May 2016 (version 1.2)
1.2.1 Recovery build
To fix several performance and Git integration issues, we're releasing a 1.2.1 recovery build. You can view the resolved issues here.
Downloads: Windows | OS X | Linux 64-bit .zip .deb .rpm | Linux 32-bit .zip .deb .rpm
1.2.0 May release
The May release of VS Code has some great new features, enhancements to existing features, and a set of important bug fixes.
Here are the highlights:
- Editor: Ability to trim automatically inserted whitespace, a new key binding to select all find matches, and the Peek view is now resizable.
- Linting: ESLint now supports the ability to fix all problems and TSLint supports quick fixes and file exclusion.
- Languages: Code completion (IntelliSense), Go To and Peek Definition, and Find All Occurrences support for CSS variables in CSS, SCSS, and LESS files.
- Workbench: A new integrated Terminal allows you to stay in VS Code while using your platform's shell, we've added the ability to remove key bindings, and we've made progress on Tab support, which you can preview using the Insiders Release.
- Debugging: You can now control how the Debug Console is revealed and we've improved stepping performance for Node.js applications with large numbers of local variables.
- Extensions: You can now list, install, and uninstall extensions from the command line. For extension authors, we've expanded our debug, TextMate grammar, and command APIs and we've improved the Language Server Protocol.
Please continue reading for more information on what's new in May.
Editor
Trim auto whitespace
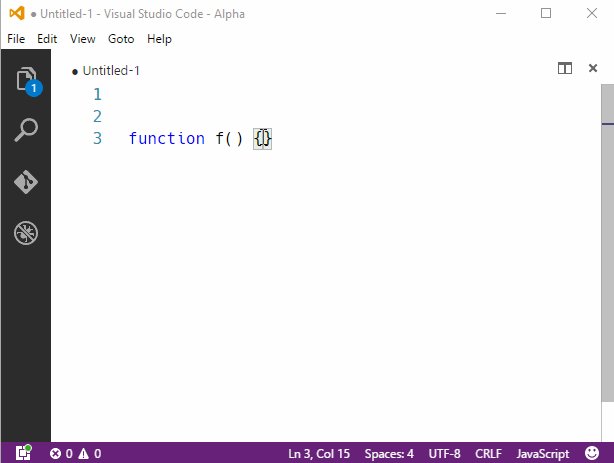
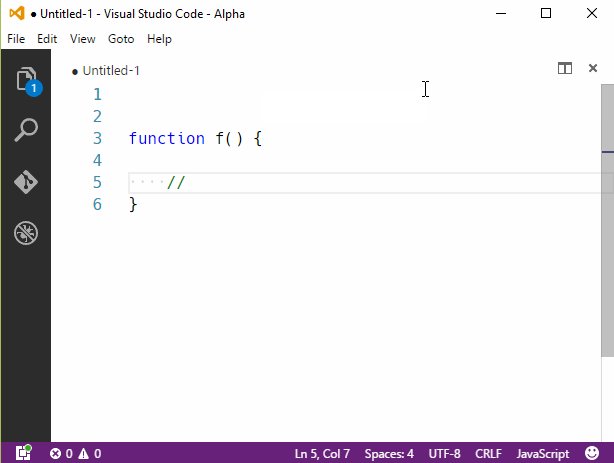
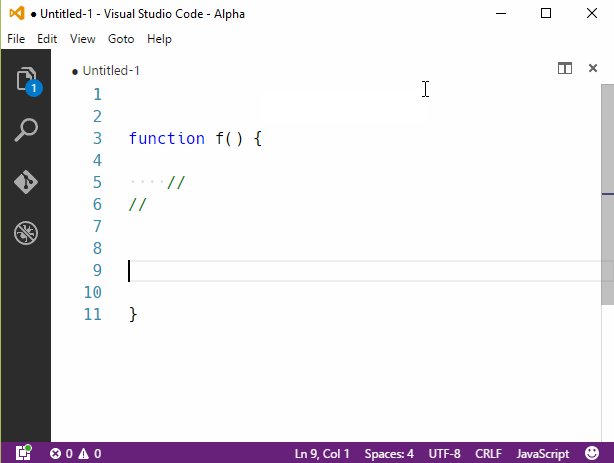
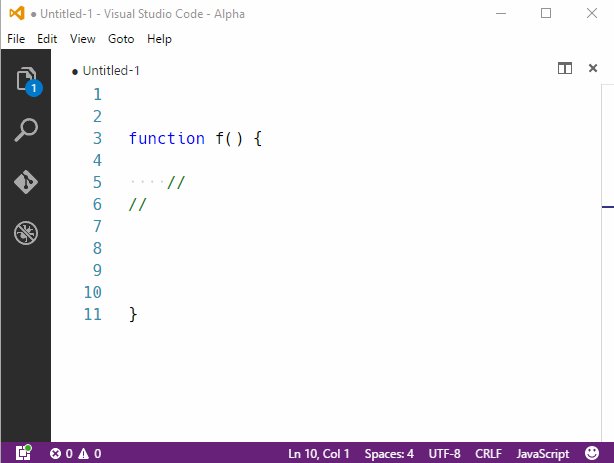
The editor automatically inserts whitespace when you add a new line, based on indenting rules and the previous line's content. Over time, this can result in unnecessary whitespace being persisted in the file. Thanks to PR #5423, the new editor.trimAutoWhitespace setting causes the editor to track the automatic whitespace it inserted and remove it if it no longer is needed, for example by typing somewhere else. Please note, this new setting is on by default.

Select all find matches
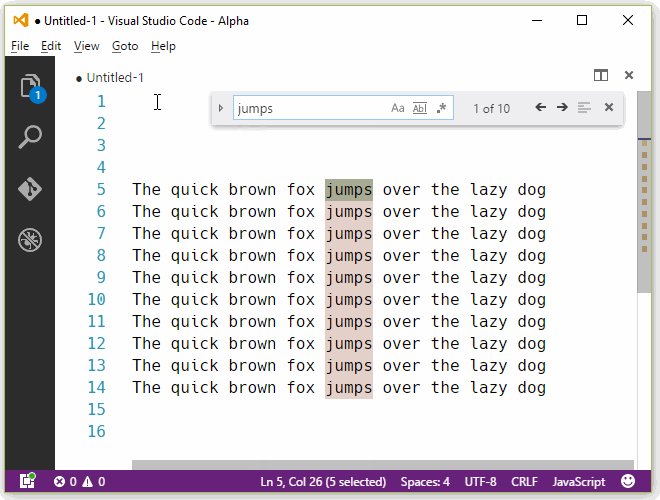
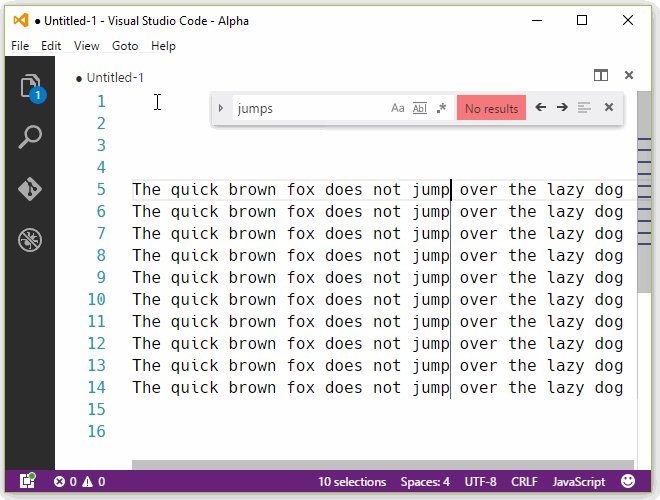
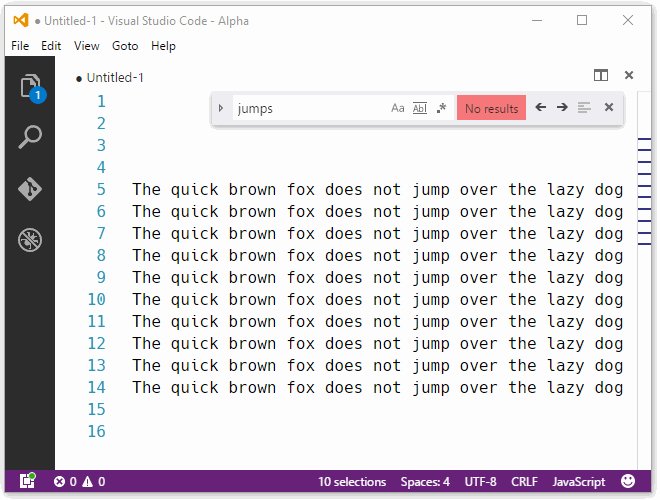
You can now immediately select all find results by pressing ⌥Enter (Windows, Linux Alt+Enter). This is much quicker than doing a find and replace and leverages VS Code's multi-cursor support. Thanks for PR #5715!

