August 2016 (version 1.5)
1.5.3 Fully Translated Build
It took us 2 weeks longer than originally anticipated, but now it's here: The 1.5.3 release is our August release fully translated into the 9 supported languages.
Downloads: Windows | Mac | Linux 64-bit: .tar.gz .deb .rpm | Linux 32-bit: .tar.gz .deb .rpm
1.5.2 Recovery Build
We are releasing a 1.5.2 recovery build to fix several important issues:
- 11702: Unable to bypass ssl verification any more for corp firewall
- 11714: Terminal focus key binding is not working correctly after update to 1.5
- 11742: Bug in cursor location within user snippets
- 11754: ShowQuickPick does not fulfil the promises
Downloads: Windows | Mac | Linux 64-bit: .tar.gz .deb .rpm | Linux 32-bit: .tar.gz .deb .rpm
1.5.1 Recovery Build
To fix an issue when the editor.fontSize is set to 0, we're releasing a 1.5.1 recovery build.
Downloads: Windows | Mac | Linux 64-bit: .tar.gz .deb .rpm | Linux 32-bit: .tar.gz .deb .rpm
August Release Summary
The VS Code team was hard at work during August and we are happy with the release and we hope you like it too. There are key updates to the UI, extension support, debugging and the extensibility APIs.
Here are some highlights:
- Workbench: Bring the File Explorer to life with File Icon Themes. VS Code ships with two icon themes with more available on the Marketplace.
- Debugging: The console [REPL] just got a whole lot more usable with IntelliSense for Node.js as well as debug protocol additions to support IntelliSense by other debug extensions. We also added support for multiline input.
- Extensions:
- You can now quickly see an extension's contributions (commands, settings, languages). Both for your installed extensions and those on the Marketplace.
- Sort your Marketplace extension searches by installation count and ratings.
- Turn on auto update or use Update All for your installed extensions.
- Editor: New settings to control word wrap and auto save.
- Quick Open: Performance improvements with Quick Open for large projects.
- Extension Authoring: Expanded editor command API to support VIM emulation.
Note: We had planned to ship 1.5 fully translated. Unfortunately, there are some delays with the translations and we do not want hold this release. We will ship an update with all the translations soon.
Workbench
File Icon Themes
The File Explorer can now show file and folder icons. To enable file icons, pick a File Icon Theme:
- Use the global menu File > Preferences > File Icon Theme.
- Use the Preferences: File Icon Theme command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
By default, no file icon set is configured and the File Explorer doesn't render icons. Once a File Icon Theme is selected, the choice will be persisted and used again on restarts of VS Code. In this release, file icons are only shown in the File Explorer, but we plan to use file icons in other places, for example in Editor tabs.
VS code ships with two icon themes and we expect the community to contribute many more themes.
| None (Default) | Minimal File Icons | Seti File Icons |
|---|---|---|
 |
 |
 |
Credit goes to Jesse Weed and all contributors to the popular Seti UI theme for the fantastic Seti UI icons and to Roberto Huertas for implementing an icon extension that made very clear how many of our users wanted icons.
Key binding support within the Integrated Terminal
A new setting terminal.integrated.commandsToSkipShell was added that contains an array of commands that skip processing by the shell and instead are processed by VS Code's key binding system. This allows keys such as F1 to now work while focus is in the terminal.
Editor
Editor settings
There are several useful Editor settings in this release:
editor.renderLineHighlight- Disables the current line highlighteditor.fontWeight- Customizes the editor's font weight (normal, bold).editor.wordWrap- Toggles word wrapping while respectingeditor.wrappingColumn.
Auto Save when application loses focus
You can now configure Auto Save (files.autoSave setting) with the new value onWindowChange to trigger save automatically when switching windows.
