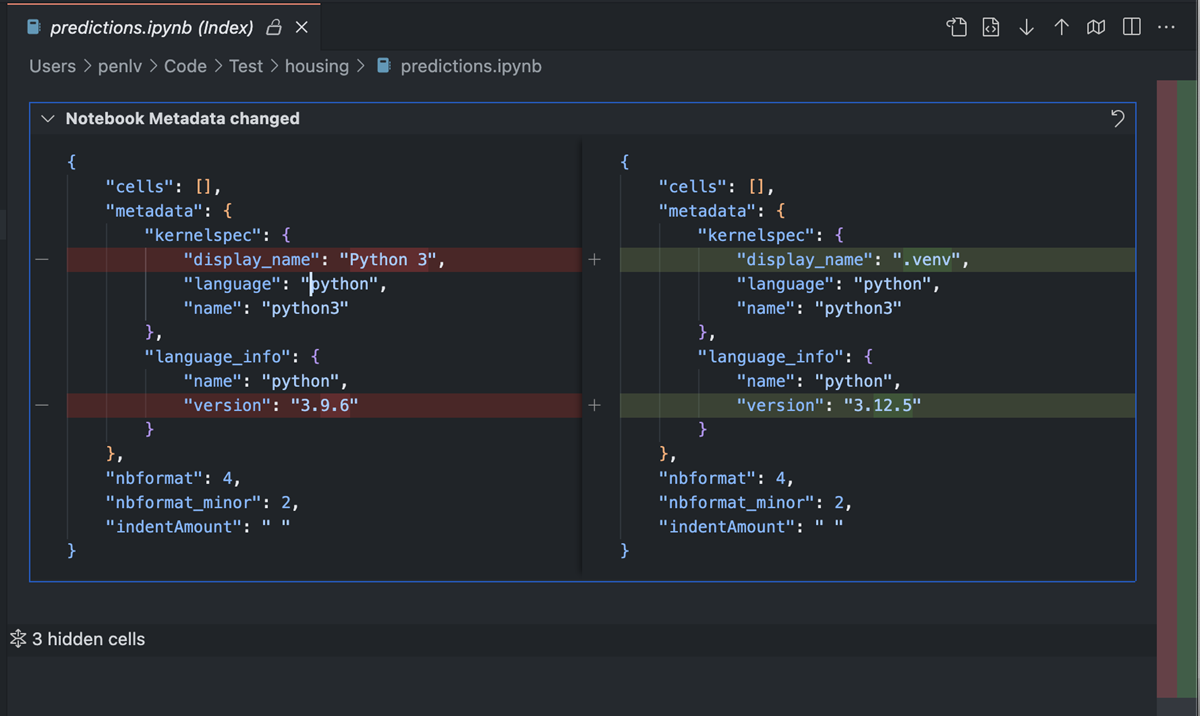
Diff editor shows document metadata changes
The notebook diff editor now also shows changes made to the document metadata, such as kernel information and cell language.