Configure Word Based Suggestion
When a language service isn't able to compute semantic completion (suggestions), VS Code defaults to word based completions. This is why for some languages you see an IntelliSense list with every word in the file. Some folks would prefer to not see this list at all so you can now disable word based completions with the editor.wordBasedSuggestions setting.
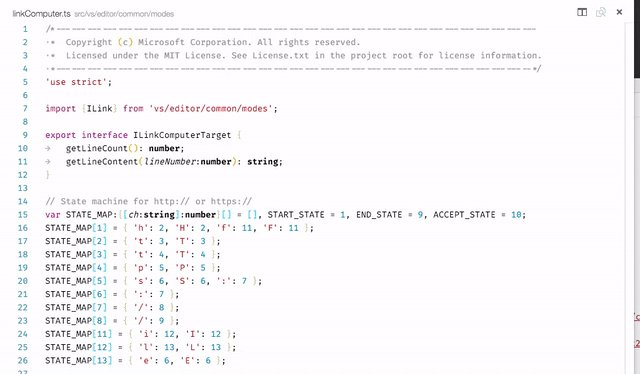
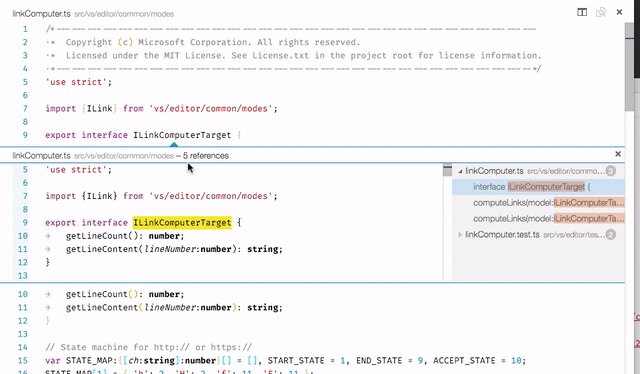
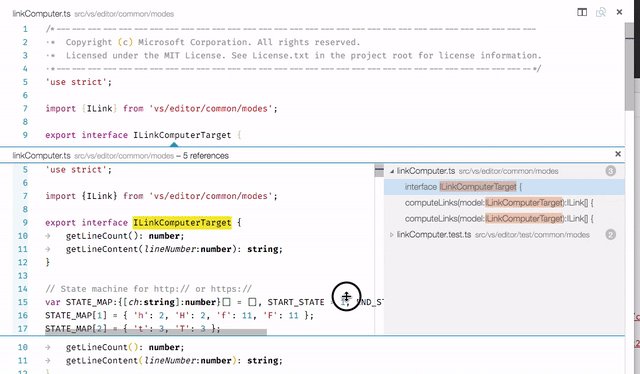
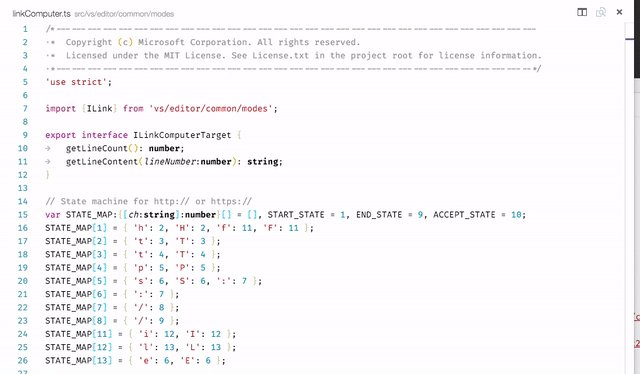
Resizable Peek View
The Peek view editor that shows for reference search and for previewing declarations can now be resized!

