VS Code Extensions
March 17, 2016 by Wade Anderson, @waderyan_
In November 2015, we open sourced Visual Studio Code and introduced the extensions API. The VS Code extensions Marketplace has over 850 extensions. Many new languages (Go, PowerShell, PHP, Python) and frameworks (Apache Cordova, React Native) are now supported.
We will continue to iterate on improving the API and we would love your feedback. If you are new to VS Code extensions, check out the docs for instructions on finding and installing new extensions. We are invested in empowering the community to make VS Code the world's greatest code editor.
In the spirit of a great curated extensions list, we wanted to give you regular updates on what is happening in the VS Code extensions Marketplace.
Ruby by Peng Lv
Ruby language support is a popular request on UserVoice, with a handful of extensions in the Marketplace. We've enjoyed playing with this Ruby extension that provides language and debugging support. The setup is simple and is contained in the extension's README.
Install Ruby Dependencies
Here are the instructions for various Ruby versions. I am using Ruby v2.0.x.
- In the terminal, type
gem install ruby-debug-ide -v 0.4.32. - In the terminal, type
gem install debase -v 0.2.1.
Configure Launch.json in VS Code
Create a launch.json file in .vscode folder and add the following:
{
"version": "0.2.0",
"configurations": [
{
"name": "Ruby Debug",
"type": "Ruby",
"request": "launch",
"program": "${workspaceFolder}/hello_world.rb",
"stopOnEntry": false
}
]
}
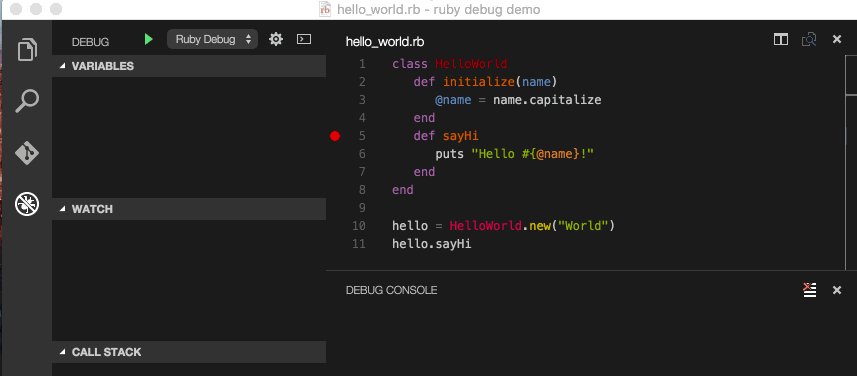
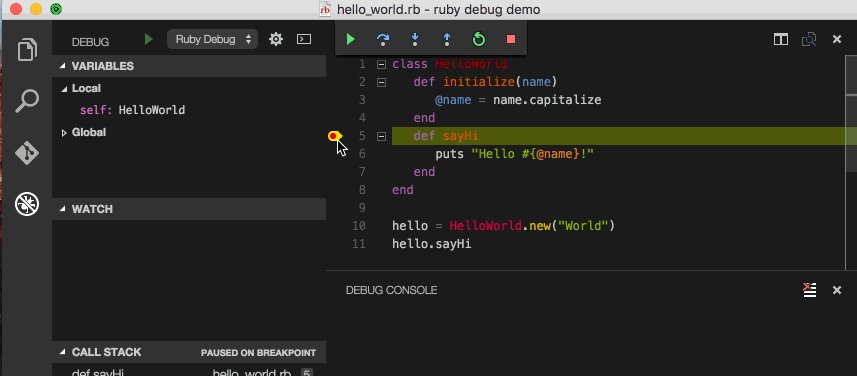
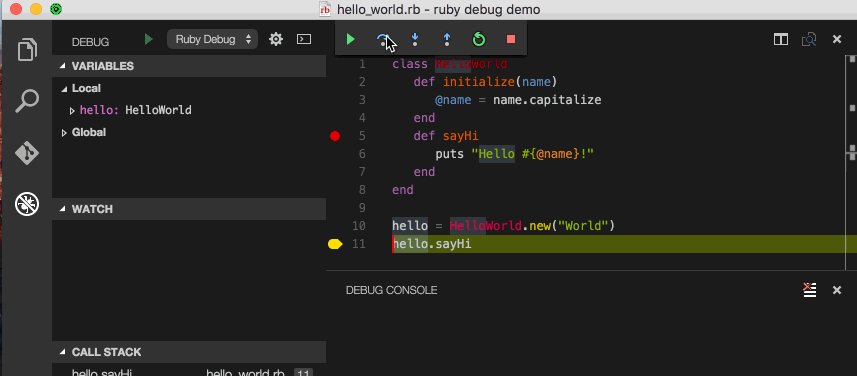
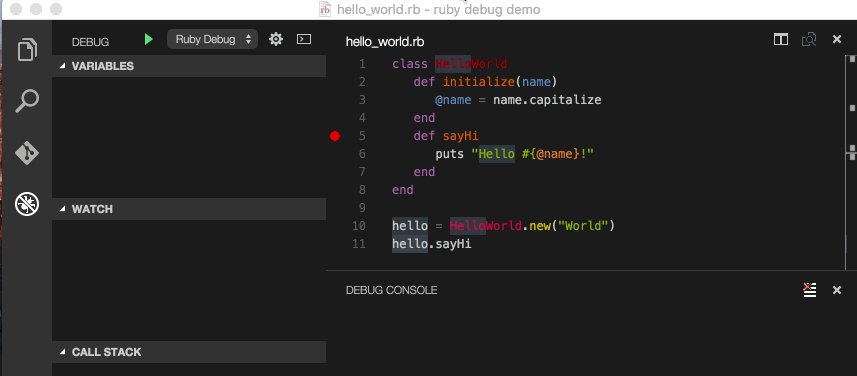
Write Code and Debug
Below is an example session debugging a simple Hello World Ruby script. You can see setting a breakpoint, starting the debugger, hitting the breakpoint, and single stepping through the code.