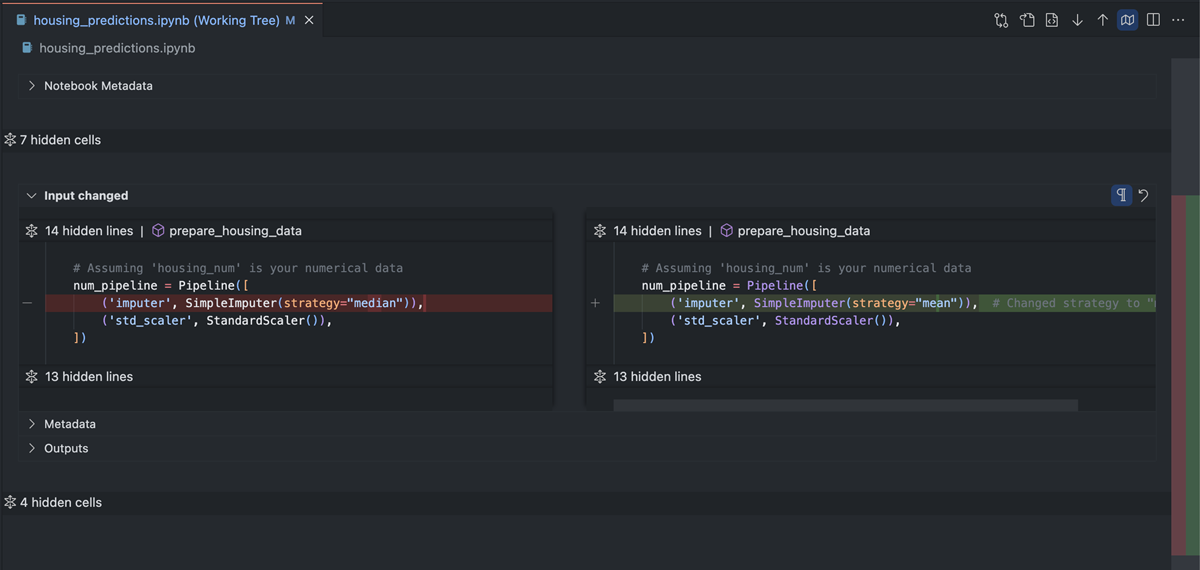
Collapse unchanged regions in diff view
The notebook diff view now respects the setting

Notebook serialization in web worker (Experimental)
This release introduces an experimental feature that enables notebook serialization in a web worker. This can help reduce main thread blocking time in the Extension Host process when you work with large notebooks. By default, this feature is disabled but can be enabled by setting true.
Debug
Support for data colorization
VS Code supports new text styling capabilities from the Debug Adapter Protocol. This enables data in the Variables view, Watch view, hovers, and Debug Console to be colorized via ANSI escape sequences.
JavaScript Debugger
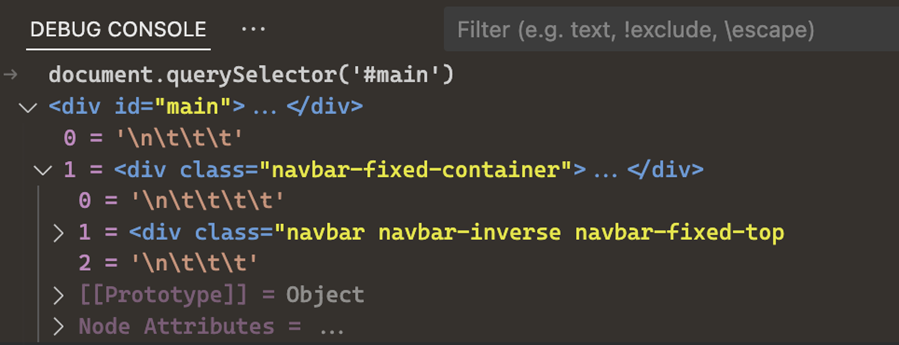
Improved display of HTML elements
We've improved how HTML elements are displayed in the JavaScript debugger. Previously, they were rendered as naive objects, which were hard to navigate. Now, they more closely reflect DOM structure, and we take advantage of new colorization capabilities to provide some basic syntax highlighting.

Autocomplete of Node commands in launch configuration
There is a new autocompletion helper available in launch.json files for command-line applications that are installed in your node_modules. This makes it easier to set up debugging for tools like vitest or nest.
Cleaner Loaded Sources view
We changed how source paths are structured for Node.js built-in modules, evaluated scripts, and WebAssembly modules to make the Loaded Sources view less noisy and easier to browse.
Languages
TypeScript 5.6
Our JavaScript and TypeScript support now uses TypeScript 5.6. This major update includes a number of language and tooling improvements, along with important bug fixes and performance optimizations.
You can read all about the TypeScript 5.6 release on the TypeScript blog. We've also included a few tooling highlights in the following sections.
Detection of some common 'always true' programming mistakes
Say you're using a regular expression in JavaScript or TypeScript and write some code like this:
const str = '...'
if (/\d+(\.\d+)?/) {
...
} else {
...
}
Uh oh! Looks like we've forgotten to call .test() on the regular expression, meaning that the if conditional always evaluates to true. That's not what we want.