Workbench
Tabs
Note: Support for Tabs is not in the 1.2.0 (May 2016) Stable release. You can preview the experiences below by using the Insiders Release of VS Code.
Tab support is the number one User Voice request. While the full implementation will take multiple iterations to fully deliver, we wanted to share progress made during the May iteration.
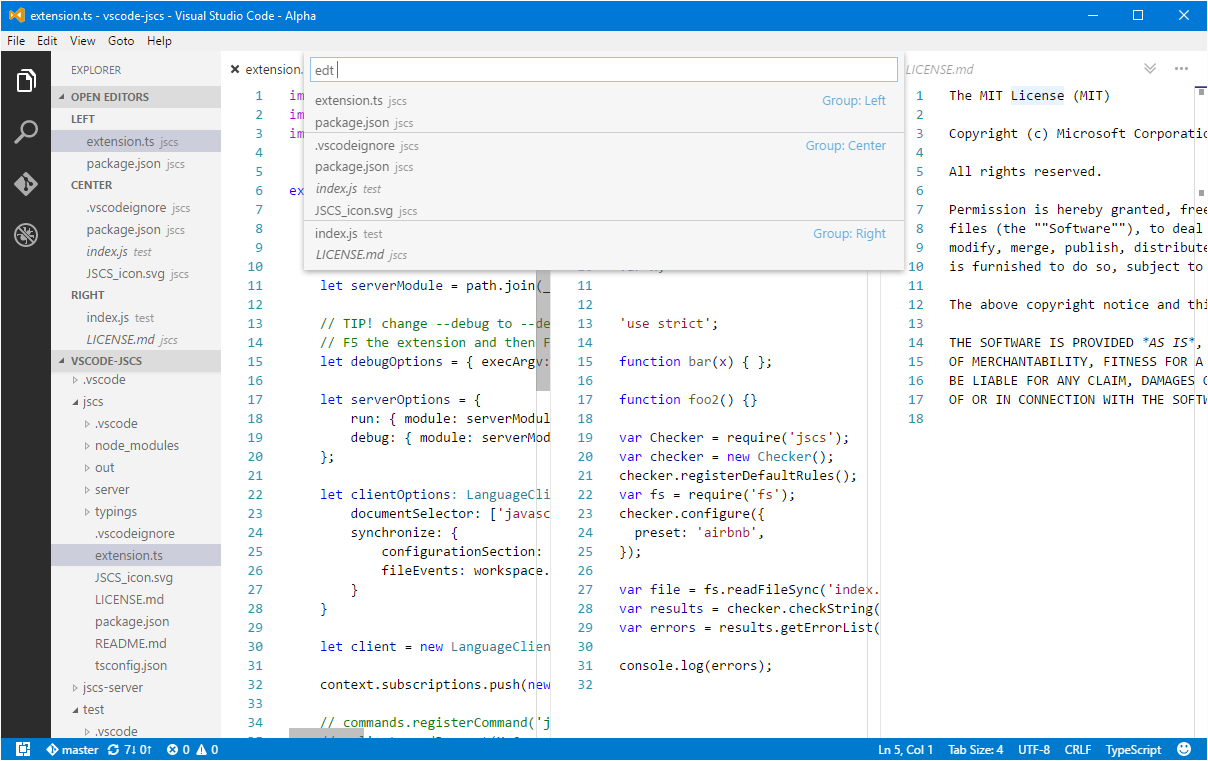
During this milestone, we focused on managing stacks of open editors. In the picture below, you can see that the left pane has two editors open, the center pane has four, and the right pane has two more. Files listed in italics are preview files, they allow you to single click and browse files without cluttering the list of open editors and eventually tabs.