Quick Open got a lot quicker
Over the last two iterations, we looked into making Quick Open fast, even for large workspaces ('large' as in 'Chromium-repository-large'). A newly cloned Chromium repository contains more than 220,000 files. On our development machines, Quick Open went from around 30s in VS Code version 1.3 to around 3-4s (depending on your platform) in version 1.5. This is the performance without any caches. However we do use caches and with those, it takes around 0.5s to get the results. Since we start updating the caches immediately when the user invokes Quick Open and don't block the UI thread when we read from the caches, the 0.5 seconds is the perceived end-user performance even when the caches were out-of-date. As said, this is for the large Chromium repository. If your projects are smaller, you may not see any delay now.
Keep Quick Open visible even when focus is outside
We added a new setting workbench.quickOpen.closeOnFocusLost to control if Quick Open should close when focus moves out of the widget. By default, Quick Open will close, but you can set it to false to stay open even when focus is outside of VS Code.
Include symbol results in file Quick Open results
We added a new setting search.quickOpen.includeSymbols to control if symbols should appear in Quick Open file searches. Previously, we included symbol results in the general file picker but this had enough issues that we decided to make this optional. If you want the symbol results back, please set this option to true. Note that enabling this setting will make the overall file search speed slower depending on the time it needs for the global symbol search to return results.
Note: You can always search for global symbols using Show All Symbols (⌘T (Windows, Linux Ctrl+T)).
New actions to move Tabs left or right within a group
There are new actions to move a Tab (tabbed header) left or right within a group of editors.
The two actions and their default key bindings are:
| Action | Command Palette | Key Binding |
|---|---|---|
workbench.action.moveEditorLeftInGroup |
Move Editor Left | ⌘K ⇧⌘← (Windows, Linux Ctrl+Shift+PageUp) |
workbench.action.moveEditorRightInGroup |
Move Editor Right | ⌘K ⇧⌘→ (Windows, Linux Ctrl+Shift+PageDown) |
Closed editors reopen at their previous index
We always provided an action to reopen an editor after it was closed, workbench.action.reopenClosedEditor (⇧⌘T (Windows, Linux Ctrl+Shift+T)). With this release, editors will now reopen at the same index, preserving the order that existed before they were closed.
Mac OS: Cmd+E no longer opens Quick Open
We decided to remove an (undocumented) key binding to bring up quick open for file search. You can bring back Cmd+E with the following key binding configuration:
{ "key": "cmd+e", "command": "workbench.action.quickOpen" }
The reason behind this change is that Cmd+E on Mac OS is typically associated with running a search in the current active file.
Languages
TypeScript
We bundle the officially released version of TypeScript with Visual Studio Code. For the August release, this will be version 1.8.10. During September, the version 2.0 will become available and you can already install the release candidate using npm install -g typescript@rc. Using a different version of TypeScript inside VS Code as on the command line or by a build tool is confusing, since you will get different errors. 2.0 supports features that are not supported in 1.8.10. If you want to use the newer version of TypeScript inside VS Code then please use the typescript.tsdk setting and refer to the corresponding documentation.
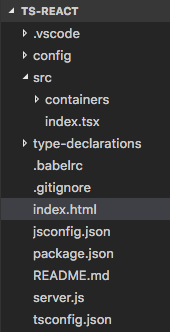
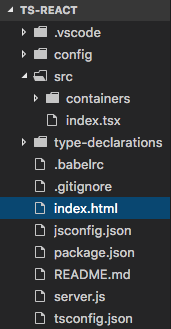
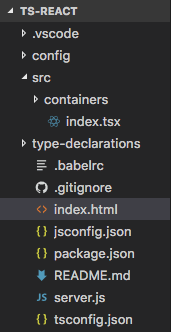
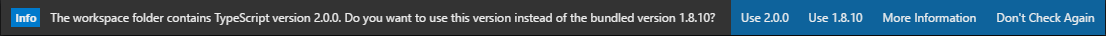
VS Code now checks if the workspace folder contains a custom TypeScript version (typically installed via npm install typescript@x.x.x). If this is the case and the typescript.tsdk setting isn't used, then VS Code informs the user about the local version and ask whether the local version should be used.