Even though this problem is obvious when pointed out, mistakes like this are surprisingly easy to make and have even caused real bugs in VS Code! Thankfully, TypeScript now reports some of the most common 'always true' errors in your program. This includes testing an if conditional against a value that is never value, or a conditional expression where the one side is unreachable, such as /abc/ ?? /xyz/.
Check out the TypeScript release notes for more examples and details about how this feature works.
Region prioritized diagnostics
Working in a very long JavaScript or TypeScript file? You should start seeing diagnostics for type error show up a little faster thanks to region prioritized diagnostics. This means that we try to get the diagnostics for the current visible code and show these first, even if the diagnostics for the rest of the file are still being computed.
This optimization is most relevant for complex files with thousands and thousands of lines. You may not notice any changes for smaller files.
Improved commit character for JavaScript and TypeScript
Commit characters can speed up coding by automatically accepting completions when typed. For example, in JavaScript and TypeScript, . is often considered a commit character. This means to type myVariable.property., you can just type myv, ., p, . with the first . accepting the completion for myVariable and the second . accepting the completion for property.
These commit characters are now computed by TypeScript, which means that they can better take the program's structure into account. We can also continue improving our support for them over time.
Commit characters are enabled by default but can be disabled by setting false.
Exclude Patterns for Auto-Imports
The new autoImportSpecifierExcludeRegexes lets you exclude auto import from specific packages by using a regular expression. For example, to exclude auto imports from the subdirectory of a module like lodash, you can set:
{
"typescript.preferences.autoImportSpecifierExcludeRegexes": ["^lodash/.*$"]
}
You can configure this by using
Remote Development
The Remote Development extensions, allow you to use a Dev Container, remote machine via SSH or Remote Tunnels, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Highlights include:
- Attach to a Kubernetes container over SSH/Tunnel
- Manually specify GPU availability
You can learn more about these features in the Remote Development release notes.
Contributions to extensions
Python
Run tests with coverage
You can now run Python tests with coverage in VS Code! To run tests with coverage, select the coverage run icon in the Test Explorer or “Run with coverage” from any menu you normally trigger test runs from. The Python extension will run coverage by using the pytest-cov plugin if you are using pytest, or with coverage.py for unittest.
Once the coverage run is complete, lines are highlighted in the editor for line level coverage. These can be closed and re-opened via the Run Results panel in the bottom, where it says "Close Test Coverage" or "View Test Coverage" under the most recent test run. Additionally, a Test Coverage tab appears below the Testing tab in the Test Explorer, also with a beaker icon, which you can also navigate to with Testing: Focus on Test Coverage View in Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)). On this panel you can view line and branch coverage metrics for each file and folder in your workspace.
For more information on running Python tests with coverage, see our Python documentation. For general information on test coverage, see VS Code's Test Coverage documentation.
Python default problem matcher
The Python extension now includes a default problem matcher, simplifying issue tracking in your Python code and offering more contextual feedback. To integrate it, add "problemMatcher": "$python" to your tasks in task.json. A problem matcher scans the task's output for errors and warnings and displays them in the Problems panel, enhancing your development workflow.
Below is an example of a task.json file that uses the default problem matcher for Python:
{
"version": "2.0.0",
"tasks": [
{
"label": "Run Python",
"type": "shell",
"command": "${command:python.interpreterPath}",
"args": ["${file}"],
"problemMatcher": "$python"
}
]
}
Shell integration in Python terminal REPL
The Python extension now includes a setting to opt in and out of PYTHONSTARTUP script, which runs before you type python or any other way to launch the Python REPL in the terminal. If you opt in, you can use features from terminal shell integrations, such as command decorations, re-run command, run recent commands, if they are in Mac or Linux. You can enable this via setting
Pylance Language Server Mode
There's a new setting
If you don't require the full breadth of IntelliSense capabilities and prefer Pylance to be as resource-friendly as possible, you can set light. Otherwise, to continue with the experience you have with Pylance today, you can set it to default.
This new functionality overrides the default values of the following settings:
| Setting | light mode |
default mode |
|---|---|---|
| "python.analysis.exclude" | ["**"] | [] |
| "python.analysis.useLibraryCodeForTypes" | false | true |
| "python.analysis.enablePytestSupport" | false | true |
| "python.analysis.indexing" | false | true |
The settings above can still be changed individually to override the default values.