When you close an editor the last opened editor in the stack is restored, instead of closing the pane as it does today. In addition, we held a number of UX studies that have resulted in further improvements to the design, including:
- Redesign of the overflow icon
- Ability to specify if files from Quick Open are pinned or previewed
- Added a command to turn a previewed file into a pinned file
This work has been checked into main and you can preview it using the Insiders Release.
Integrated terminal
Number two on User Voice is the request for an integrated terminal, issue #143. It can be convenient to have a terminal embedded directly in the tool, initially scoped to the workspace you are working in. You don't have to switch windows or alter the state of an existing terminal for a quick task.
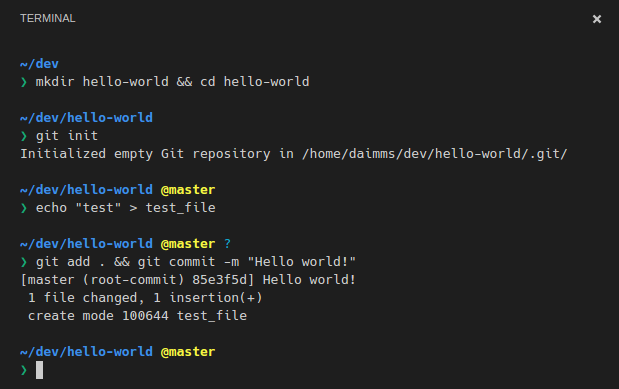
With the May release, we are rolling out the initial version of an integrated terminal. You can open the terminal using ⌃` (Windows, Linux Ctrl+`), from the View | Terminal menu, or from the View > Toggle Terminal command in the Command Palette.
The shell that is used defaults to $SHELL on Linux and OS X, and %COMSPEC% on Windows. These can be overridden manually by setting terminal.integrated.shell.* in settings. It should act just like the terminal you're familiar with.

Please note, this is an early version of what we want to deliver. Currently VS Code only supports a single terminal and there still are missing features like copying and pasting with the keyboard. Windows 10 users may experience problems getting cmd.exe to work. If so, please try enabling the legacy terminal as described in #143. The full list of current bugs and feature requests can be found here.
Note: The Toggle Terminal key binding ⌃` (Windows, Linux Ctrl+`) had previously been bound to the Cycle Between Open Editors command. You can customize the key bindings and change the behavior back if desired.
Removing a specific key binding rule
It is now possible to write a key binding rule that targets the removal of a specific default key binding. With the keybindings.json, it was always possible to redefine all the key bindings of VS Code, but it can be very difficult to make a small tweak, especially around overloaded keys, such as Tab or Escape. From now on, simply add a - to the command and the rule will be a removal rule.
Here is an example:
// In Default Keyboard Shortcuts
...
{ "key": "tab", "command": "tab", "when": ... },
{ "key": "tab", "command": "jumpToNextSnippetPlaceholder", "when": ... },
{ "key": "tab", "command": "acceptSelectedSuggestion", "when": ... },
...
// To remove the second rule, for example, add in keybindings.json:
{ "key": "tab", "command": "-jumpToNextSnippetPlaceholder" }
Languages
CSS Variables
Variable support in CSS is a new standards proposal currently in draft form. VS Code now supports rich code completion (IntelliSense) for CSS variables as well as Go To Definition, Peek Definition, and Find All Occurrences for variables in the same file.