The More Information action takes you to documentation for how to configure VS Code to always use a locally installed TypeScript version. VS Code now also checks whether the used TypeScript language server is different than the globally installed tsc compiler. When this is the case, a corresponding information message is shown.
HTML
New settings have been added to control which built-in code completion providers are active. Use these settings if you prefer not to see the corresponding proposals.
// Configures if the built-in HTML language suggests Angular V1 tags and properties.
"html.suggest.angular1": true,
// Configures if the built-in HTML language suggests Ionic tags, properties and values.
"html.suggest.ionic": true,
// Configures if the built-in HTML language suggests HTML5 tags, properties and values.
"html.suggest.html5": true
LESS
The LESS syntax validation has been brought up-to-date to support some of the features recently added to LESS. These include:
- Named Parameters in Mixins
- Mixins as functions
- Passing Rulesets to Mixins
- CSS Guards
- Merge
Check out the LESS documentation to learn more about these features.
Settings to enable/disable Emmet for languages
You can now associate existing Emmet syntax profiles (such as html, css) with other languages with the new emmet.syntaxProfiles setting. The setting takes a language Id and associates it with an Emmet profile.
For example, to use Emmet HTML abbreviations inside JavaScript:
{
"emmet.syntaxProfiles": {
"javascript": "html"
}
}
You can disable Emmet abbreviations for a particular language using the emmet.excludeLanguages setting. The setting below disables Emmet in PHP files:
{
"emmet.excludeLanguages": ["php"]
}
Linter Extensions
The vscode-eslint and vscode-tslint extensions now provide settings to run the linter only on save and not while typing.
{
"tslint.run": "onSave"
}
Extensions
Easier Updates
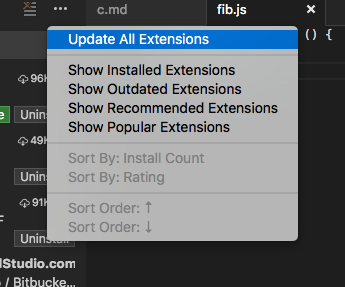
There is now an action to Update All Extensions.

Additionally, there is now an extensions.autoUpdate setting which, when set to true, will let extension automatically update themselves without user intervention.
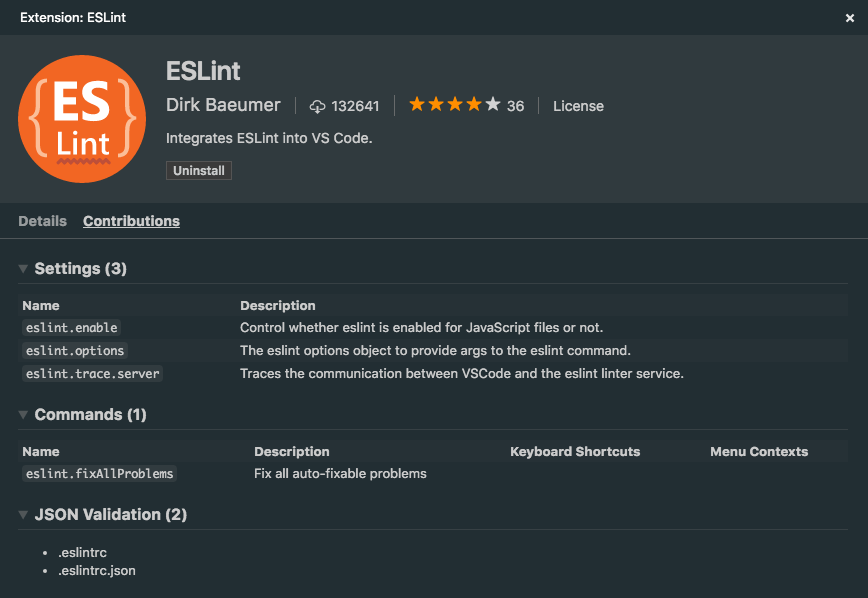
Extension Contribution Details View
When browsing extensions in VS Code, there is now a Contributions section which will display each extension's contributions, even before installing the extension.