GitHub Pull Requests
There has been more progress on the GitHub Pull Requests extension, which enables you to work on, create, and manage pull requests and issues. Review the changelog for the 0.98.0 release of the extension to learn about the highlights.
Extension Authoring
Remove custom allocator in the desktop app
In this version, we have removed the custom allocator that was added in version 1.78 to the desktop application extension host. This custom allocator acts as a bridge for supporting V8 sandbox incompatible Node.js native addons that are built against the Electron runtime. You can refer to this tracking issue for additional context.
We have ensured that the top 5000 extensions are unaffected by this change. If your extension or a dependency of your extension is affected by this change, you can try the following remediation suggestions:
- If your extension uses n-api then the status
napi_no_external_buffers_allowedwill be returned when using external array buffers. In which case, you can switch to use the copy version of the API napi_create_buffer_copy. - If your extension uses node-addon-api then refer to this document for alternative API and compile time settings.
- If you want to avoid the performance cost from the copy, you can use the V8 allocator to ensure that the buffer backing store is compatible with the V8 sandbox.
We have also added telemetry to identify extensions and native addons that might be affected, so we can proactively reach out to extension authors and offer help where possible. If your extension is effected, and none of the above suggestions work for you, comment in our discussion thread and we will gladly help.
Debug Adapter Protocol
We formalized how text can be colorized and styled in the display of variables and output in the Debug Adapter Protocol. Colorization works via ANSI control sequences and require that both the client and debug adapter supportsANSIStyling in their initialize request and capabilities, respectively.
Preview Features
Multiple GitHub accounts
It's now possible to be logged in to multiple GitHub accounts in VS Code at the same time.
This functionality is enabled by default in VS Code Insiders. In Stable builds of VS Code, you can turn this on with the
Here are a couple of scenarios in which you might need multiple accounts:
- Use Account1 for Settings Sync and Account2 for the GitHub Pull Request extension
- Use Account1 for the GitHub extension (to push) and Account2 for GitHub Copilot
To use this functionality, simply trigger a log in action (either with a built-in feature like Settings Sync or with an extension), and you'll be given the option to log in to a different account. This feature also pairs nicely with the new Account Preference Quick Pick should you need to change the account at a later stage.
While most things should just continue to work with your existing extensions, some behaviors might not play perfectly nice with this multi-account world just yet. If you think there's room for improvement, do open an issue on those extensions. With the help of the relatively new vscode.authentication.getAccounts('github') API, extensions have a lot of power to handle multiple accounts.
Next iteration, we are planning on turning this feature on by default for all users.
MSAL-based Microsoft Authentication
We have been moving towards having our Microsoft Authentication stack use MSAL (Microsoft Authentication Library). It's been a huge undertaking, but we have made great progress in this iteration. This work spans all VS Code clients, so that includes VS Code and VS Code for the Web.
-
For vscode.dev, we have enabled the browser-based
MSAL.jsfor all Microsoft authentication requests. In other words, vscode.dev is now entirely on MSAL. -
For VS Code, the desktop client, we have this feature behind a setting,
microsoft.useMsal. It's behind a setting for now, as we plan on moving towards the broker flow, which would enable VS Code to use the authentication state of the operating system. So, to prevent as little interruption as possible, we will do that work first before enabling this widely. That said, if you're eager to try this new authentication, you are welcome to try and provide us feedback.
You can see the detailed status of this transition to MSAL across all of VS Code in Issue #178740.
TypeScript 5.7
This release includes initial support for the upcoming TypeScript 5.7 release. Check out the TypeScript 5.7 plan for details.
To start using preview builds of TypeScript 5.7, install the TypeScript Nightly extension.
Proposed APIs
Tools for language models
We continue to iterate on our LanguageModelTool API. The API comes with two major parts:
-
The ability for extensions to register a tool. A tool is a piece of functionality that is meant to be used by language models. For example, reading the Git history of a file.
-
The mechanics for language models to support tools, such as extensions passing tools when making a request, language models requesting a tool invocation, and extensions communicating back the result of a tool invocation.