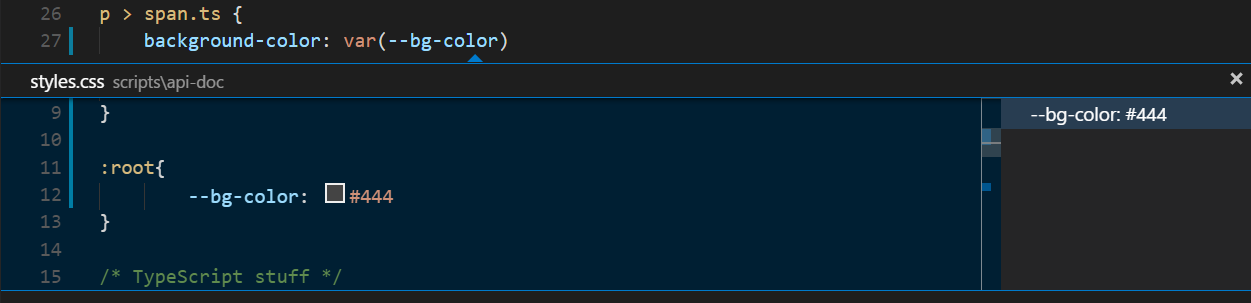
For example, here we Peek (⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)) at the definition of --bg-color:

Linters
ESLint
The ESLint extension now supports a "fix all problems" command. You can bind the eslint.fixAllProblems command to a keyboard shortcut, such as:
[
{
"key": "ctrl+shift+alt+f",
"command": "eslint.fixAllProblems",
"when": "editorTextFocus"
}
]
TSLint
The TSLint extension now supports excluding files from linting (PR #47) as well as quick fixes for a set of TSLint warnings (PR #40). Thanks for the pull requests!
Debugging
Control opening the Debug Console
To provide greater control over how the internal Debug Console is revealed VS Code, we are introducing the internalConsoleOptions setting in launch.json (see #6159). This is especially useful if you are using an external terminal while debugging and you want to keep VS Code focused on your code. The possible values are:
neverOpen- VS Code will never open the debug consoleopenOnFirstSessionStart- VS Code will open the debug console on the first debug sessionopenOnSessionStart- VS Code will open the debug console on every debug session
Node.js Improved Stepping Performance
We want VS Code to remain lightweight and fast so to improve the stepping experience for programs with a large number of local variables per scope, we've made the following adjustments for Node.js debugging:
- If a scope has more than 100 local variables, VS Code no longer automatically auto expands that scope
- After you expand the scope manually, only the first 100 local variables are shown
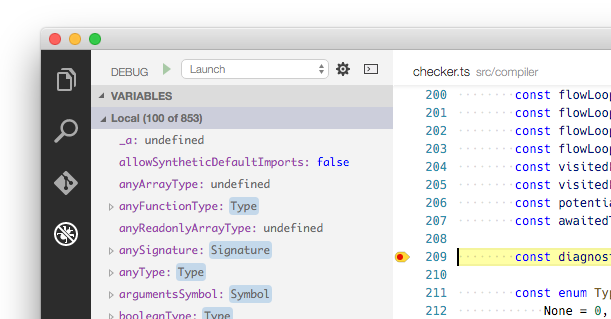
The scope header will reflect that only the first 100 local variables are being displayed:

To track a variable that is not within the first 100 you must add it as a Watch expression or evaluate it in the Debug Console.
Extension Authoring
Debug extension API
We have exposed a vscode.startDebug command as an extension API for the VS Code debugger component. With this, a debug session can be started programmatically either by passing the name of a launch configuration file or a complete launch configuration object:
let launchConfig = {
type: 'node',
request: 'launch',
program: '${workspaceRoot}/test.js',
cwd: '${workspaceRoot}'
};
vscode.commands.executeCommand('vscode.startDebug', launchConfig).then(
() => {
vscode.window.showInformationMessage('Debug session started successfully');
},
err => {
vscode.window.showInformationMessage('Error: ' + err.message);
}
);
More details can be found here.
TextMate grammar injections
Extensions can now contribute TextMate grammars that inject new rules into the existing grammars used for syntax highlighting. This makes it possible to add colorization inside string literals or comments, such as highlighting of URLs or TODO markers across multiple languages.
"grammars": [
{
"scopeName": "source.todo",
"path": "./syntaxes/todo.tmLanguage.json",
"injectTo": [ "source.js", "source.ts" ]
}
]
Comparing files
We have added a new API command that allows you to use the diff-editor on two arbitrary resources like so: commands.executeCommand('vscode.diff', uri1, uri2)
Updated extension samples
There is a new rich extension sample that walks you through virtual documents, eventing, and using language features as commands. Also, the preview html sample was updated:
Debug Adapter: Support a 'One' or 'All' mode of operation for controlling threads
In a previous revision of the VS Code Debug Protocol, we had introduced a allThreadsStopped attribute on the StoppedEvent. With this attribute, a debug adapter can report back to the frontend whether only a single thread or all threads have stopped. Thanks to developer feedback, we learned that a similar attribute is necessary for the ContinueRequest too.