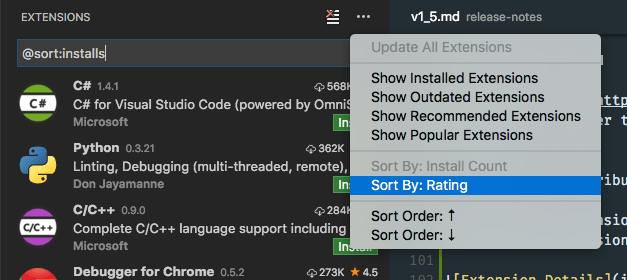
Extension Sorting
You can now sort extensions not only by install count, in the extensions view:

Marketplace Performance Improvements
The Marketplace has been revamped with a CDN, in order to improve download times and availability for extension queries and downloads.
Debugging
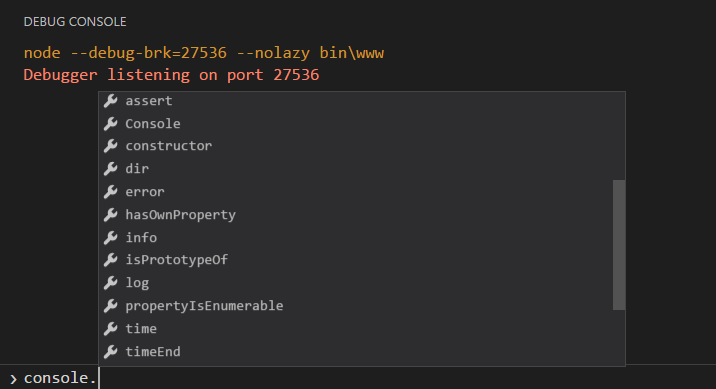
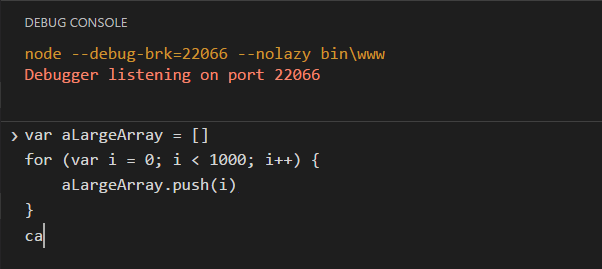
Suggestions in Debug Console
The Debug Console now shows suggestions while typing. Currently this is only available for Node.js debugging, but other debuggers can implement suggestions as well through the debug protocol.

MultiLine Debug Console Input
The Debug Console input now expands to multiple lines when needed. The expansion can be triggered using Shift + Enter.

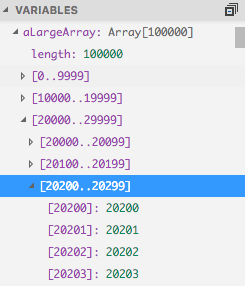
Multi-Level Variable Paging
Data structures with a large number of children are displayed in multi-level chunks. This results in better performance and makes it easier to traverse a large number of children.

Node Debugging
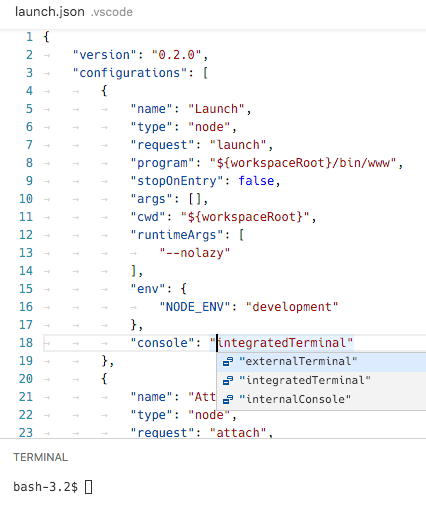
Launch debug target in Integrated Terminal
It is now possible to launch the Node.js debug target in the Integrated Terminal which helps when developing Node.js based command line applications that read from an interactive terminal and/or need to control their output on the terminal they are running in.