In this milestone, we added the ability for tools to request user confirmation before running. This is helpful for tools that may have some side-effect.
Take a look at issue #213274 for more details or to give us feedback.
Note: The API is still under active development, and things will change.
Engineering
ESM is shipping for VS Code
We are finally shipping our ESM work in VS Code Stable releases. That means that all layers of VS Code core (electron, node.js, browser, workers) use the import and export syntax in JavaScript for module loading and exporting. All usages of our legacy AMD loader are disabled and will be removed as part of our debt week in October.
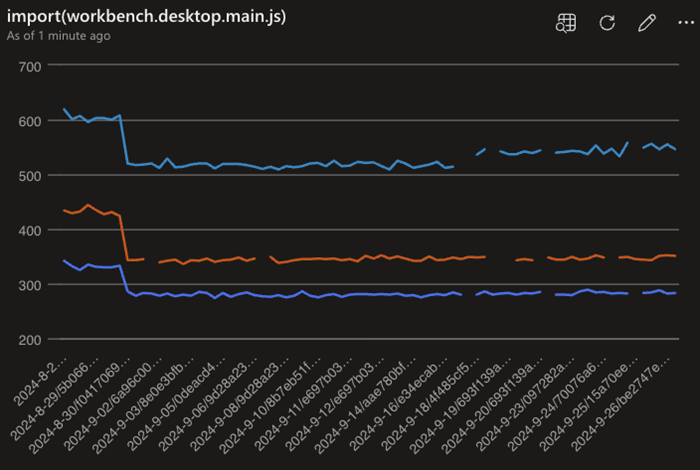
The move to ESM massively improves startup performance. For one, a lot of AMD overhead is removed, but then the main workbench bundle size is also reduced by more than 10%:

Now that we are fully converted to ESM, we plan to improve our engineering system for VS Code. With ESM, a lot of modern tooling will work for us and we are very excited to share more details about this in the near future.
Note: extensions are not impacted by this change and not loaded via ESM, please see https://github.com/microsoft/vscode/issues/130367 for details.
Use NPM as default package manager
Beginning of September 2024, we have completed the switch from yarn to npm for package management in the microsoft/vscode repo. This decision was based on the specific requirements of VS Code and center around these criteria:
- Performance: we initially moved to yarn because of performance reasons and npm can now also meet our requirements
- Security: we make our supply chain more secure by limiting exposure and reducing the number of tools we depend upon
Notable fixes
- 226401 fileWatcher keeps consuming CPU at 200%+
- 10054 [WSL]: Ports tab incorrectly reports Ports in WSL being forwarded to local when
localhostForwarding = false
Thank you
Last but certainly not least, a big Thank You to the contributors of VS Code.
Issue tracking
Contributions to our issue tracking:
Pull requests
Contributions to vscode:
- @BABA983 (BABA)
- fix terminal tab selection not work properly PR #224394
- Register fold import action PR #227216
- @BlackHole1 (Kevin Cui): ci: ensure retry logic consistency PR #226038
- @Cecil0o0 (hj): chore: rm unreached ignore items when build extensions. PR #227906
- @dangerman (Anees Ahee): Fix Image Preview transparency grid scaling PR #226505
- @g-cappai (Gianluca Cappai): Fix open html anchor link in markdown preview PR #228633
- @gabritto (Gabriela Araujo Britto): [typescript-language-features] Expandable hover PR #228255
- @gjsjohnmurray (John Murray)
- Add actions to preview editor tab's hover PR #226023
- Fix typo in workspace extension activation failure message PR #227348
- Correct tooltip capitalization of debug panel in status bar (fix #228088) PR #228089
- @henricryden: additional search path for libc.so.6 in check-requirements-linux.sh PR #227713
- @janssen-tiobe (janssen): Fix: agressive URI encoding in table view of the problems panel PR #224841
- @jeanp413 (Jean Pierre): Fix initial terminal dimensions are reload are incorrect PR #225554
- @jjaeggli (Jacob Jaeggli): Document focus suggest details with ctrl+alt+space PR #190096
- @juliapz (Julia Pozdeeva): Prevent find widget from being cropped in AUX window PR #229001
- @marrej (Marcus Revaj): # Render file creation in the refactor preview PR #226950
- @nojaf (Florian Verdonck)