In the version 1.9.0 of the VS Code Debug Protocol, a boolean attribute allThreadsContinued has been added to the response from the ContinueRequest. Using this attribute, a debug adapter can report back to the UI whether only a single thread or all threads are continuing. More details can be found here.
Language Server Protocol
The Language Service Protocol now offers support for telemetry notifications. Message tracing support has been implemented in the node client library to help tracking down problems in the server. It can be enabled via a settings ${clientName}.trace.server where client name is the name passed when creating the LanguageClient instance. For example eslint.trace.server for the ESLint linter service.
Command Line Extension Management
To make it easier to automate and configure VS Code, it is now possible to list, install, and uninstall extensions from the command line.
Example:
code --list-extensions
code --install-extension ms-vscode.cpptools
code --uninstall-extension ms-dotnettools.csharp
The Monaco Editor
At the heart of VS Code is the "Monaco" code editor. You can find the "Monaco" editor across many Microsoft properties such as OneDrive, Azure, the TypeScript playground, and even in the F12 tools in IE and Edge.
Our goal is to enable anyone to consume the "Monaco" editor and host it in any browser. The challenge we have today is that the editor is embedded in the vscode repository and the language service extensions have dependencies on client (non browser) technologies.
The first step towards releasing the editor is an exploration where the TypeScript language service has been extracted from VS Code's sources and can run on top of the standalone editor API.
In the upcoming weeks we will continue to refine the API and automate the packaging with the goal of making the "Monaco" editor public with the June release of VS Code.
Notable Bug Fixes
- 959: Fonts become fuzzy after zooming and scrolling
- 1000: Slow response when system is offline
- 2717: "Define Keybindings" is invalidating keybindings.json
- 4541: Problem typing in Korean
- 5645: Slow call stack response for TS repository
- 5780: Come up with better external terminal defaults on Linux
- 6029: debug doesn't work on node v6
- 6151: The border of scroll bar is ugly, and unclear under high dpi
- 6432: Unity desktop entry not installed immediately after installation
- 6525: Linux CLI fails to open files with spaces in filename
- 6530: source maps don't work if drive letter case does not match
- 6593: Two desktop entries appear on Ubuntu sometimes
- 6609: Change keybinding for 'fold all' / 'unfold all'
- 6878, 6916: Freeze/Crash when dealing with minified js files
These are the closed bugs and these are the closed feature requests for the 1.2.0 update.
Downloads
Downloads: Windows | OS X | Linux 64-bit .zip .deb .rpm | Linux 32-bit .zip .deb .rpm
Thank You
Last but certainly not least, a big Thank You! to the following folks that helped to make VS Code even better:
- Peng Lv (@rebornix): Add touch screen tap support for reference search. PR #6386
- Yuki Ueda (@Ikuyadeu)
- Richard Lasjunies (@rlasjunies): vscode-tslint - autofix some tslint warnings PR #47
- Gary Wilber (@Spacetech): vscode-tslint - Ability to exclude files PR #40
- @dbillingham: [folding] Added fold and unfold recursively to foldings PR #5721
- Brian Green (@briangreenery): Fix small typos PR #33
- Rui Lopes (@rgl): Correct typos PR #6
- Brett Cannon (@brettcannon): Grammar tweak in a comment PR #8
- Cody Hoover (@hoovercj): Update launch.json PR #10
- Yu-Hsin Hung (@hungys): Fix link parsing for non-ASCII characters PR #5293
- Denis Gladkikh (@outcoldman): Editor improvements (Implement trim whitespaces on enter, Backspaces decreases indent) PR #5423
- @ioklo: fix Korean(and Chinese, Japanese) IME behavior PR #5615
- aioute Gao (@aioutecism): Fix validatePosition related bug PR #5705
- Asuka (@Inori): Add selectAllMatches command in column selection mode PR #5715