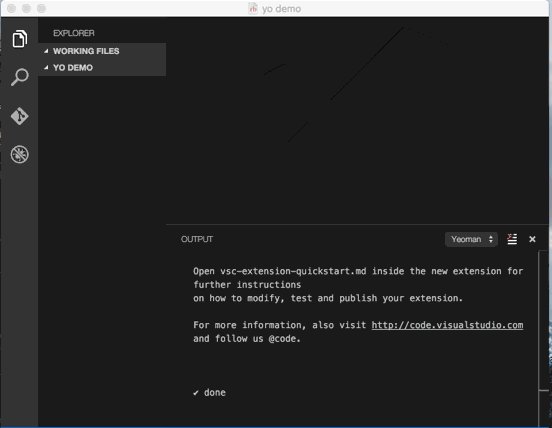
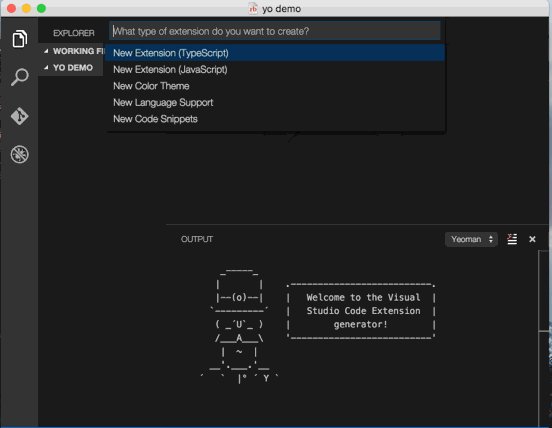
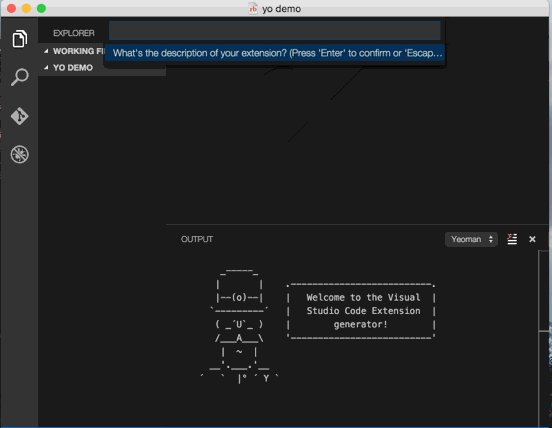
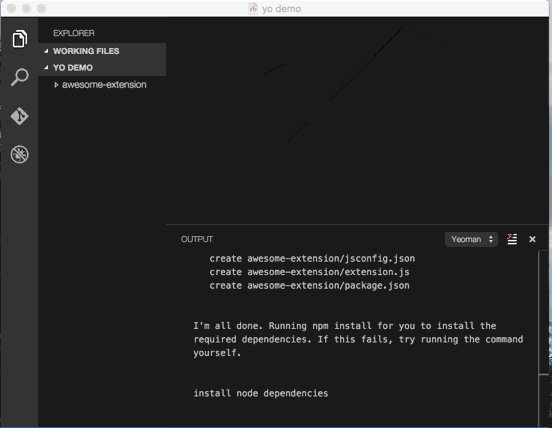
yo by Sam Verschueren
This extension lets you use the Yeoman scaffolding tool from within VS Code in the Command Palette. Your installed Yeoman generators are displayed in a dropdown and you answer the Yeoman terminal prompts right from within VS Code. See more details at the Marketplace.