Since there are now three options where to run a node program (Debug Console, Integrated Terminal, External Terminal), we've deprecated the boolean launch.json attribute externalConsole and introduced a new attribute console which accepts these corresponding values: internalConsole, integratedTerminal, externalTerminal.

Note: Depending on what options you have configured for the
internalConsoleOptionsattribute, VS Code may decide to open the Debug Console which will hide the Integrated Terminal. To avoid this, please setinternalConsoleOptionstoneverOpen.
Note: In this release, every debug session creates a new Integrated Terminal. In the next release, we will reuse an existing Integrated Terminal if possible.
Extension Authoring
Note: The August release of VS Code still bundles the official version of Typescript which is
1.8.10. Extension development should be done using this version. We will support TypeScript2.0.xfor extension development in a future release.
Editor Commands
For the VIM extension to make good progress on their roadmap particularly on window scrolling and folding, we added the following editor APIs:
- Scroll editor: Scrolls the editor up or down - See 9609.
commands.executeCommand('editorScroll', { to: 'up', by: 'page', value: '1' });
- Reveal line: Reveals the line at different logical positions in the editor - See 9609.
commands.executeCommand('revealLine', { lineNumber: '10', at: 'top' });
- Fold: Fold the content of the editor
nlevels above or below the current cursor position.
commands.executeCommand('editor.fold', { levels: '2', up: false });
- Unfold: Unfold the content of the editor
nlevels below the current cursor position.
commands.executeCommand('editor.unfold', { levels: '2' });
Powerful Completion Items
The Completion Item now supports additional text edits and an additional command.
With those, you can do rich things like:
- Add an import statement when completing a symbol.
- Add a library to the project when completing.
Stable Input Box and Quick Open
When showing Quick Open or asking for input, you can provide the ignoreFocusOut option so that the dialogs will not close when focus moves to another part of VS Code or another window. Also, you can now programmatically close them using a cancellation token.
New context menu keys
We added new context keys for more control over key bindings and menu items:
explorerResourceIsFolder- Will reflect if a file or folder is selected in the Explorer.resourceFilename- The name of the file currently active in the editor/Explorer.
New Theme Settings
In this release, we exposed the following internal colors as TextMate theme settings and now theme writers can customize them with their themes.
rangeHighlight: Background color of range highlighted, used by Quick Open and Find features.selectionHighlight: Background color of regions highlighted while selecting.inactiveSelection: Background color of selections when not in focus.wordHighlight: Background color of a symbol during read-access, like reading a variable.wordHighlightStrong: Background color of a symbol during write-access, like writing to a variable.findMatchHighlight: Background color of regions matching the search.currentFindMatchHighlight: Background color of the current region matching the search.findRangeHighlight: Background color of regions selected for search.activeLinkForeground: Color of active links.hoverHighlight: Background color when hovered.referenceHighlight: Background color of a reference when finding all references.guide: Color of the indentation guides which indicate nesting levels.
Integrated Terminal API
An API has been added that provides extensions with some basic control over the integrated terminal like creating terminal(s) and sending text to them. See the window API reference page for a full description of the API.
Additions to the Debug Protocol
The debug protocol has been extended in the following areas (and VS Code already provides the corresponding UI):
-
IntelliSense Support for the Debug Console: Debug adapters can now implement the
completionsrequest to provide suggestion proposals for IntelliSense in the Debug Console. To enable this feature in VS Code, a debug adapter has to set thesupportsCompletionsRequestcapability to true. -
Run in Terminal Request: Debug adapters can now easily run the debug target in VS Code's Integrated Terminal via the
runInTerminalrequest (which happens to be the first request that is called from the debug adapter into VS Code). The Integrated Terminal is an alternative to the Debug Console and better supports development of command line applications that read from an interactive terminal and/or need to control their output on the terminal they are running in. Before callingrunInTerminalmake sure that the front-end client supports it by verifying that the arguments passed to theinitializerequest have asupportsRunInTerminalRequestattribute and that its value is true.