- Use Worker to serialize Notebook PR #226632
- Include id in ErrorNoTelemetry message PR #226715
- @PhantomPower82: Polish getting started page (fix #226991) PR #226994
- @rafamerlin (Rafael Merlin): Make Inlay hint length configurable PR #221276
- @rehmsen (Ole)
- Initialize test variables in
setupto avoid order dependency. PR #226596 - Support multiple comment widgets per notebook cell. PR #226770
- Initialize test variables in
- @remcohaszing (Remco Haszing): Add test-results.xml to .gitignore PR #214238
- @repraze (Thomas Dubosc): fix: swap end for flex-end in browser/hover.css PR #224102
- @segevfiner (Segev Finer): Adopt ext host restart for custom text editors PR #225985
- @SimonSiefke (Simon Siefke): fix: memory leak in debug view PR #225334
- @sunnylost (sunnylost): extensions: wrap table cell content in paragraph element PR #228365
- @tisilent (xiejialong): Add editor gpu rendering fallback PR #228414
- @tmm1 (Aman Karmani): Ignore tsserver requests for createDirectoryWatcher(~/Library) on macOS PR #227653
Contributions to vscode-docs:
- @0dinD (Odin Dahlström): Update supported Java versions PR #7561
- @alexwkleung (Alex Leung): Update enter jupyter server url screenshot PR #7584
- @DiskCrasher (Mike): Fixed missing "!" in code PR #7595
- @gaganshera (Gaganjot Singh): Update prompt-crafting.md PR #7555
- @harish-s-developer (Harish Srinivasan): Added new Managing dependencies section, fixed one typo PR #7617
- @harrydowning (Harry Downing): Remove incorrect statement about pre release tags PR #7593
- @listsarah (Sarah Listzwan): To Close Issue #7536: Update "Embedded Programming Languages" PR #7539
- @mistymadonna (Misty Hays): Updated Azure Extensions homepage, Created new Getting Started page PR #7520
- @muzimuzhi (Yukai Chou): Typo, add missing inline code markup PR #7589
- @partev: fix a URL redirect PR #7608
- @Sarke (Peter Stalman): Another Flatpak/KDE5 wallet workaround PR #7606
- @seaniyer (Sean): Update publishing-extension.md PR #7540
- @vinistock (Vinicius Stock): Update Ruby links to point to new documentation PR #7607
- @wjandrea (William Andrea)
Contributions to vscode-extension-samples:
- @liu3hao (Weihao): Add missing activation event PR #1057
Contributions to vscode-js-debug:
- @lucacasonato (Luca Casonato): fix: don't inject NODE_OPTIONS in Deno PR #2080
Contributions to vscode-jupyter:
- @rchiodo (Rich Chiodo): Make display_name changes also cause a kernel change event PR #15967
Contributions to vscode-languageserver-node:
- @StellaHuang95 (Stella): Support
llmGeneratedproperty onCodeActionPR #1557
Contributions to vscode-pull-request-github:
Contributions to vscode-python-debugger:
- @rchiodo (Rich Chiodo): Update debugpy info to latest shipped version PR #462
Contributions to vscode-vsce:
- @mlasson (Marc Lasson): Fix typo in option hint PR #1046
Contributions to vscode-wasm:
- @mlugg (Matthew Lugg): Fix stream bugs PR #196
Contributions to language-server-protocol:
- @aschaber1 (Alexander Schaber): chore: fix typo from
kubernetstokubernetesPR #2013 - @dawedawe (dawe): fix typo in the documentation of CompletionParams PR #2019
- @didrikmunther (Didrik Munther): Fix misspelling in pullDiagnostics.md PR #2022
- @InSyncWithFoo (InSync)
- @SamB (Samuel Bronson): Update servers.md: vscode-markdown-languageserver moved PR #2012
- @sh-cho (Seonghyeon Cho): Add fluent-bit language server implementation PR #2016
- @StellaHuang95 (Stella): Support
llmGeneratedproperty onCodeActionPR #2020