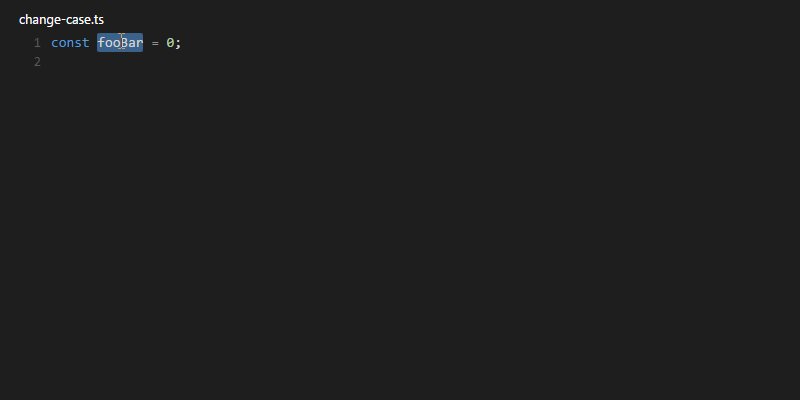
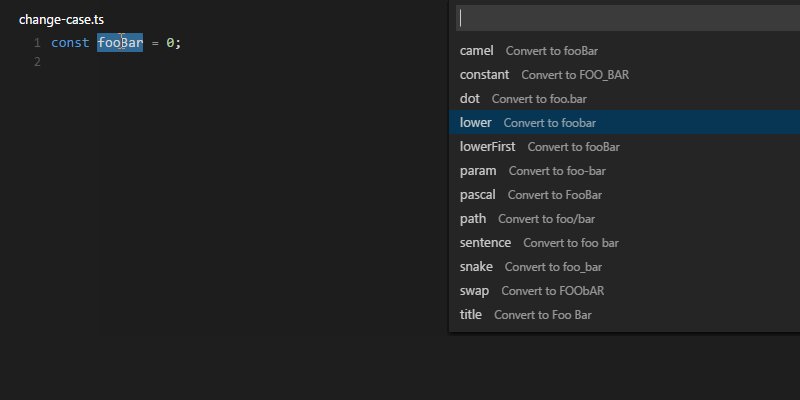
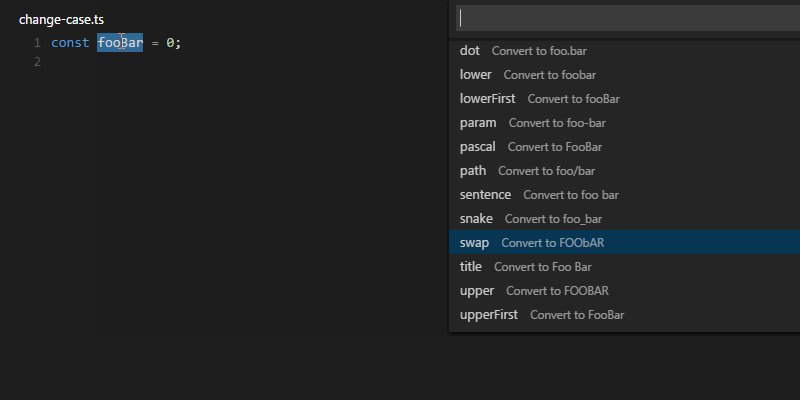
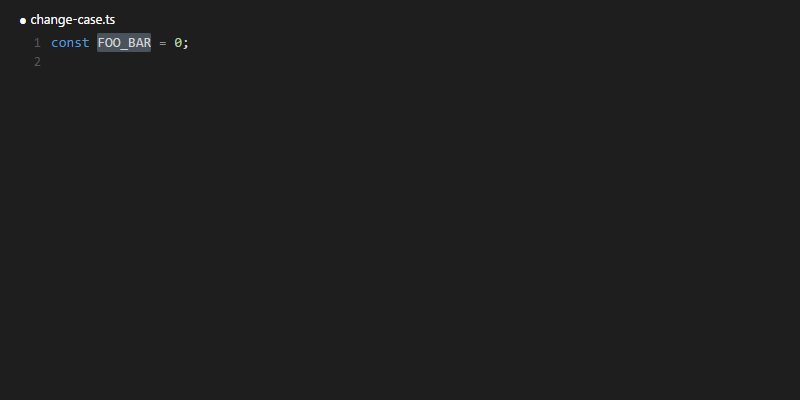
change-case by wmaurer
Change the case of the currently selected word or selection. This extension is implemented as a wrapper around the node-change-case npm module.

Subscribe
Subscribe to the VS Code RSS feed to get more updates on extensions.
And if you have an extension you really like and want to see it featured here, send us a Tweet.
Wade Anderson, VS Code Team Member
@waderyan_