Engineering
Originally started with PR #9791 from Manoj Patel (@nojvek), we now have test coverage for our TypeScript files updated on each build.
Notable Changes
- 6602: Add scroll bar to integrated terminal
- 8499: Cannot distinguish different files with the same path.filename(x)
- 8983: Closing a dirty split editor (existing OR untitled) should not affect the initial editor
- 9405: Resizing terminal only resizes the active terminal instance
- 9589: Save: Flush to disk after writing to file
- 9675: Undo/Redo adds a stop in between CHN Characters
- 9822: Terminal IME composition view appears on top of text when at the bottom of the screen
- 9937: Increase rule stack protection limit - Syntax highlighting broken in JS with multiple nested functions
- 9962: Explorer can freeze for large folders and many glob patterns
- 10100: Terminal cursor does not invert text color
- 10148: After updating to 1.4.0 the react-native extension no longer accepted as a debugger
- 10302: Support standard keybindings for scrolling terminal by one line on each platform
- 10360: File rename can close editors
- 10586: TabCompletionController causes severe perf hit
These are the closed bugs and these are the closed feature requests for the 1.5 update.
Monaco Editor 0.6.0
We will create monthly releases of the "Monaco" Editor, in the same rhythm with VS Code. You can see the change log here.
Downloads
Thank You
Last but certainly not least, a big Thank You! to the following folks that helped to make VS Code even better:
- Karsten Thoms (@kthoms):
- Typo: Header File Name -> Header Field Name PR language-server-protocol#43
- Consistent text style PR language-server-protocol#44
- Typo fixed PR language-server-protocol#45
- Consistent use of suffix 'Request' in headers PR language-server-protocol#46
- Nagaraj (@ramamurthynagaraj):
- Jared Hester (@cloudRoutine):
- Fabian Lauer (@FabianLauer):
- Sandy Armstrong (@sandyarmstrong):
- Natacha Gabbamonte (@natgabb): Fix params link under Completion Request PR language-server-protocol#42
- Quinn Slack (@sqs): Print child process stderr to output channel PR vscode-languageserver-node#83
- Kaloyan Raev (@kaloyan-raev): Contribute JSON Schema for composer.json PR #10698
- Eshwar Andhavarapu (@gontadu): Added .bash_aliases to recognised extensions PR #10651
- Scott Addie (@scottaddie): Update default project.json TFMs PR #9965
- @hm1992: Detect shebang for Groovy files PR #9709
- Toru Nagashima (@mysticatea): Update: supports the range of lint results. PR vscode-eslint#102
- @sprinkle131313:
- Meai1 (@Meai1): Check if adapter is null and let it print errors PR #9966
- Rajkumar Janakiraman (@rajkumar42): Improve evaluate on hover feature PR #9821
- Manoj Patel (@nojvek): Travis builds post coverage info to coveralls.io, README badge PR #9791
- William Raiford (@bill-mybiz): Restore Previous Commit Message on Undo Last Commit PR #9796
- Aldo Fregoso (@AldoMX): Fixed
code.shto start VS Code under Cygwin PR #10508 - Nathan Novielli (@natenovielli): Only 'git fetch' if there is a remote repository available PR #10853
- Denis Malinochkin (@mrmlnc): Emmet implementation tweaks PR #11009, PR #11003, PR #11001
- Ashhar Hasan (@hashhar): Fix for issue 1490 PR #7029
- Belleve Invis (@be5invis): Add mouse-keyboard event crossover to prevent menu bar from showing up after multi-selecting PR #9154
- Eric Amodio (@eamodio): Fixes #7749 - Focus on CodeLens click PR #9249
- Christian Alexander (@ChristianAlexander): Allow workspaceContains to specify directories PR #9394
- Grant Mathews (@johnfn): Fix flipping axes behavior PR #10322
- Pavel Kolev (@paveldk): Fix sending message to terminated worker PR #10833
- Jun Han (@formulahendry): Run entire text in terminal if selection is empty PR #9480